摘要:[ReactJS]React學習筆記(1) - Hello World
React是Facebook所推出的一個framework,它的好處是透過Virtaul DOM的運作,提高網頁的運作效能。另一方面,它的元件化的設計概念,讓開發React的時候,實際上就是開發一個一個的元件,最後再一起把元件組裝起來成為一個網頁。
使用React.JS
要了解React.JS,可到React.JS的官網,有許多的資訊及資源可供參考。依照慣例,一定是先來個Hello World。但在寫Hello World之前,有些事情必須先知道。透過React.JS寫網頁時,我們並不會直接寫HTML Tag,而是寫React Component,再透過React產生Virtual DOM。
概念有些複雜,但其實程式碼不難。不論是Hello World,或是更複雜的網頁。其原始架構都是先建立React Component後,再透過React.render()這個function,將React Component生成實體的HTML DOM,並掛載到所指定的HTML元素上(這個Sample中就是<div id="app"></div>)。
<!DOCTYPE html>
<html>
<head>
<script src="http://fb.me/react-0.13.1.js"></script>
</head>
<body>
<div id="app"></div>
<script>
var HelloMessage = React.createClass({
displayName: "HelloMessage",
render: function() {
return React.createElement("div", null, "Hello World ", null);
}
}),mountNode=document.getElementById('app');
React.render(React.createElement(HelloMessage, null), mountNode);
</script>
</body>
基本上,需要引入的js檔只有一個,就是react-0.13.1.js。
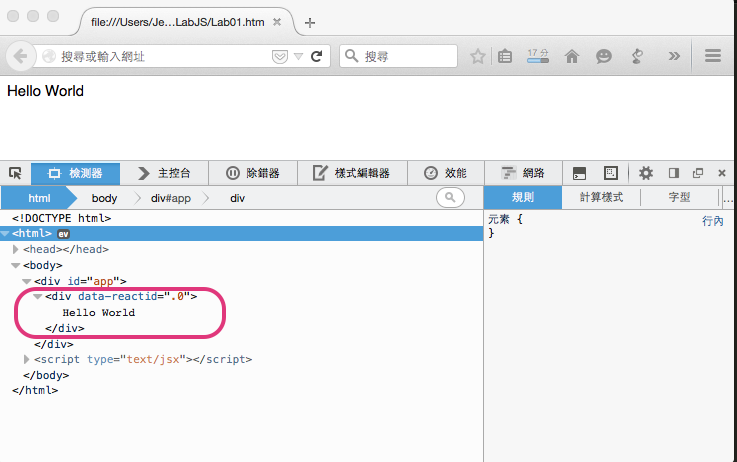
透過開發者工具來看產生的結果,可以看到圈起來的element,就是透過React.JS產生的。

使用JSX語法
React為了要簡化開發,並讓程式碼直覺,提供了一個JSX語法糖衣。上面的Sample換成JSX語法,就變成底下這樣。注意到,這裏另外引進了一個js檔-JSXTransformer-0.13.1.js。同時,script的type也變成了text/jsx。
<!DOCTYPE html>
<html>
<head>
<script src="http://fb.me/react-0.13.1.js"></script>
<script src="http://fb.me/JSXTransformer-0.13.1.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/jsx">
/** @jsx React.DOM */
var HelloMessage = React.createClass({
render: function() {
return <div> Hello World</div>
}
},mountNode=document.getElementById('app'));
React.render(<HelloMessage />, mountNode);
</script>
</body>
</html>
是不是更簡單易懂?這種JSX語法,是官方推薦使用的語法。如果想要更詳細的了解,請參考官方的文件,或是等我更了解其細節後,再來進行分享。