[vue]使用nuxt來實做server side render的解決方案
前言
這幾年來任何一個網站幾乎都要寫個javascript來實現個ajax,但是用ajax來實現網站,就代表了我們無法優化seo了,任何技術都有其優缺和適用場合,但是即然有缺陷總是會有人想辦法去解決,而今天想介紹的則是vue針對seo的解決方案,有興趣請前往nuxt.js(https://nuxtjs.org/guide/installation),可以自行切換語系,這篇主要講解的是ssr的觀念,所以不會太深入到實做的細節部份。
原理
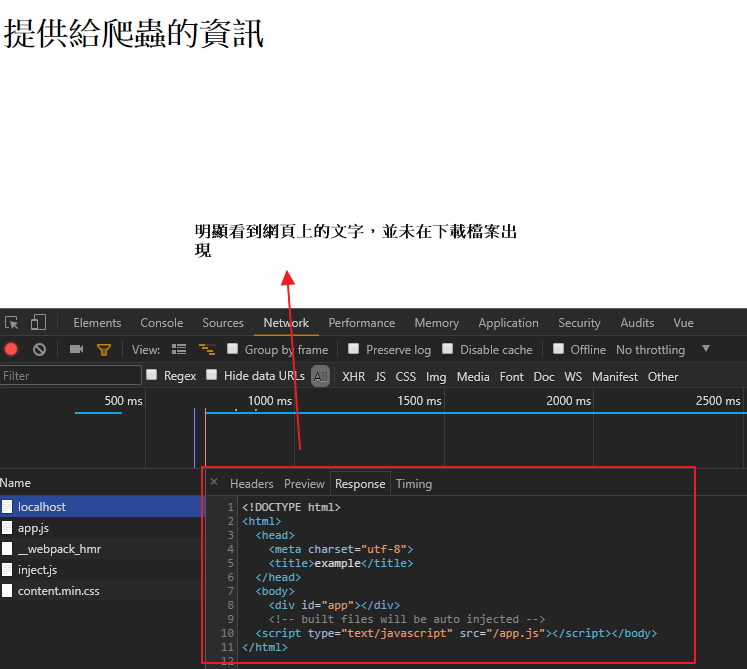
用javascript來完成的網站,當下載的html其實只有我們寫好的html標籤,而內容的部份則都是從server端取得json值,然後再使用javascript填充進html裡面,這樣子就會造成爬蟲爬不到資料,可以看一下spa下載的html,簡單做了一個h1包著的文字為了給爬蟲的資訊。

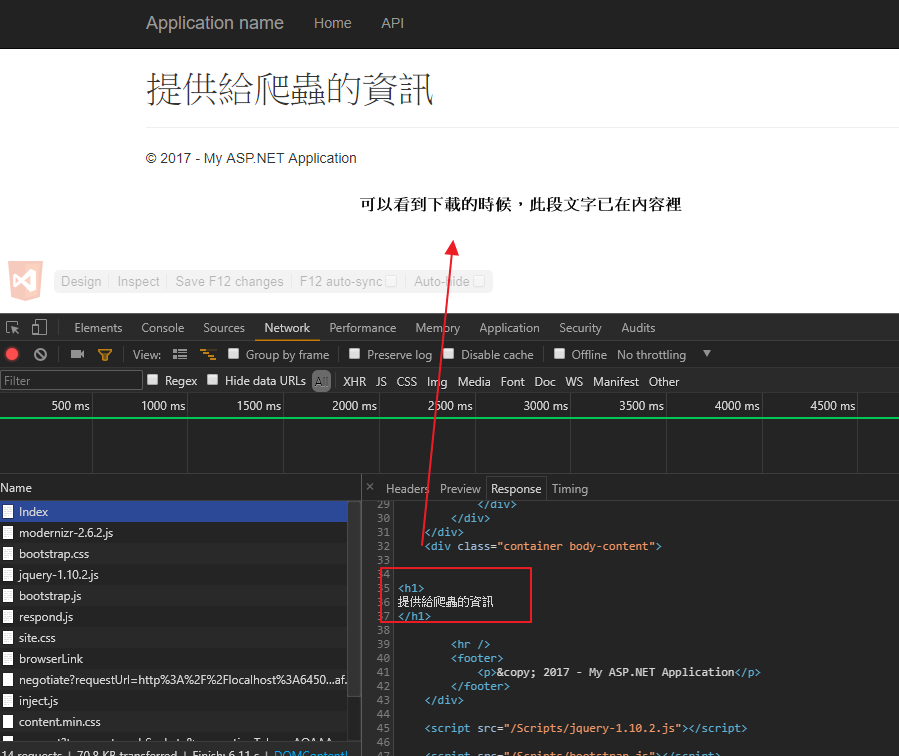
再看一下傳統.net mvc網站下載的html差異,一樣是做了一個h1包著的文字。

