身為一款程式編輯器,VS Code除了可以支援多種程式語言的編輯外,Source Control的功能也是很必要的。目前最為熱門的Source Control機制,就是Git,而VS Code也把支援Git的使用,當作主功能之一,這可以由Git佔據左側功能列之中,就可以看到其重要性。
使用VS Code的Git功能
身為一款程式編輯器,VS Code除了可以支援多種程式語言的編輯外,Source Control的功能也是很必要的。目前最為熱門的Source Control機制,就是Git,而VS Code也把支援Git的使用,當作主功能之一,這可以由Git佔據左側功能列之中,就可以看到其重要性。
要使用Git功能,一定要先對Git有基本的了解。關於Git的使用,網路上有許多的教學文件。除了Git官方站台上的電子書之外,保哥的30天精通Git版本控管也是很好的參考資料。
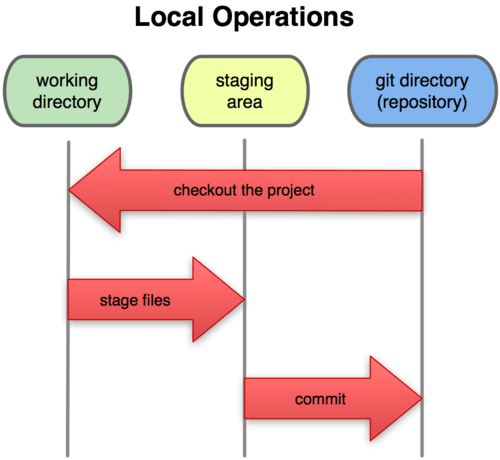
當瞭解了Git是分散式版本控制系統、Git專案有三個主要區域:Git目錄、工作目錄(working directory)以及暫存區域(staging area)等基本知識後,就可以動手練習使用VS Code的Git功能。

VS Code的Git功能,是基於本機電腦上安裝的Git套件。如果要使用的話,要先確認Git套件是否已經安裝。若無,請至Git官網的download頁面下載安裝檔以進行安裝。
在GitHub上建立儲存庫(Repository)
Git可以在本機端建立儲存庫(Repository),但要團隊使用Source Code Control的話,就必須要有遠端的Repository。而GitHub是目前最通用的選擇,提供穩定服務且友善的操作介面。除了GitHub之外,也可以使用Visual Studio Team Services。
以下示範在GitHub建立Repository,並將該Repository複製(Clone)回本機端:
在GitHub建立Repository
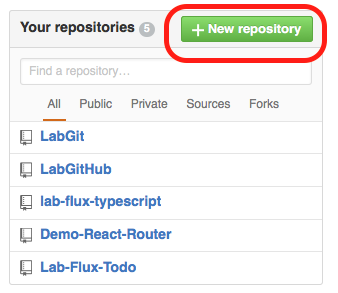
- 先登入GitHub,並建立一個新的Repository:

Clone GitHub的Repository到本機端
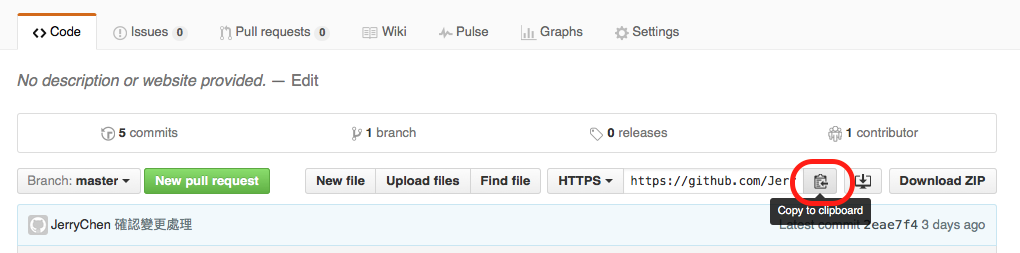
當在GitHub上建立好了Repository之後,就可以使用Git命令複製(Clone)該Repository到本機端。此時,需要取得clone URL,按下圖中所示的按鈕,就可以複製該URL到本機的剪貼簿。 
先確認自己想放置該Repository的本機目錄位置,在該目錄下執行以下的指令
git clone[clone URL]
例如,我自己測試用的GitHub的指令如下:
git clone https://github.com/JerryMobile/LabGit.git
使用VS Code開啟該目錄
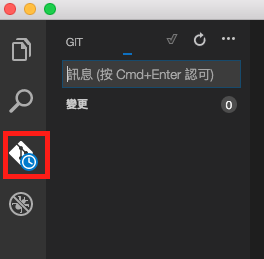
開啟VS Code,並且以開啟目錄的方式,開啟剛才指定的本機目錄位置。可以看到,VS Code會有個圖示以顯示正在存取該目錄的git資訊。

