[.net core 2]如何使用visual studio 2017 attach處理序快速偵錯
前言
筆者寫程式也快邁入十年了,跟很多用visual studio的人共事過,但發現絕大部份的developer竟然都是按f5在跑網站,其實有很多工具可以幫你直接attach並進行偵錯,而不用每次都按F5啊,但是到了.net core 2的時候,我卻找不到以前熟悉的方式來做了,就算attach了也沒有任何反應,那我這篇就來記錄一下在.net core2如何使用attach並快速偵錯吧。
安裝工具
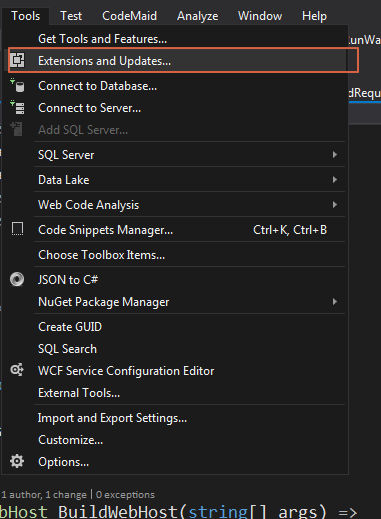
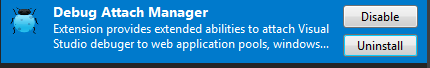
工欲善其事,必先利其器,那麼就首先來安裝一下外掛工具吧


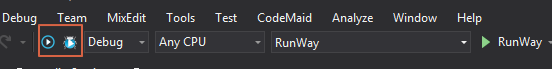
裝完重開visual studio 2017之後,應該可以看到visual studio多了如下工具列

使用 IIS Express 方法
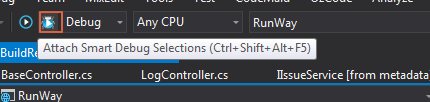
使用方法其實也很簡單,我們可以直接按下ctrl+5開啟網站,又或者按下播放箭頭,上面寫著是如下字眼

這樣子就可以開啟網站了,但需注意一下目前有兩種方法可以開啟,一種是用web host的方式,一種是像以前用iis express的方式,開起來的port會是不一樣的

當我們開啟網站之後,我們只要按下如下按鈕,就可以直接偵錯網站了

但是事實上我卻遇到了不管我怎麼attach總是無法偵錯

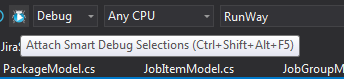
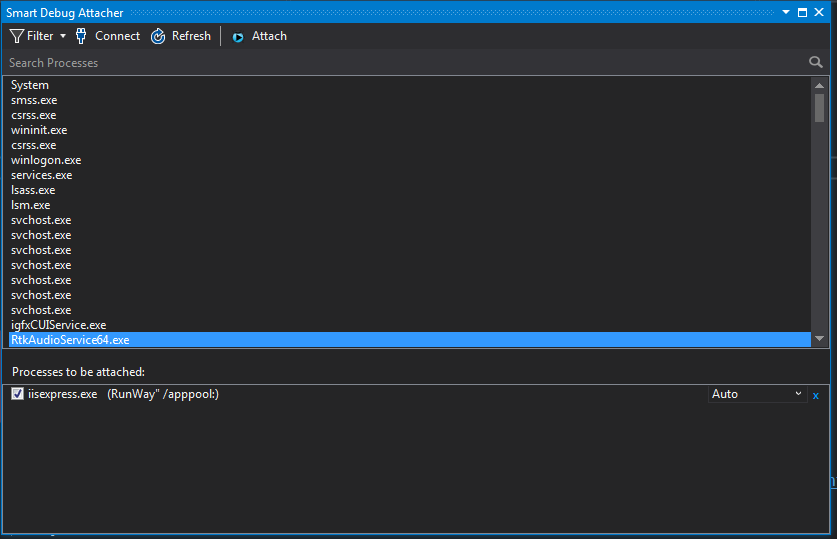
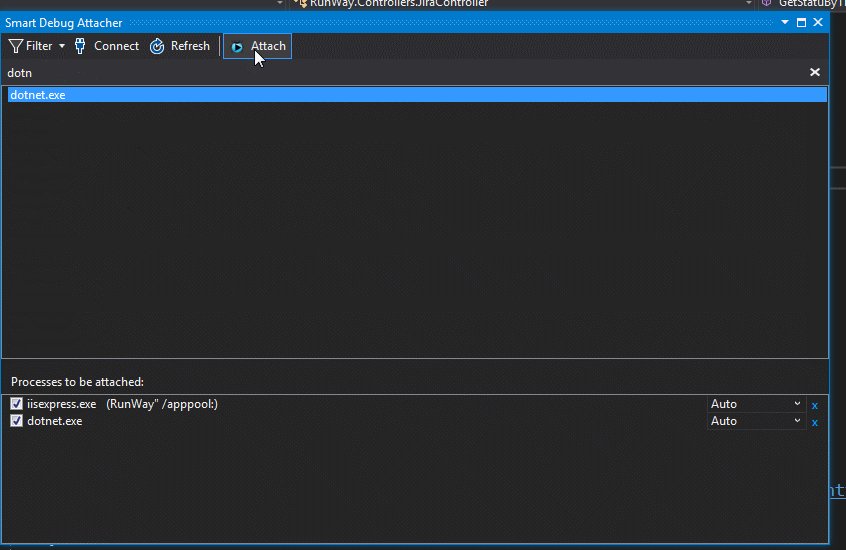
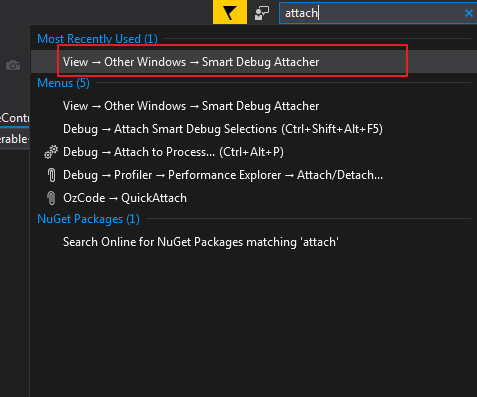
這時候我們可以在右上方的區塊,輸入"attach"然後選擇如下圖示


