[vue]使用nuxt一定要注意的小細節
前言
這一篇文章主要是寫nuxt如果沒有特別去留意官方文件,則可能會寫出不好方式的注意事項,這些細節如果沒注意或者根本從來遇到才去看官方文章的話,就會被忽略掉而寫出非常糟糕的方式,而筆者之後發現什麼要特別筆記的,也都會再回來此文章修改,算是筆者之後可以快速回顧的一些記錄。
導覽
我們以前寫vue的時候,都習慣在data定義畫面上會用到的變數,雖然這一切都還是照舊,但如果我們遇到非同步的時候,比如使用ajax去讀取資料的話,如果我們在一開始就要生成在html裡面,可以讓爬蟲去搜尋的話,我們就一定得寫在asyncData裡面,不然的話雖然畫面沒有感覺,但是生出來的靜態頁面就會不包含非同步的資料,而寫法示意如下
<template>
<section class="container">
<h1>
<ul>
<li v-for="item in viewModel">
{{item}}
</li>
</ul>
<button @click="clearViewModel">clear</button>
</h1>
</section>
</template>
<script>
import spiService from '../plugins/spiService'
export default {
data () {
return {
title: '這是給爬蟲爬的資訊'
}
},
async asyncData () {
const viewModel = await spiService.get()
return { viewModel }
},
methods: {
clearViewModel () {
// 一樣可以直接用this來呼叫asyncData定義的物件
this.viewModel = []
}
}
}
</script>
<style>
</style>
如果我們想要寫一些額外的js檔或者第三方的js,我們就寫在官方預設定義的plugins裡面,而且我們最好在nuxt.config.js裡面定義好build裡面的設定,以免之後request都會重取,
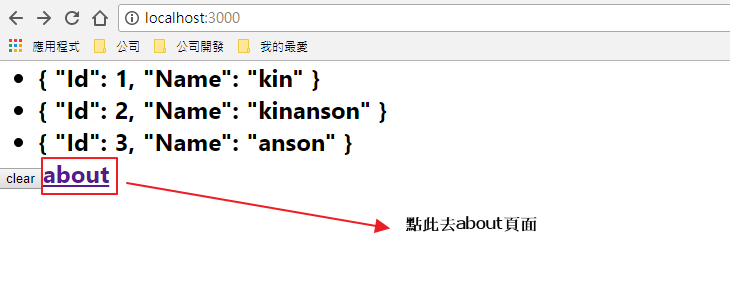
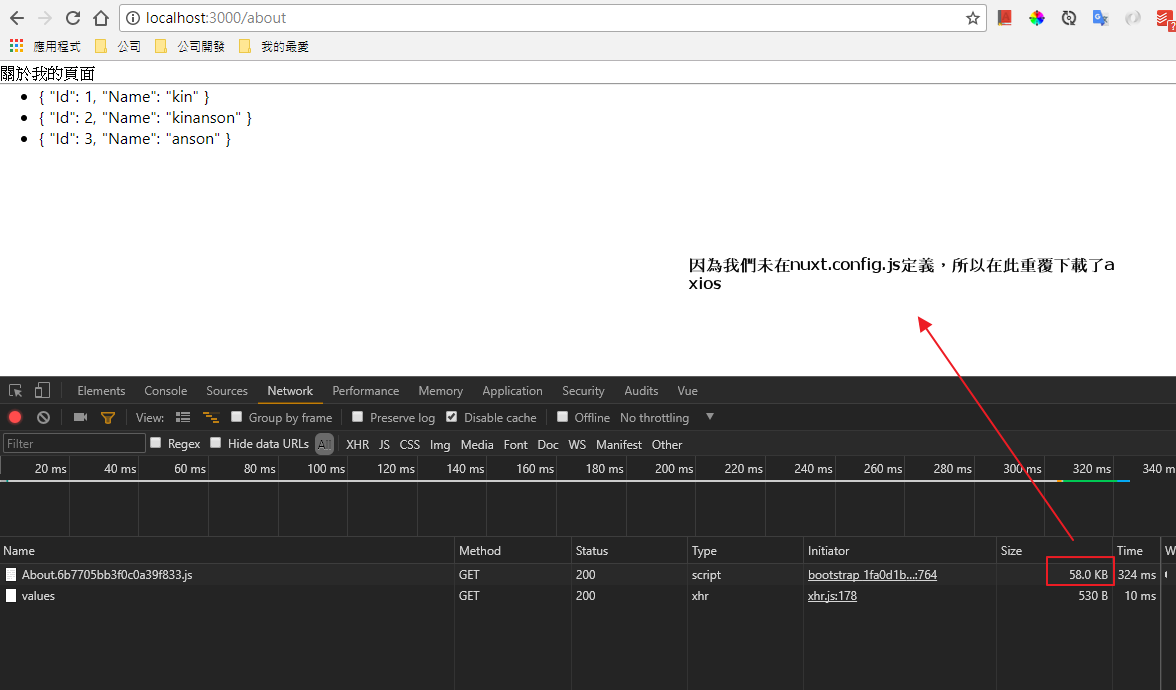
先看一下假如我在外面定義了一支js檔,然後在兩個page都呼叫同一個方法會如何呢?
Index
<script>
import spiService from '../plugins/spiService'
export default {
data () {
return {
title: '這是給爬蟲爬的資訊'
}
},
async asyncData () {
const viewModel = await spiService.get()
return { viewModel }
},
methods: {
clearViewModel () {
// 一樣可以直接用this來呼叫asyncData定義的物件
this.viewModel = []
}
}
}
</script>