使用VS Code執行基本的操作
這時候,就可以使用VS Code進行編輯。因為我們所開啟的目錄,已經納入Git的控管,所以我們對檔案所做的異動,對Git來說,都是狀態的變更。而這些狀態的變更,就可以在VS Code的Git頁籤看到。
檔案狀態
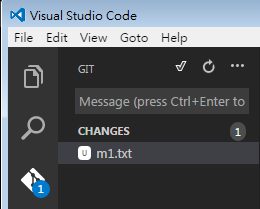
在VS Code中新增一個檔案m1.txt,就可以在Git頁籤中看到該檔案被標示出來,在檔名前有一個字母-U。代表著這個檔案目前的狀態是-Untracked files。

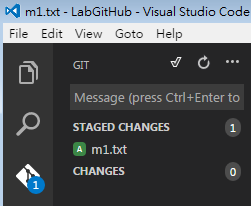
可以在Git頁籤中,在該檔案按右鍵開啟功能選單,選取『Stage』。或是按下檔名右側的『+』,就會將該檔案由工作目錄(working directory)放到暫存區域(staging area)。檔案狀態也會變為-A,代表透過git add的指令被加入暫存區域。

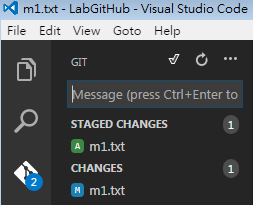
若開啟檔案m1.txt,並加以修改。就會發現,會有一個狀態為-M的『m1.txt』出現在CHANGES的清單中。代表著該檔案已經被修改了,等待再次被加入暫存區域。

Commit
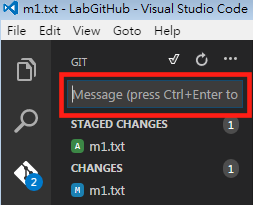
若要將暫存區域(staging area)中的異動全部Commit到Git目錄中,可以在如圖示的這個區塊輸入要Commit的訊息。然後按下Ctrl + Enter的快速鍵,就會進行git commit的動作

Branch
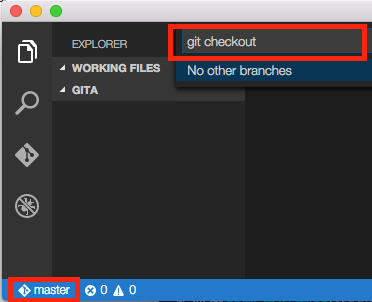
當然,對於Branch的支援也是必要的。
按下視窗左下角的Git圖示,就會開啟VS Code的命令輸入框,並帶入git checkout的指令。在該指令後輸入Branch Name,就可以切換不同的Branch。如果輸入的是目前不存在的Branch Name,則會建立該Branch。

與遠端Repository互動
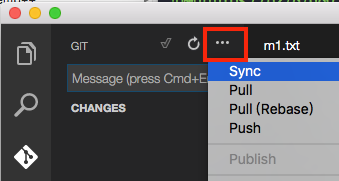
以上的所有動作,都是在本機電腦端的操作。Git是分散式版本系統,所以還必須將本機端的異動同步到遠端的Repository。VS Code提供了簡單但必須的命令支援:Pull、Push、Sync。
按下畫面中的...按鈕,就會出現這幾個選項。可以方便地將異動推送到遠端Repository(Push),也可以將遠端Repository的異動抓下來(Pull),或是先Push再Pull(Sync)。

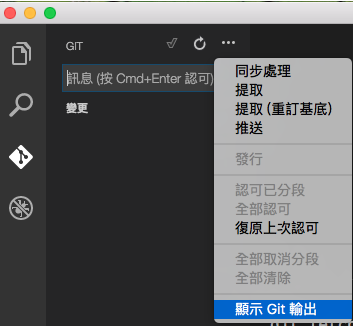
基本上,這些操作都會對轉成git的command,出現在output視窗中。可以按底下的畫面中的選項以開啟git的output視窗。

當更新VS Code為1.0的版本後,介面語系就會更新為繁體中文,但有些文字翻譯成繁體中文,其實會看不太懂。例如『Stage』就翻成『分段』~@@