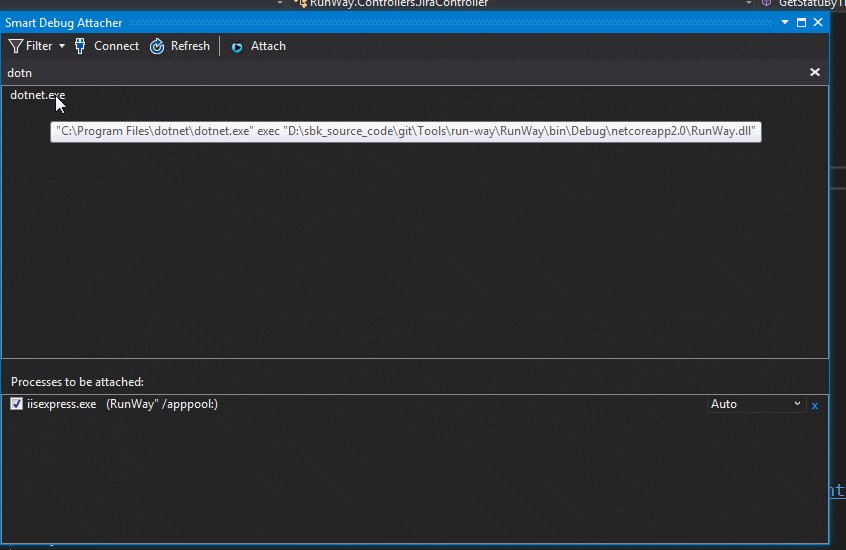
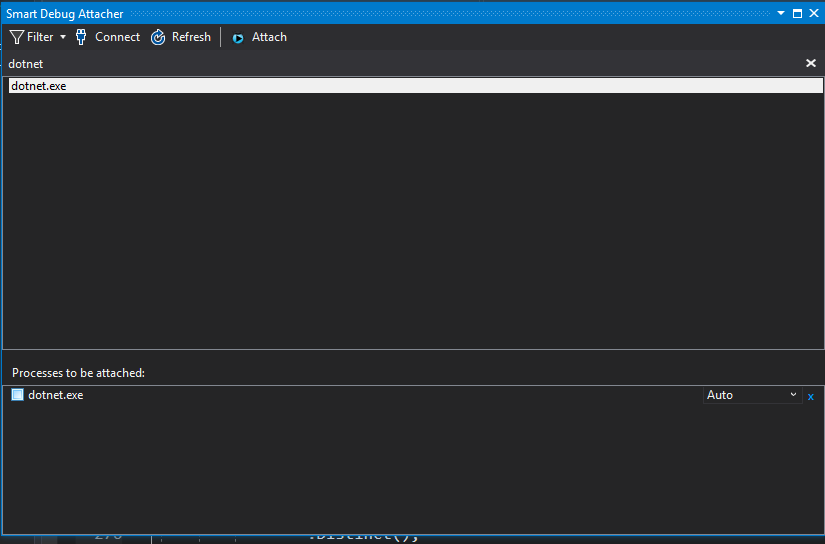
接著我們如下方式去增加dotnet.exe去attached的處理序

