上一篇文章有提到----
同一個題目(投票區),但資料表的設計不同,功能也會有差異。
* 上一篇文章,重點是「分享 "長條圖"」的作法。
* 這篇文章,則是讓初學者能體會一下「同一個題目,不同的Table schema帶來哪種變化?」
如果這兩篇文章都能學透了,初學者最害怕的「自己設計流程、設計Table」這一關,就有可能突破!
上一篇文章([習題]ASP.NET的 簡易投票區 & 長條圖(繪製圖表)#1 )有提到----
雖然是同一個題目(投票區),但資料表的設計不同,功能也會有差異。
上一篇文章,重點是「分享 "長條圖"」的作法。
這篇文章,則是讓初學者能體會一下「同一個題目,不同的Table帶來哪種變化?」
如果這兩篇文章都能學透了,初學者最害怕的「自己設計流程、設計Table」這一關,就有可能突破!
=========================================================================
老話重題,這些習題是送給本書讀者的課後練習,尤其是本書Ch. 14讀完(ADO.NET程式)應該會覺得很簡單。
如果您毫無基礎,讀起來可能覺得很吃力。
投票區的 [資料表]。
投票區的資料表有很多種設計方法,一開始的規劃不同,後續的程式寫法會差距很大。
沒有什麼方法是最好的,要依照實際需求與自己的能力來規劃才行。
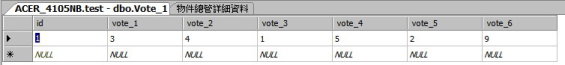
底下的 Table是上一個範例的作法。
設計方法,是「每舉辦一次投票」當作一列記錄!
當User投票給一位候選人,就會撈出原本的票數,然後加一。 再回寫資料庫(以Update指令)
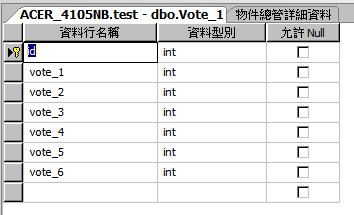
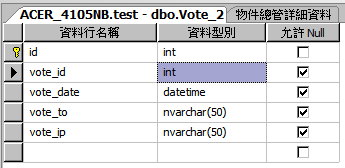
而這個範例的 Table設計,改用如下:
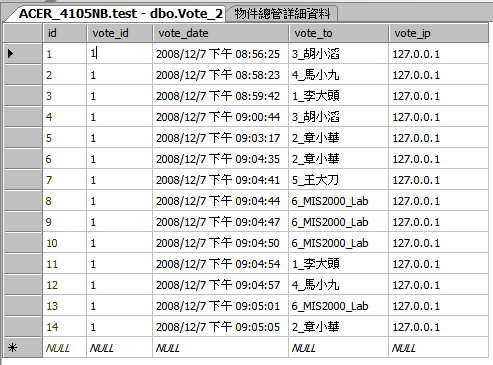
讓每一次User投票,都是一筆記錄。然後透過 Select Count()的方式去統計得票數。
這也有好處,就是每一個人的投票,都可以記錄更多資訊起來(如:投票時間、IP來源、投票者的會員編號...等等)
本文使用這種方式設計Table,您可以比較一下程式將會有哪些變化?
Table Schema的設計,是一門大學問。
設計得好,程式就很好寫。 設計偏差了,寫程式的時候就會哭出來~
Table修改之後,程式寫法也會有差異。
這一支程式,在投票區的部份,每投一票,就會 Insert Into一筆全新的紀錄到 Table裡面了。
因為HTML設計畫面完全一樣(請看上一篇文章),所以這裡只提供後置程式碼:
02
 '----自己寫的----
'----自己寫的---- 03
 Imports System
Imports System04
 Imports System.Web.Configuration
Imports System.Web.Configuration05
 Imports System.Data
Imports System.Data06
 Imports System.Data.SqlClient
Imports System.Data.SqlClient 07 '----自己寫的----
08

09

10
 Partial Class Vote_EasyVote_2
Partial Class Vote_EasyVote_211
 Inherits System.Web.UI.Page
Inherits System.Web.UI.Page12

13
 Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click14

15
 Session("vote") = RadioButtonList1.Items.Count '--共有幾個候選人
Session("vote") = RadioButtonList1.Items.Count '--共有幾個候選人 16

17
 For i As Integer = 0 To (RadioButtonList1.Items.Count - 1)
For i As Integer = 0 To (RadioButtonList1.Items.Count - 1)18

19
 If RadioButtonList1.Items(i).Selected Then
If RadioButtonList1.Items(i).Selected Then20
 '************************************************
'************************************************ 21
 Dim Conn As New SqlConnection(WebConfigurationManager.ConnectionStrings("testConnectionString").ConnectionString)
Dim Conn As New SqlConnection(WebConfigurationManager.ConnectionStrings("testConnectionString").ConnectionString)22
 Conn.Open() '---- 連結DB
Conn.Open() '---- 連結DB 23

