[vue]在專案裡使用font awesome的方式
使用font awesome其實非常簡單,直接去官方網站下載回來


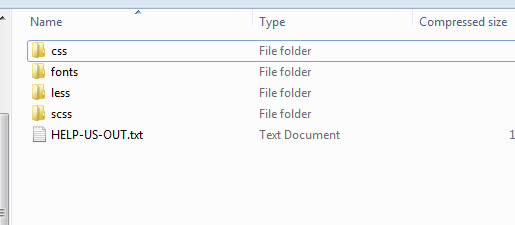
把下載回來的檔案解壓縮後會看到如下

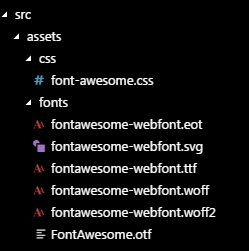
在此我是直接使用css而已,把css和fonts的檔案複製到vue的assets資料夾底下

接著直接在main.js裡面import css就可以使用
import './assets/css/font-awesome.css'
如果我們改變了build後輸出的路徑,就要去config資料夾修改index.js這支的配置,比如說我打包後直接丟到某個舊專案的目錄底下,並且在此專案的目錄底下新增vue的資料夾,那我就必須要改掉index.js裡面的配置
assetsRoot: path.resolve(__dirname, '../../Web/Vue') //build輸出的目錄
同時因為我們有字體的相依,所以也需要改掉配置,否則就會破圖,此配置主要對照著webpack.base.conf.js裡面的publicPath的路徑
assetsPublicPath: '/vue/'
