[node.js]如何在vs code用nodemon模式debug
最近有空的時間就會研究一下node.js,也可以比較一下和c#開發上的差異,雖然node.js可以直接用console.log來印出log,以方便知道程式碼的狀況,但vs code支援node.js的debug也是大家都知道的了,那接下來就記錄一下如何在vs code使用nodemon這個自動監聽工具來debug吧。
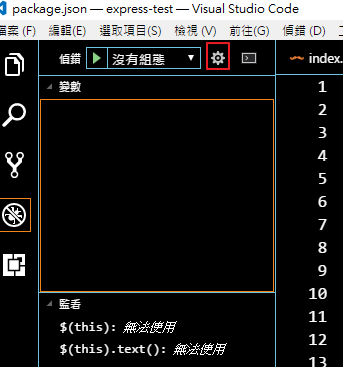
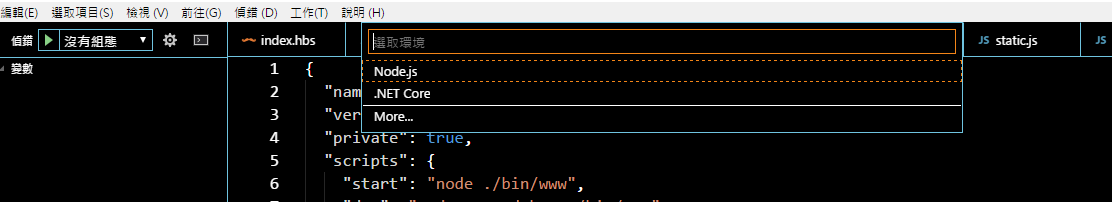
首先我們必須要新增launch.json,我們直接用vs code來幫我們產生吧



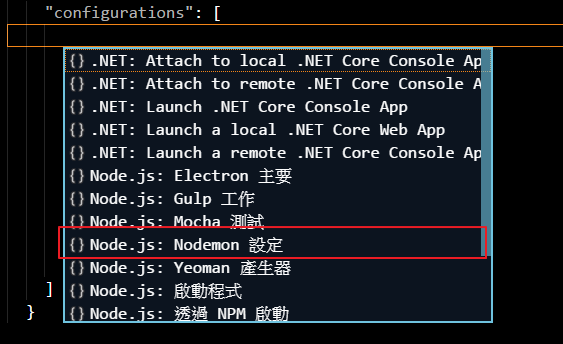
產生之後你可以用intellisense來產生預設的設定

不過預設產生的我無法使用,所以我是改成如下的配置
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "attach",
"name": "nodemon",
"runtimeExecutable": "nodemon",
"restart": true,
"console": "integratedTerminal",
"internalConsoleOptions": "neverOpen"
}
]
}
接著修改package.json的設定
"dev": "nodemon --debug ./bin/www"
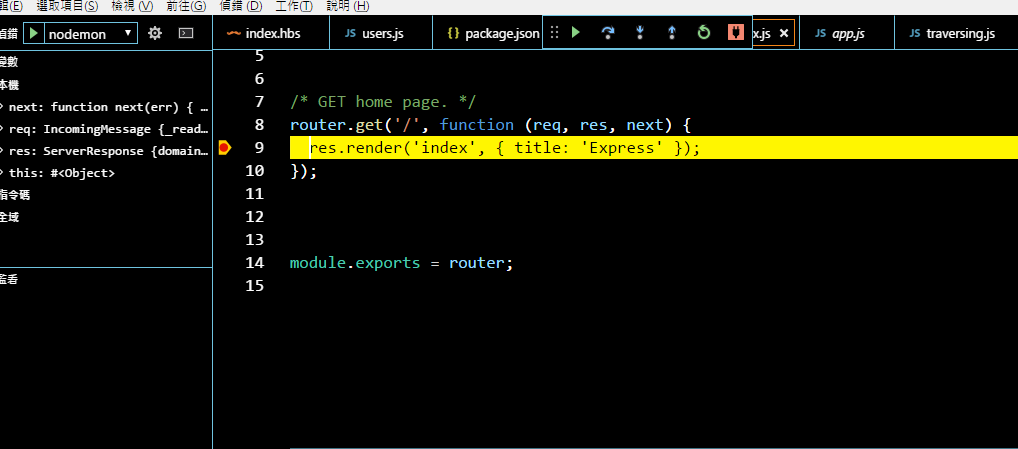
最後我們該如何執行呢??首先執行npm run dev,最後再按F5就可以成功的debug了