[vue]vs code安裝的工具和相關設定
前言
筆者個人使用vs code也已經一年多了,從剛出來就已經開始使用,以目前來說除了速度沒有sublime快之外,在筆者的認知已經比任何工具都還好用了,而早期vs code在vue的配置上其實非常難用,甚至連在vue file裡面除了有highlighting之外,幾乎什麼功能都沒有,到目前來說已經支援很多功能了,相信未來會越來越好的,那筆者現在就來介紹一下自己針對vue file安裝的工具還有設定,以及為何安裝和目的性吧。
導覽
- 如何設定屬性
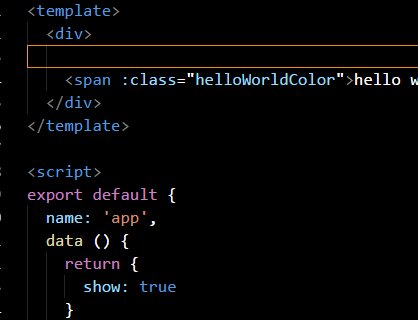
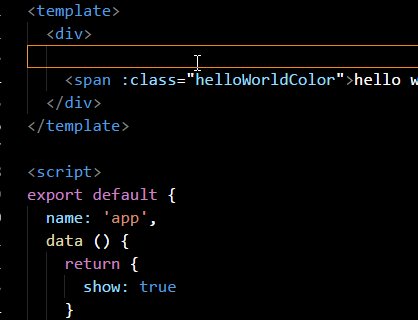
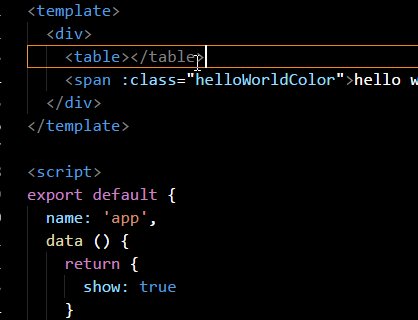
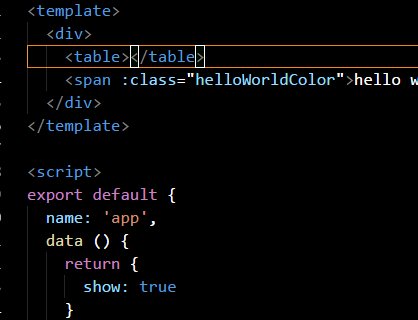
- Auto Close Tag
- Auto Rename Tag
- AutoFileName
- Vetur
- ESLint
- exports autocomplete(會自動import相關的檔案,不過在vue file裡面無效,而且還蠻常會失靈的)