雖然我們在很大多數的後台或內部網站,是不需要seo的,而目前大部份對外的網站,幾乎還是以整個頁面重新reload為大宗,但隨著ssr的技術越來越成熟,相信未來前端處理前端,而後端只負責處理數據會是越來越普遍的選擇,如果你還是只focus在用後端語言在寫畫面的話,其實未來會對你更輕鬆,因為你只需要負責到controller提供數據的部份,其餘view的部份就不關你後端語言的事情了,可以把這個心力花去了解一下自動測試或ci或db等等的部份,但如果你也想要同時寫畫面部份的話,真的是該花點時間了解一下前端框架了,以便應付未來的變化,而如果你已經懂得怎麼用vue cli來開發vue的話,那真心建議你可以直接使用nuxt.js來做為ssr的首選方案,不用再回去考慮舊有的用後端語言來寫view的方式了。
安裝nuxt.js
nuxt.js也提供了類似vue cli的安裝方式,所以我們首先還是必須安裝vue cli
npm install -g vue-cli
如果你已經有安裝了cli的話,可以直接安裝nuxt的部份,安裝過程並未提供我們任何選擇,eslint
vue init nuxt-community/starter-template <project-name>
以筆者的例子如下
vue init nuxt-community/starter-template nuxt-test
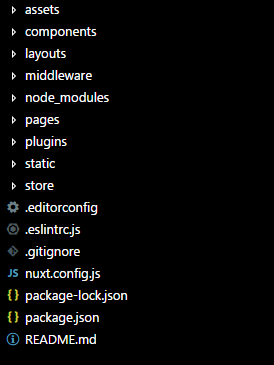
安裝完成之後,我們一樣需要使用npm install來下載所有相關的node_module,然後開啟專案可以看到如下的資料結構

首先我要開始預設專案,然後一樣製造一個資料來讓javascript render,請看一下pages/index.vue的程式碼
<template>
<section class="container">
<div>
{{title}}
</div>
</section>
</template>
<script>
export default {
data () {
return {
title: '這是給爬蟲爬的資訊'
}
}
}
</script>
<style>
</style>
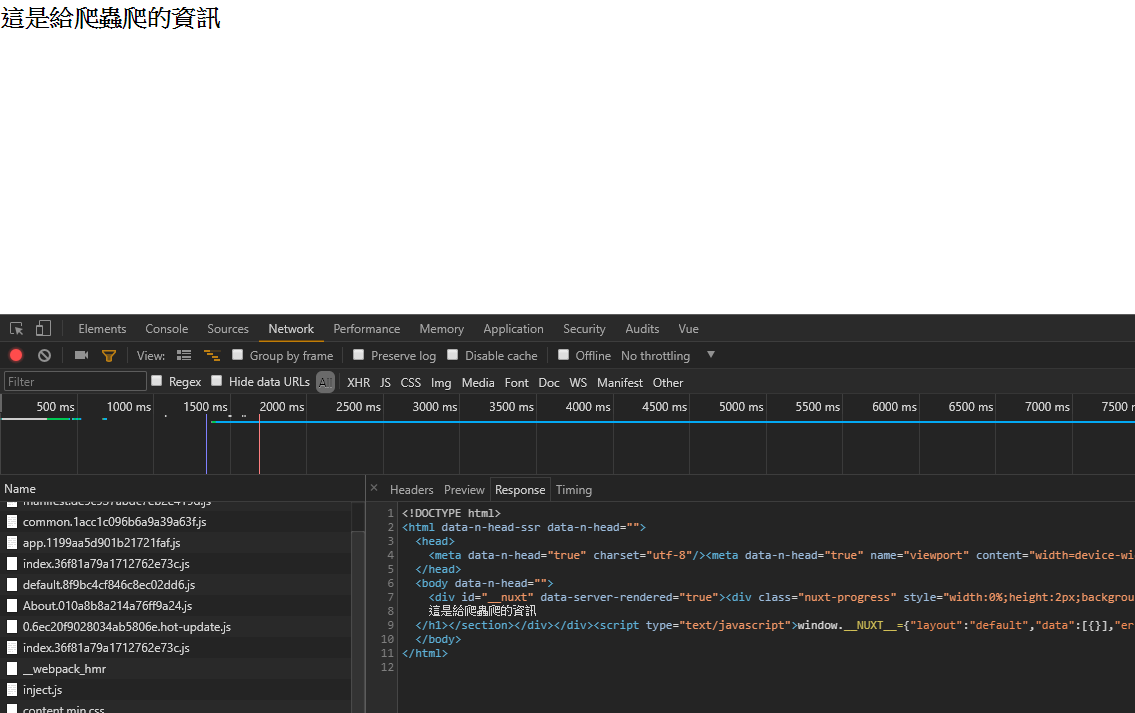
結果

可以確定javascript所定義的資料,在request的時候就已經response回來了,接著新增一個頁面為about.vue,然後給一個連結為about,這時候會怎麼樣呢?
