[C#]如何使用fiddler來偵測httpclient發出的request細節
前言
其實我一直都不是很喜歡用C#去call api,如果能用javascript去呼叫的話,我就盡量不想要再用C#包裝,除了追蹤不方便還有C#重新編譯都讓我覺得挺麻煩的,但在cors的情境之下也只能低頭,還是乖乖的用C#來呼叫,前端再呼叫自個兒寫的web api比較省事,但是每次出錯就要看看到底是自己的code錯還是遠端的api有問題,然後還得下偵錯才能看,今天在同事提醒下才發現,越來只要為httpclient設好proxy,就可以用fiddler來追蹤c#呼叫出去的request細節狀況了,接下來看一下情境狀況吧。
情境
先來寫一個簡單的測試程式碼,而這個範例是用.net core2.0寫的,請見如下示例
[HttpGet("[action]")]
public IActionResult Test(string ticketId)
{
HttpClient client = client = new HttpClient() { BaseAddress = new Uri("ip") };
var obj = new
{
username = "anson.shih",
password = "pass"
};
var result = client.PostAsync("/rest/auth/1/session",
new StringContent(JsonConvert.SerializeObject(obj), Encoding.UTF8, "application/json")).Result;
return Ok(result);
}
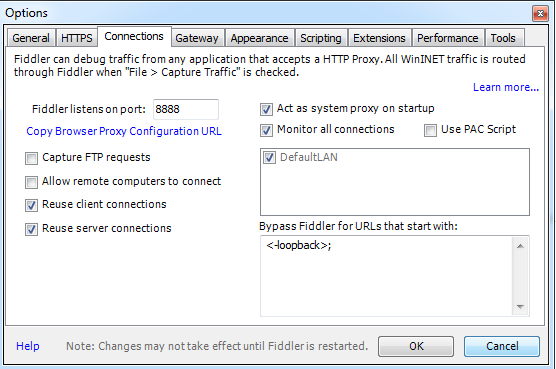
這時候當我們使用fiddler來監看的時候,是只能看到我們呼叫自己web api的request,但看不到後端程式碼發出去的,不過我們只要簡單加個HttpClientHandler,來指定proxy導回fiddler的port就可以了,預設是8888如圖下示例

接著來看一下以上面的程式碼會如何改造呢?
[HttpGet("[action]")]
public IActionResult Test(string ticketId)
{
//new 一個handler
HttpClientHandler handler = new HttpClientHandler
{
Proxy = new WebProxy("127.0.0.1", 8888),
UseProxy = true
};
//把handler放到建構子裡面
HttpClient client = client = new HttpClient(handler) { BaseAddress = new Uri("ip") };
var obj = new
{
username = "anson.shih",
password = "pass"
};
var result = client.PostAsync("/rest/auth/1/session",
new StringContent(JsonConvert.SerializeObject(obj), Encoding.UTF8, "application/json")).Result;
return Ok(result);
}
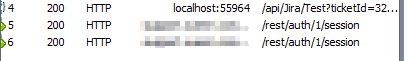
接著就可以在fiddler看到由C#發出去的request細節了