- File Peek(可以按f12快速到達相關的檔案)
- Git Lens(可以在程式碼裡面快速看到此行是誰commit的記錄)
- HTML CSS Support(可在html裡面支援css的intellisense和F12,vue也支援)
- HTML SCSS Support(同上,支援scss的)
- Image preview
- JavaScript (ES6) code snippets
- npm Intellisense(vue file無效)
- SCSS Intellisense
- VueHelper(有很多針對vue的snippet)
- 結論
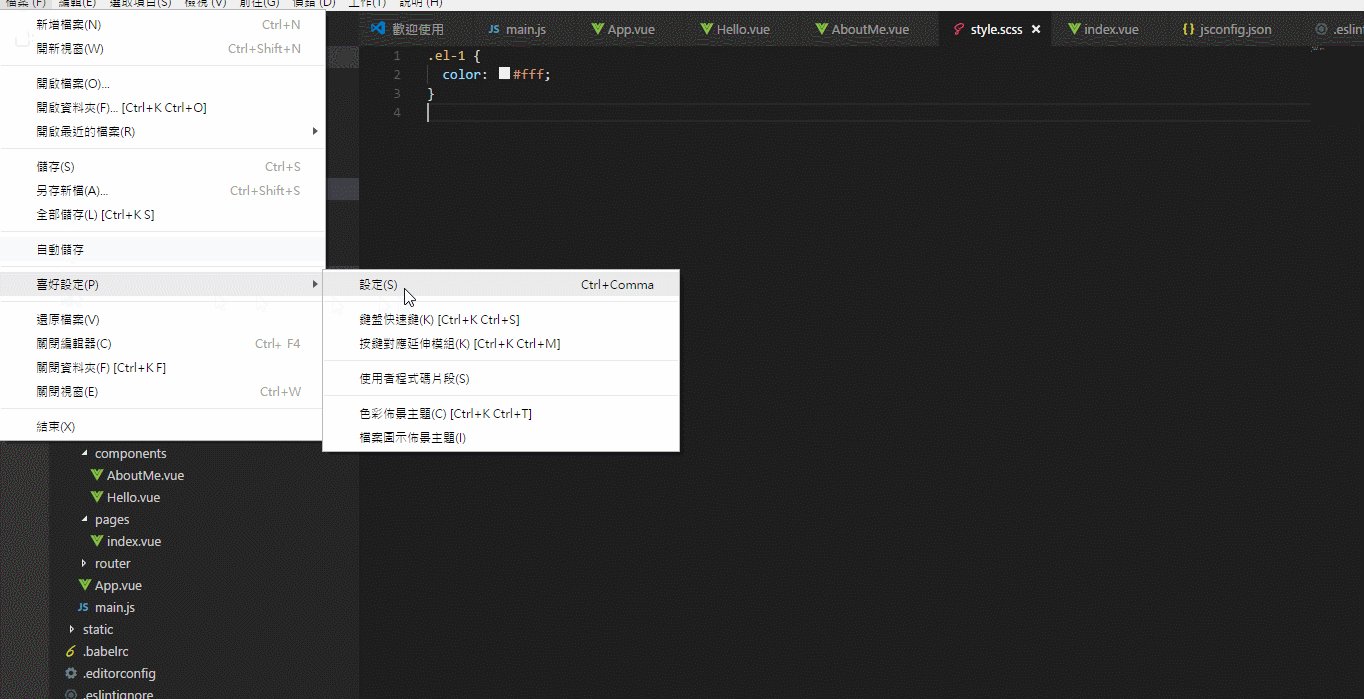
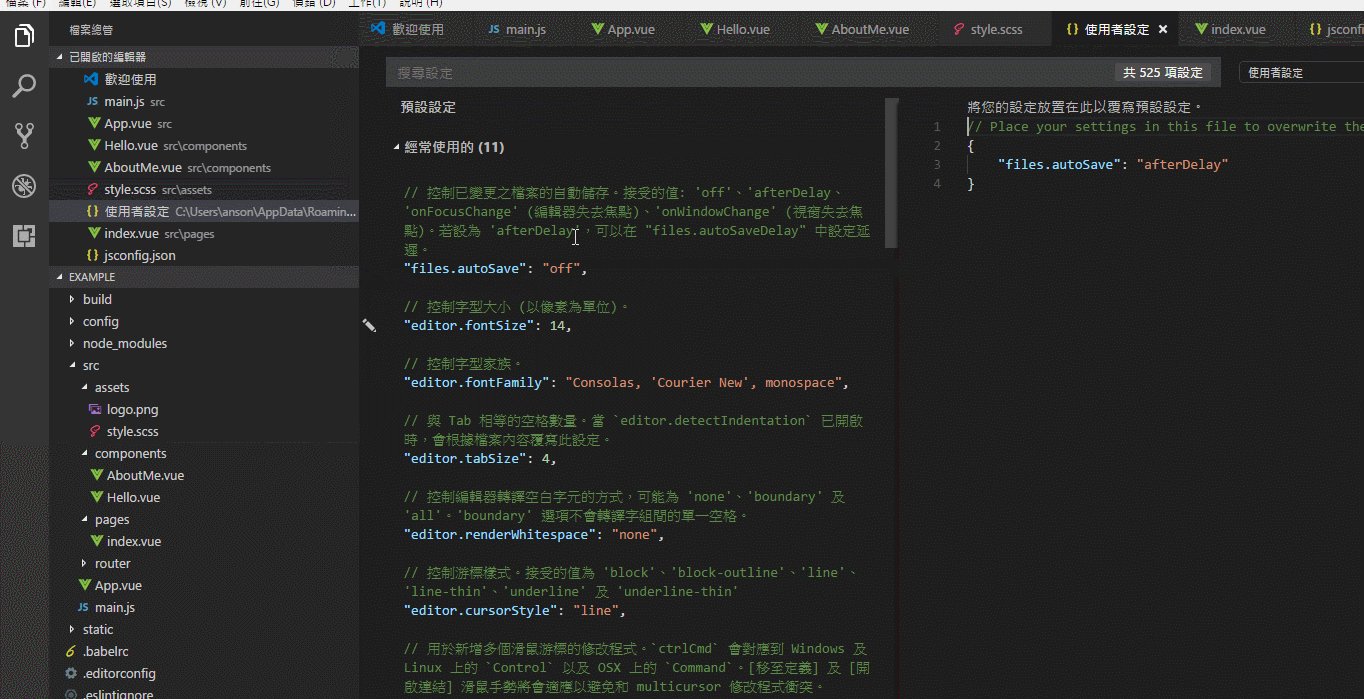
相信有使用vs code一段時間的人,都知道怎麼設定屬性了,那筆者為了怕入門者不知道,所以先提供一下如何設定屬性。

在vue file裡面,預設是沒有自動關閉html的,所以安裝此工具就可以自動關閉tag了

一樣預設沒有,安裝就會自動重新命名對應的標籤了

當你在想要輸入檔案的時候,會提供路徑的提示