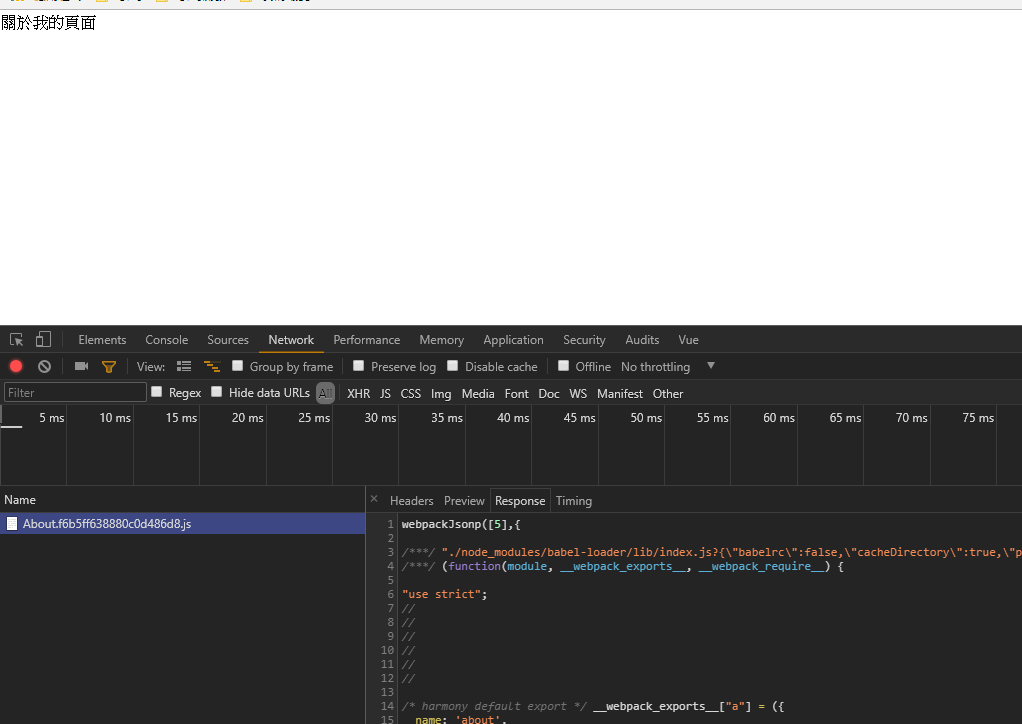
首頁沒什麼問題,是整個可以提供爬蟲搜尋的內容,但如果我們點下about的時候,其實就會回到了spa的方式,會再額外拉取一支js檔

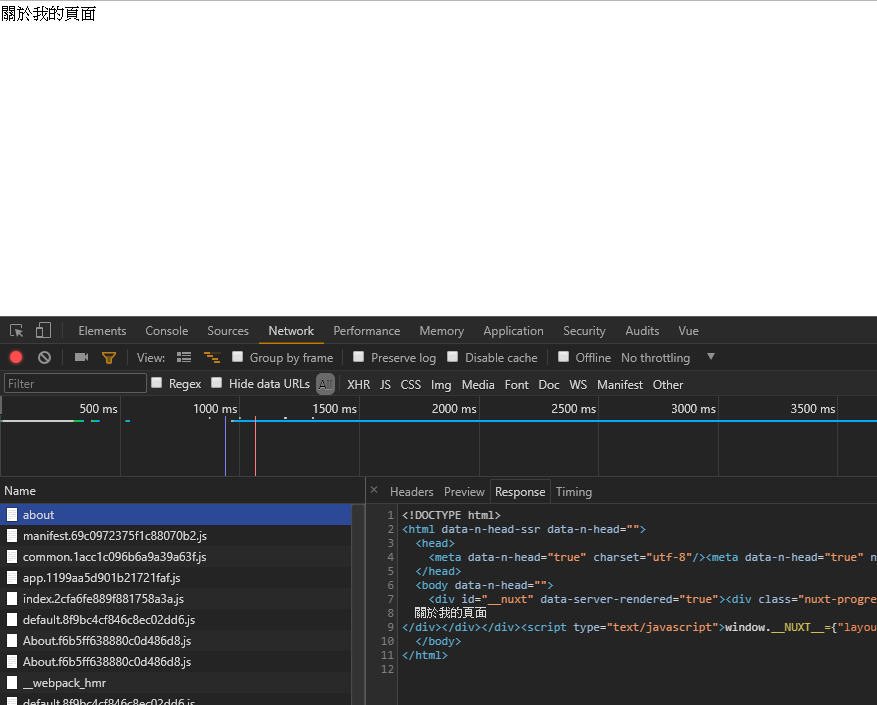
但如果我在about的頁面重新整理的時候就又可以看到如下資訊

結論
所以我們可以了解,當你在每個網址重整網頁的時候,nuxt會完整吐回你一個靜態頁面,各位想像一下當我們在搜尋的時候,爬蟲也會去爬這些靜態頁面,每個url所爬到的內容就類似我們第一次訪問網址的方式,所以ssr提供的方式略不同於傳統後端每頁都會生成靜態頁面的方式,只有在第一次訪問的那個連結會是靜態頁面以便爬蟲去爬資料,而之後的頁面就又回到了spa的模式,這也就是為什麼說前端的ssr確實是可以解決seo的困難問題,而且我們還可以使用前端框架來解決現代網站越來越複雜的即時互動效果。
這篇幾乎沒有講到nuxt的開發細節,但其實如果你已經知道vue如何開發的話,要上手nuxt.js其實也並不會太困難,之後再陸續整理一下我對nuxt.js的一些學習心得和筆記。