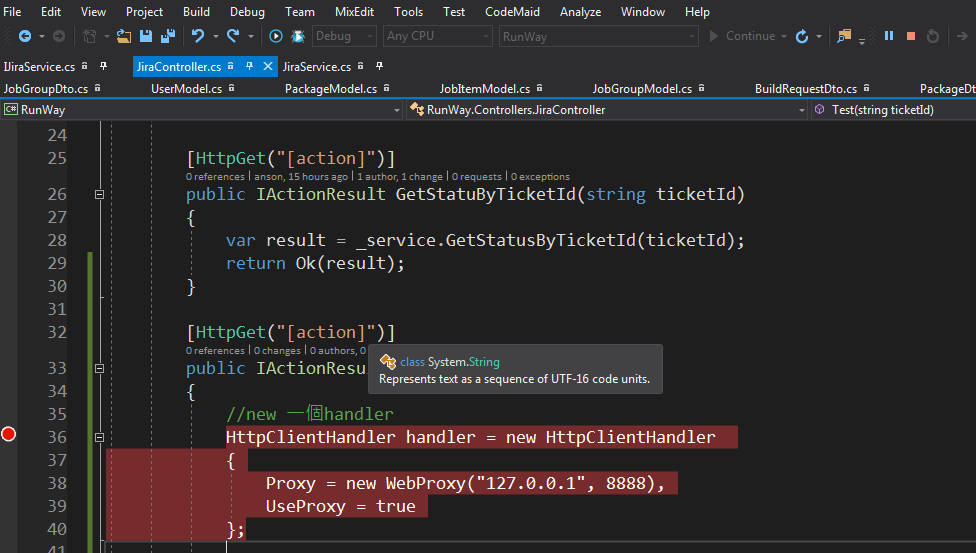
完成之後直接就進到debug的模式了,之後就可以直接按attach來debug了

使用Kestrel來更快速的開發並attach偵錯
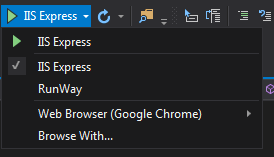
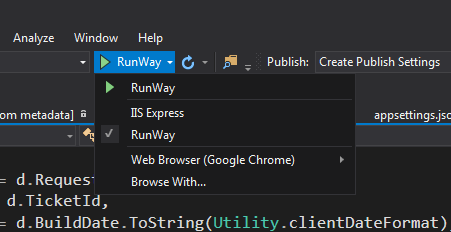
之前的範例我們是用iis express,所以必須attach iisexpress.exe,但其實我們可以使用Kestrel來快速建置並啟動網站,整個效率就像開發主控台的感覺,首先把之前選擇的IIS Express再改回專案名稱,以此專案就叫做是RunWay

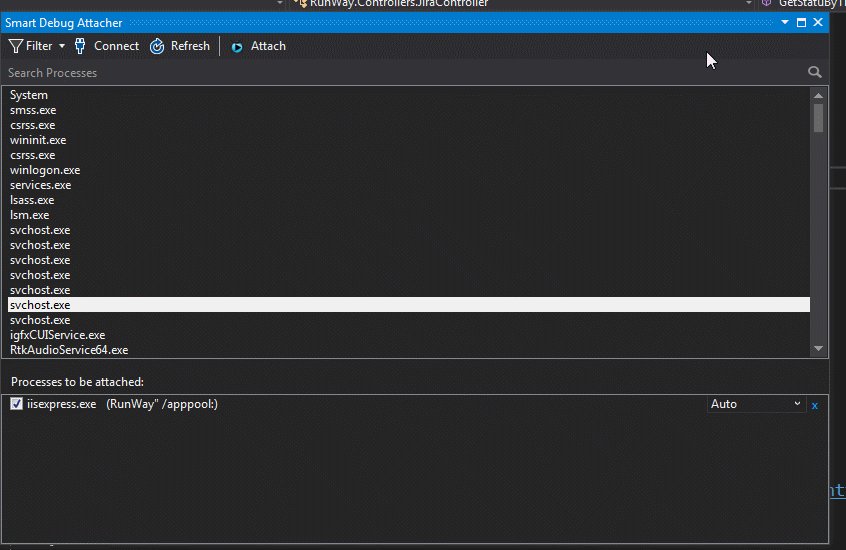
接著我們其實也可以在右上角,直接打開要選擇attach的進程,然後把原有的都移除掉,重新attach一次,大致方法如下

點擊開來之後,把之前加上的attach刪除,這次我們只要重新加上dotnet.exe就好了

接著我們偵錯的時候只要按下F5,會先開一個主控台,接著就快速開分頁執行網站了,最後一樣按下下圖的按鈕,就可以快速debug了。