開發vue必須的最主要工具,提供了非常多功能,細說不完可以為此寫一篇很長的文章了,但要看相關設定可以至此(https://vuejs.github.io/vetur/),開發此工具為中國人,但卻沒有提供中文的文件,有心人士或許可以去pull request一下,而我個人針對官方比較沒有講清楚或可能漏掉的部份,說明一下我如何配置來加強開發體驗。
已支援一些npm的package intellisense了,但是有時候沒有的話,那我們如何才會擁有呢?以lodash為例,但我們import之後,預設是沒有提示的,如果我們想要有提示的話,可以安裝types來支援intellisense,不過筆者在最新的版本發現似乎預設就會有,所以僅供參考。
npm i @types/lodash --D
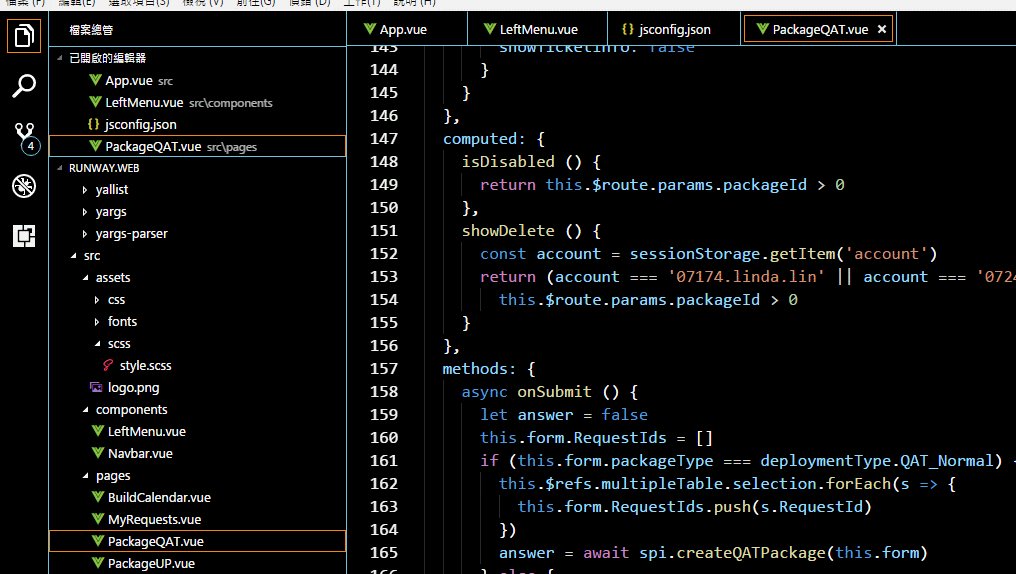
目前Vetur已經支援了按F12可以直接追到對應的元件,也支援component的語法提示,還有props的提示了,但是有幾個限制條件,就是你必須明確的import才會有支援,不過這也無可厚非,如果你想要可以沒import就自動提示,一定就是全局去掃描,當你的專案越來越肥的時候,就會造成ide又慢又頓,以下是一些針對此功能的示範

看來很簡單,也沒啥好特別說明的,但實際開發上面,我們常常會在webpack設定絕對路徑,然後把import改成如下方式,以免再找相對路徑的時候造成很大的困擾
