本文可以作為本書第12章 ListView的補充
Q: 在 ListView的樣板裡面,要使用 [繫結運算式] 作超連結(HyperLink控制項),該怎麼作?
關於 DataBinding,本站已經寫了許多相關文章
而且已經集結出書 --
作者出版的書籍,這是下集(ASP.NET專題實務 II -- 範例應用與4.0新功能 )
包含 VB / C#雙語法。書厚 936頁!!
如果您是初學者,建議您從頭學起:
這一系列文章,已經集結出書了!
...............................................................................................................................................................
本文可以作為本書第12章 ListView的補充
Q: 在 ListView的樣板裡面,要使用 [繫結運算式] 作超連結(HyperLink控制項),該怎麼作?
-------------------------------------------------------------------------------------------------
在 GridView的樣板(Template / 模板)裡面,我們可以加上 HyperLink
例如 本書的9-1節那個範例,
<asp:GridView ID="GridView1" runat="server" AllowPaging="True" AllowSorting="True"
AutoGenerateColumns="False" CellPadding="4" DataKeyNames="id" DataSourceID="SqlDataSource1"。
<Columns>
<asp:BoundField DataField="id" HeaderText="id" InsertVisible="False" ReadOnly="True"
SortExpression="id" />
<asp:BoundField DataField="test_time" DataFormatString="{0:yyyy/MM/dd}" HeaderText="test_time"
SortExpression="test_time" />
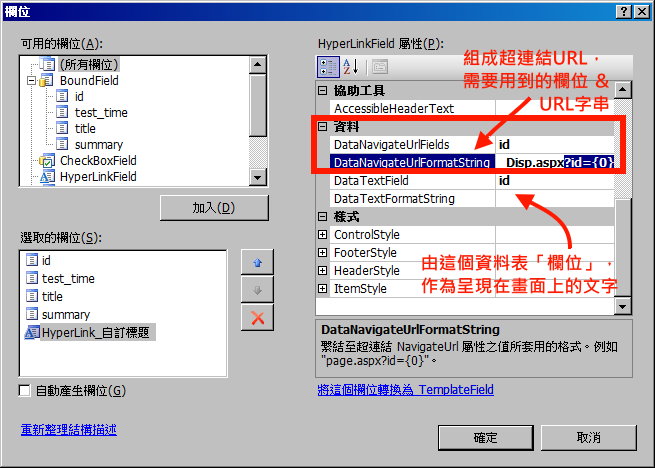
<asp:HyperLinkField DataNavigateUrlFields="id" DataNavigateUrlFormatString="Default_Disp.aspx?id={0}"
DataTextField="id">
<ItemStyle Font-Bold="True" Font-Size="Large" />
</asp:HyperLinkField>
<asp:BoundField DataField="summary" HeaderText="summary" SortExpression="summary" />
</Columns>
</asp:GridView>
設定畫面如下:
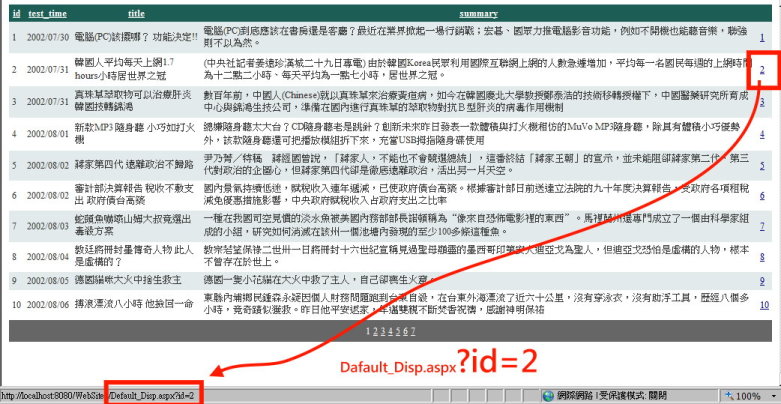
設定完成後,執行結果如下:
-------------------------------------------------------------------------------------------------
在 ListView裡面,我們找不到上面的設定畫面,所以必須自己動手寫:
原本的 ListView樣板假設有這樣一個欄位
<asp:Label ID="idLabel" runat="server" style="font-weight: 700"
Text='<%# Eval("id") %>'></asp:Label>
我們動手修改,把 Label改成 HyperLink
<asp:HyperLink ID="HyperLink1" runat="server"
NavigateUrl='<%# Eval("id") %>'
style="font-weight: 700; font-size: x-large" Text='<%# Eval("p_id") %>'></asp:HyperLink>
我們可以發現
NavigateURL / Text 這兩個屬性就是上面 GridView欄位(如上圖)裡頭,一模一樣的設定!
當然,還必須動手自己改寫一下:
<asp:HyperLink ID="HyperLink1" runat="server"
NavigateUrl='<%# "product_disp.aspx?p_id=" & Eval("p_id") %>'
style="font-weight: 700; font-size: x-large" Text='<%# Eval("p_name") %>'></asp:HyperLink>
2012/11/15補充:
感謝「非兒」網友,在他的發問中,
http://www.blueshop.com.tw/board/FUM20041006161839LRJ/BRD20121115142541GVI.html
我多學到一招
<asp:HyperLink ID="HyperLink_View" runat="server"
NavigateUrl='<%# Eval("資料表的欄位名稱", "123.aspx?ID={0}&XXX=123") %>'>超連結的文字</asp:HyperLink>
如此一來, ListView的樣板,也能跟 GridView一樣,有超連結囉!
這部份我忘了寫在書裡面,所以作一個補充。
本文可以作為本書第12章 ListView的補充
作者出版的書籍(ASP.NET專題實務 II -- 範例應用與4.0新功能 。
是市面上唯一以專文介紹DataBinding的書籍)包含 VB / C#雙語法。書厚 936頁!!
請您繼續觀賞本系列的下一篇文章:
[習題]DataBinding?資料繫結?資料綁定? #6 -- 傷腦筋的 GridView加總、小計
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。