24
 Dim cmd As SqlCommand = New SqlCommand("Insert into Vote_2(vote_id,vote_date,vote_to,vote_ip) values(1, getdate(),'" & RadioButtonList1.Items(i).Text & "', '" & Request.ServerVariables("LOCAL_ADDR") & "')", Conn)
Dim cmd As SqlCommand = New SqlCommand("Insert into Vote_2(vote_id,vote_date,vote_to,vote_ip) values(1, getdate(),'" & RadioButtonList1.Items(i).Text & "', '" & Request.ServerVariables("LOCAL_ADDR") & "')", Conn) 25
 cmd.ExecuteNonQuery()
cmd.ExecuteNonQuery()26
 cmd.Cancel()
cmd.Cancel()27

28
 '---- Close the connection when done with it.
'---- Close the connection when done with it. 29
 If (Conn.State = ConnectionState.Open) Then
If (Conn.State = ConnectionState.Open) Then30
 Conn.Close()
Conn.Close()31
 Conn.Dispose() '---- 一開始宣告有用到 New的,最後必須以 .Dispose()結束
Conn.Dispose() '---- 一開始宣告有用到 New的,最後必須以 .Dispose()結束 32
 End If
End If33
 '************************************************
'************************************************ 34
 End If
End If35
 Next
Next36

37
 '--投票完成, 直接到下一個網站看結果!
'--投票完成, 直接到下一個網站看結果! 38
 Response.Redirect("EasyVote_2_End.aspx")
Response.Redirect("EasyVote_2_End.aspx")39

40
 End Sub
End Sub41
 End Class
End Class
投票完成後,可以直接看見「得票數」。
在HTML畫面的設計上也沒變,但為了配合資料表的改變,後置程式碼修改如下:
02
 '----自己寫的----
'----自己寫的---- 03
 Imports System
Imports System04
 Imports System.Web.Configuration
Imports System.Web.Configuration05
 Imports System.Data
Imports System.Data06
 Imports System.Data.SqlClient
Imports System.Data.SqlClient 07 '----自己寫的----
08

09
 Partial Class Vote_EasyVote_2_End
Partial Class Vote_EasyVote_2_End10
 Inherits System.Web.UI.Page
Inherits System.Web.UI.Page11

12
 Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load13
 Dim Conn As New SqlConnection(WebConfigurationManager.ConnectionStrings("testConnectionString").ConnectionString)
Dim Conn As New SqlConnection(WebConfigurationManager.ConnectionStrings("testConnectionString").ConnectionString)14
 Conn.Open() '---- 連結DB
Conn.Open() '---- 連結DB 15

16
 Dim end_str As String = Nothing '--給一個初始值,VS 2008比較不會出現警告訊息
Dim end_str As String = Nothing '--給一個初始值,VS 2008比較不會出現警告訊息 17

18
 For i As Integer = 1 To CInt(Session("vote"))
For i As Integer = 1 To CInt(Session("vote"))19
 Dim cmd As SqlCommand = New SqlCommand("select count(id) from Vote_2 where vote_id =1 and vote_to like '" & i & "%'", Conn)
Dim cmd As SqlCommand = New SqlCommand("select count(id) from Vote_2 where vote_id =1 and vote_to like '" & i & "%'", Conn) 20
 Dim vote_no As Integer = CInt(cmd.ExecuteScalar) '---- 執行SQL指令,取出每一位候選人的得票數
Dim vote_no As Integer = CInt(cmd.ExecuteScalar) '---- 執行SQL指令,取出每一位候選人的得票數 21

22
 end_str = end_str & "<p>" & i & "號候選人的得票數:"
end_str = end_str & "<p>" & i & "號候選人的得票數:"23
 end_str = end_str & "<img src='images/sum" & i & ".gif' height=10 width=" & (vote_no * 10) & ">"
end_str = end_str & "<img src='images/sum" & i & ".gif' height=10 width=" & (vote_no * 10) & ">" 24
 end_str = end_str & vote_no & "</p>"
end_str = end_str & vote_no & "</p>"25

26
 cmd.Cancel()
cmd.Cancel()27
 Next
Next28

29
 Label1.Text = end_str
Label1.Text = end_str30

31
 If (Conn.State = ConnectionState.Open) Then
If (Conn.State = ConnectionState.Open) Then32
 Conn.Close()
Conn.Close()33
 Conn.Dispose()
Conn.Dispose() 34
 End If
End If35
 End Sub
End Sub36
 End Class
End Class
這些範例,日後如果有機會收集成冊(出書),
就可以講得更細緻一點。包含設計步驟,每一步都會抓圖。
程式碼也會講解多一點。
今天有點累,先到這裡為止。
本範例與完整說明,已經改寫成書本內的文章,
並集結出書,收錄在「[新書上市]ASP.NET專題實務II(下集):範例應用與4.0新功能」
C#範例請由此下載:[習題][下載]ASP.NET的 簡易投票區 #5 --C#範例下載
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。





 '----自己寫的----
'----自己寫的----