[HTML]HTML5 New Feature - audio tag
HTML5新增audio標籤,目前支援的瀏覽器有
![]()
![]()
![]()
![]()
![]()
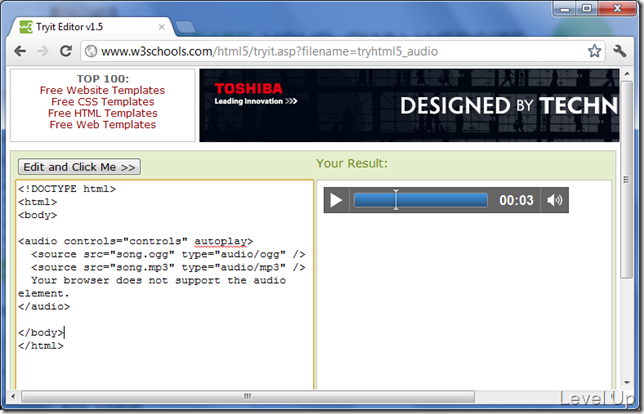
使用上跟video標籤類似,同樣是透過src attribute指定要播放的媒體位置,支援多個不同的媒體位置,瀏覽器會自動取用適當的位置下去撥放:
<source src="song.ogg" type="audio/ogg" />
<source src="song.mp3" type="audio/mp3" />
Your browser does not support the audio tag.
</audio>
attribute部份也跟video標籤類似,可以設定是否自動撥放、是否要顯示撥放控制列、是否重複播放...等等。
| Attribute | Description |
| autoplay | 自動撥放 |
| controls | 顯示播放控制列 |
| loop |
重複播放 |
| preload | Specifies if and how the author thinks the audio should be loaded when the page loads |
| src | 音樂位置 |
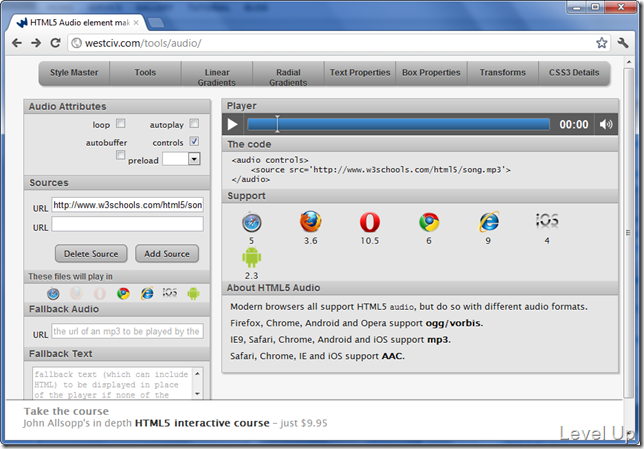
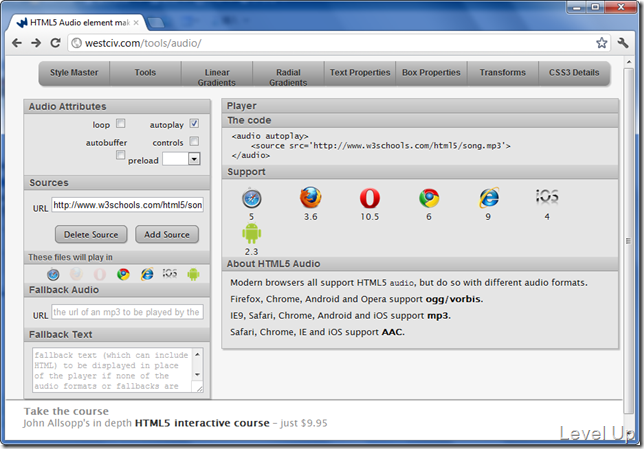
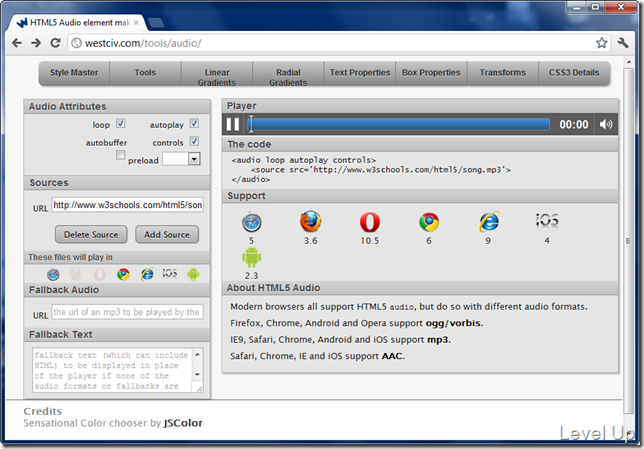
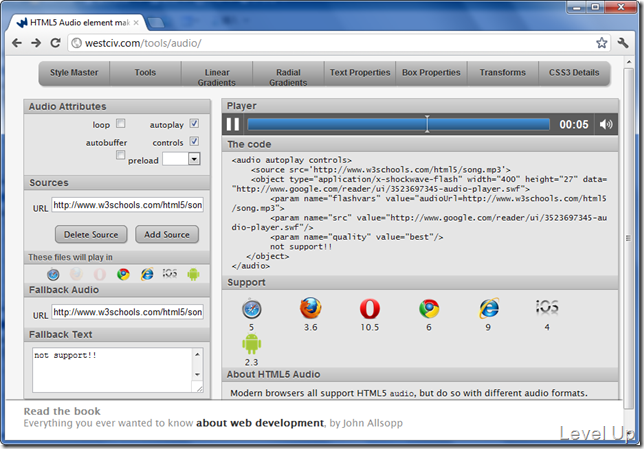
有興趣的可至w3schools提供的Editor或是HTML5 Audio element maker體驗看看語法
像是為audio標籤設置controls attribute,播放器會出現撥放控制列。
或是將controls attribute拿掉並為其加入autoplay attribute,這樣播放器會沒有控制列,但是會自動在載入時播放音樂。
也可以設定loop attribute讓音樂會自動循環播放。
抑或是設定Fallback Audio與Fallback Text,讓瀏覽器不支援時可以用舊有的方式播放或是顯示一些提示訊息。