HatchBrush
Introduction
HatchBrush為.NET所提供的Brush類別,提供使用者 54 種系統筆刷樣式。
Constructer
HatchBrush基本上用法跟一般的Brush一樣,多半我們只需了解建構子即可。HatchBrush內建兩個多載建構子,只要傳入HatchStyle、前景色、背景色,HatchBrush筆刷物件即可完成建置。
HatchStyle 列舉型別
指定 HatchBrush 物件可用的不同花紋。
程式範例
VB.NET
Imports System.Drawing.Drawing2DPublic Class Form1
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
FlowLayoutPanel1.Controls.Clear()
For Each styleIdx As Integer In [Enum].GetValues(GetType(HatchStyle))
Dim style As HatchStyle = CType(styleIdx, HatchStyle)
Dim brush As New HatchBrush(style, Color.Green, Color.Black)
Dim p As New PictureBox
Dim bmp As New Bitmap(50, 50)
Dim g As Graphics
g = Graphics.FromImage(bmp)
g.FillEllipse(brush, 0, 0, bmp.Width, bmp.Height)
p.Image = bmp
p.SizeMode = PictureBoxSizeMode.AutoSize
ToolTip1.SetToolTip(p, style.ToString)
FlowLayoutPanel1.Controls.Add(p)
Next
End SubEnd Class
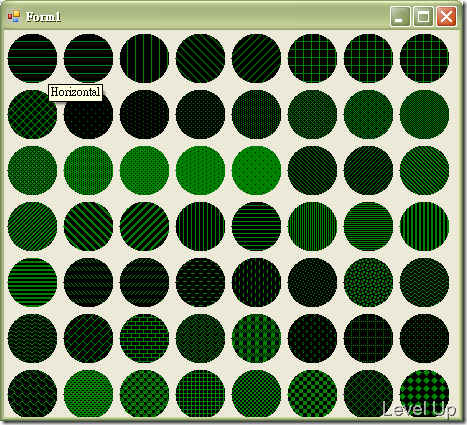
執行結果