import about from '@/components/About.vue'
不過這樣設定之後,不管是F12或intellisense就都失效了,那應該怎麼做呢?我們其實就要在檔案的根路徑新增一支jsconfig.json,內容如下
{
"include": [
"src/**/*"
],
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": [
"src/*"
]
}
}
}
這樣設定之後,我們就可以自行定義對照webpack的alias的字串了,而最主要加的就是paths裡面的內容
在cli預設會有讓你選擇是否要使用ESLint,如果你選擇是了的話,沒有裝這個工具那就太可惜了,如果你有安裝的話,當你的程式碼不符合風格就會顯示紅色底線來警告

不過請注意一下,預設在vue file是不會顯示的,你必須自行設置
"eslint.validate": [
{
"language": "javascript"
},
{
"language": "javascriptreact"
},
{
"language": "vue"
}
]
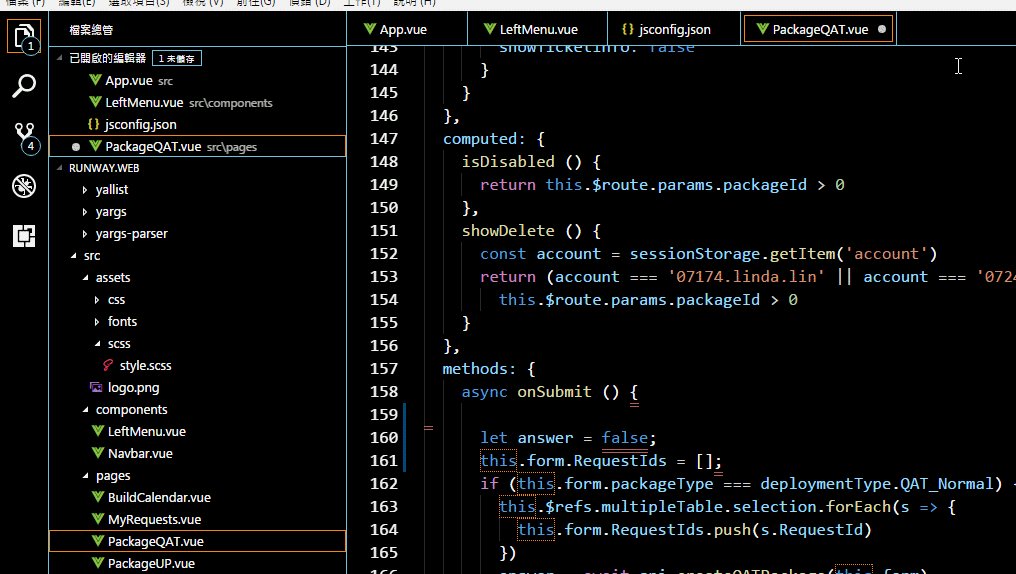
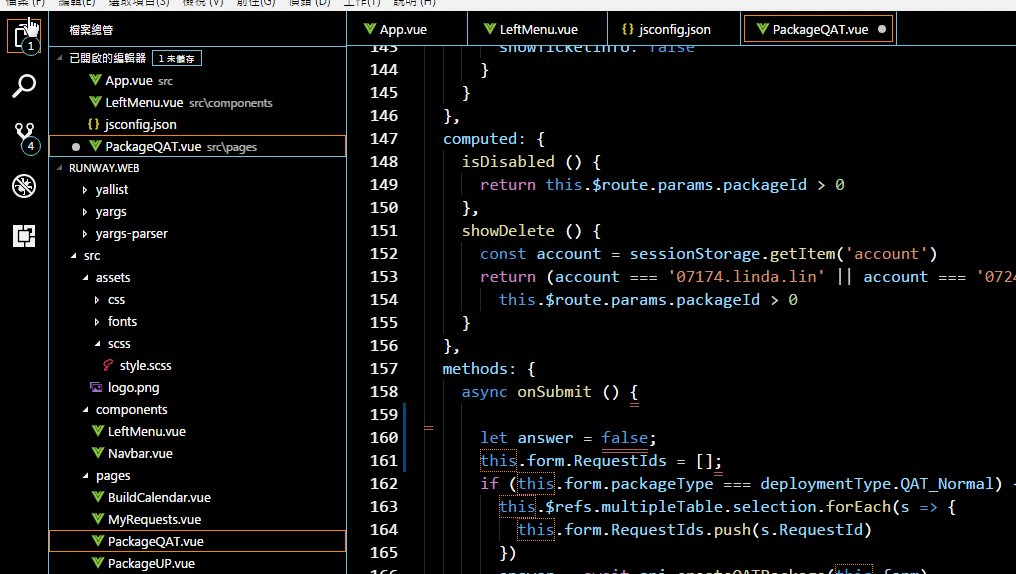
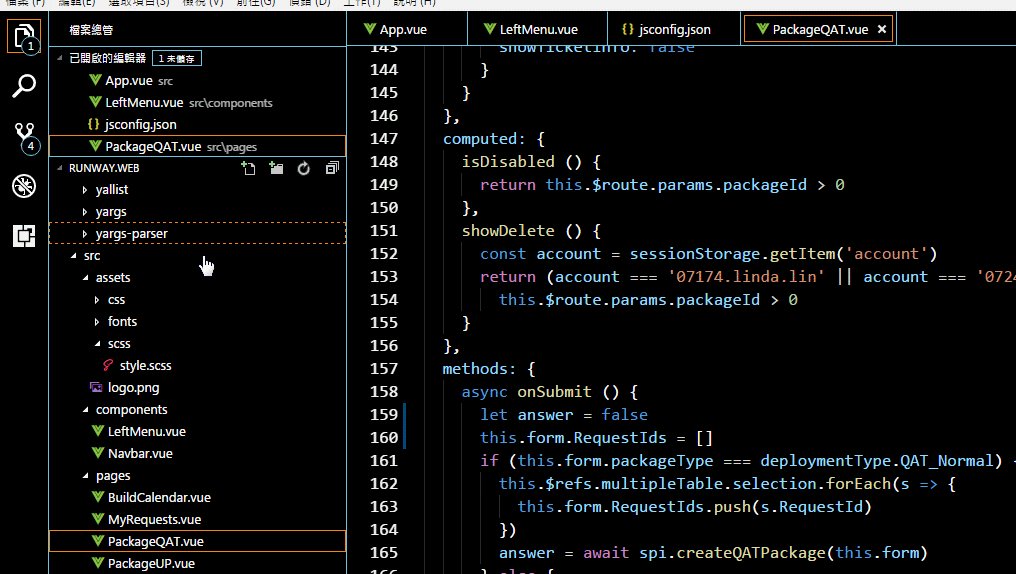
而在js裡面更是當我們按下儲存的時候,會自動去修復eslint檢查出的錯誤,不過這個預設是沒有的,你得自行設置為開啟,並且也要指定vue file才行
"eslint.autoFixOnSave": true,
"eslint.validate": [
{
"language": "javascript",
"autoFix": true
},
{
"language": "javascriptreact",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
]
設定完後就可以很明顯看出來,當我程式碼不符合風格,我按儲存的話就會自行修復來符合eslint了,有時候需要多儲存幾下來修復

可以在原始碼直接看圖片

這些是針對vue的個人設置,如果有其他好的工具的話,請一定告知筆者,一個人的能力是有限的,希望大家都可以回覆給筆者並告知更好的工具或配置,而因為開發工具一直在精進越來越好用,所以之後有任何更好的用法,筆者也會再回來修改此文章。