about
<script>
import spiService from '../plugins/spiService'
export default {
name: 'about',
data () {
return {
title: '關於我的頁面'
}
},
async asyncData () {
let viewModel = await spiService.get()
return { viewModel }
}
}
</script>

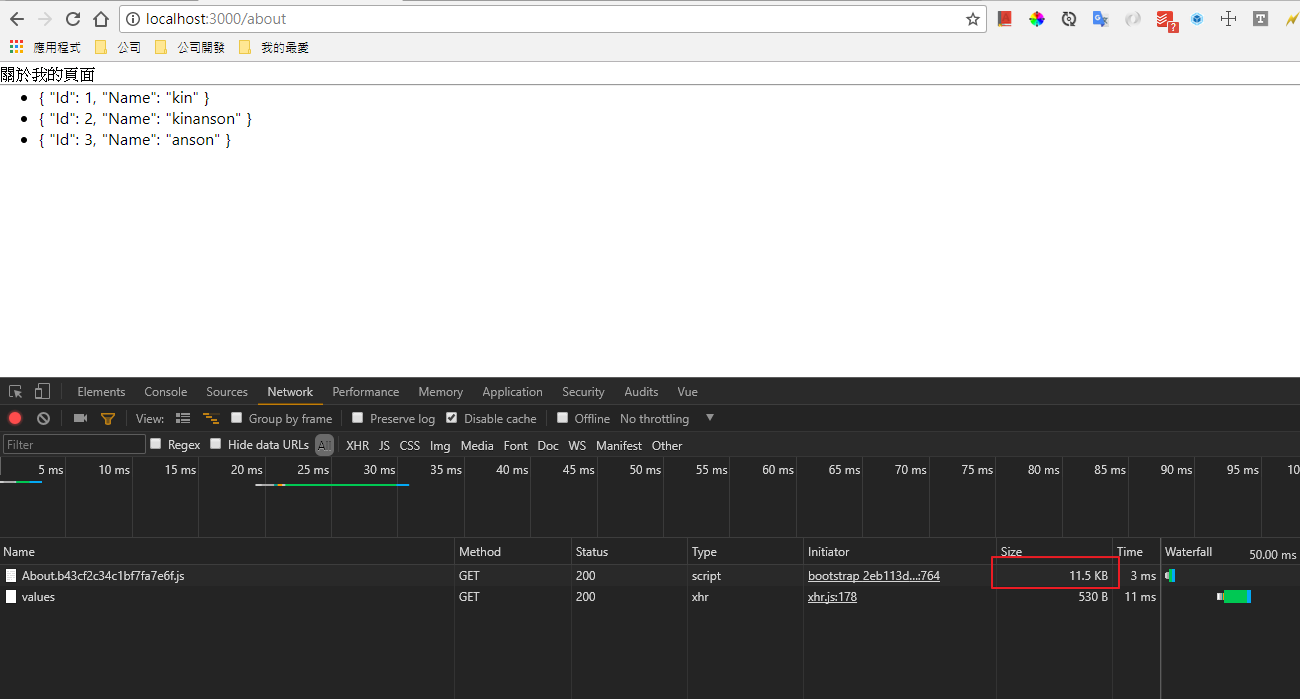
接下來我們在nuxt.config.js裡面的build定義vendor
build: {
vendor: ['axios']
}
之後再來看一下從首頁轉到About的狀況,從request我們可以明確的發現不會再重覆下載了

另一種情況則是我們以往在spa開發的時候,我們通常會在main.js加入一些第三方的package,比如element ui,但是在nuxt沒有起始點,就算有也是在.nuxt資料夾裡面,是不能給你改的,重新配置一次的話都會重新覆寫,所以我們一樣可以在plugins裡面加入,我加入一個main.js在plugins裡面,然後加入element如下
plugins/main.js
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(ElementUI)
nuxt.config.js
plugins: ['./plugins/main'], //加入main.js為plugins,你也可以把每個元件各拆成一支加入
build: {
vendor: ['axios', 'element-ui']//加入element-ui這個node_module名稱
}

