簡單說明i18Next的使用方式
i18Next是JavaScript端的多國語系解決方案,所以與.NET Globalization的差異是,i18Next是在Client端驅動與處理的。也因此,可以彌補.NET Globalization無法處理到Java Script檔的內容的問題。
安裝
參照i18Next的 JavaScript
當專案加入i18Next後,只要把i18Next的JavaScript 拉進需要使用多語系的頁面即可。在MVC中,這種須重複處理的動作,就放在_Layout.cshtml中,或是直接放到BundleConfig.cs中。不過,因為i18Next Depent On jQuery,所以其js檔在HTML中的參照位置有個限制,必須在jQuery.js底下。
<script src="Scripts/jquery-2.1.4.min.js"></script>
<script src="Scripts/i18next-1.8.0.min.js"></script>
指定Resource檔位置
Resource檔一般會使用Json檔,必須讓i18Next知道檔案位置。這需要透過i18Next的Initial method - init()去指定。Init()的語法可以參考官網,最基本的使用方式如下
i18n.init({
resGetPath: '/locales/translation.__lng__.json',
lng: 'en'
},
function (t) { $("body").i18n(); }
);
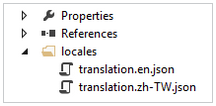
透過 resGetPath 指定json檔的位置,其中__lng__ 是一個i18Next的變數,用來指定語系。因此,這樣的設定方式會在locales這個目錄下,去找尋translation.en.json這個檔案。
開始使用i18Next
data-i18n 屬性
使用i18Next最基本的方式,就是設定HTML的data-i18n屬性(Attribute) 。在想要放置多語系文字的標籤中,加入data-i18n屬性。
<h2 data-i18n="app.name"></h2>
上述語法會在<h2>標籤中插入Resource中所定義的文字
當然,data-i18n是i18Next所自行定義的Attribute,設定該Attribute之外,還需要呼叫i18Next的method已讀取並插入多語系文字。I18Next提供了一個method - i18n(),可以掛載在任何jQuery所Select出來的DOM物件下。若嫌麻煩,又沒有太多的效能考慮下,在HTML初始化完成後,掛載在body底下就可以了
$("body").i18n();
i18n.t() method
如果我們想要把多語系放到JavaScript的Alert中怎麼辦?Alert又沒有任何的標籤可以讓我們放data-18n Attribute。這時候,就需要用到i18Next提供的另一個method - i18n.t()。這個Method可以直接帶出Key所對應的值。
alert(i18n.t("app.test_message"));
綜合以上的說明,一個簡單的Sample如下:
|