介紹另一款可以使用類似jquery selector的語法,來當爬蟲的工具
前言
之前有介紹過一款老牌子的爬網站的工具,有興趣者可以前往(https://dotblogs.com.tw/kinanson/2017/08/22/080707),但是因為我們在做dom的操作時,比較習慣的是使用jquery或javascript找dom的方式,這個在node.js裡面有類似的package可以使用selector來爬,最後因為筆者終於發現有兩套都可以使用類似jquery的方式來爬html,一套叫做是CsQuery(https://github.com/jamietre/CsQuery),而另一套則是筆者本篇想介紹的AngleSharp(https://github.com/AngleSharp/AngleSharp),即然兩套都可以使用Selector來找dom,為何筆者會選擇AngleSharp呢?只是單純的以星星數還有維護的狀況跟issue數量做決定而已。
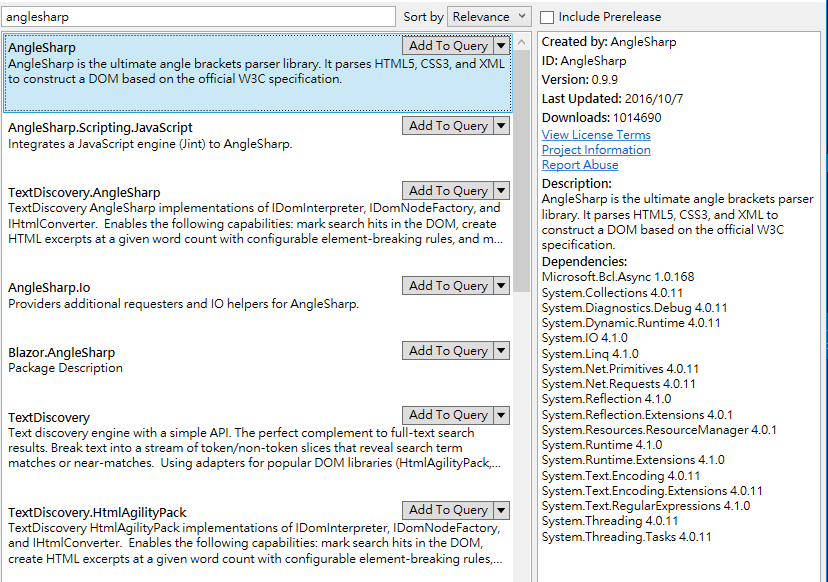
安裝AngleSharp
一樣使用nuget來下載安裝就可以了

情境模擬
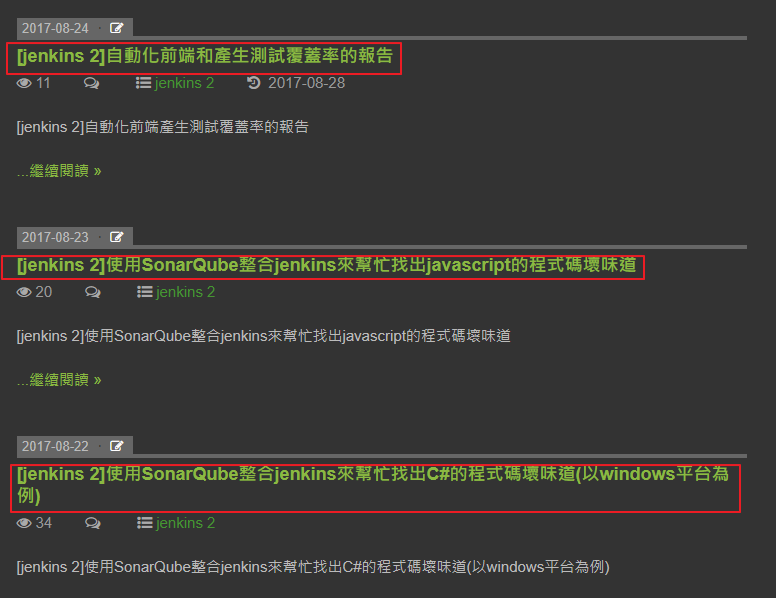
這次想示範的是爬我個人部落格的文章,我想要把我所有寫過的文章標題全部爬出來,因為有分頁所以需要做一些判斷,而因為寫到了遞迴所以要特別小心,不然可能就會死當在此了,我找到的判斷是以分頁來確認是否要離開迴圈,如果還有資料的話就會有分頁,沒有的話分頁這個dom則會消失。

首先來看一下我想找的dom內容是在哪邊

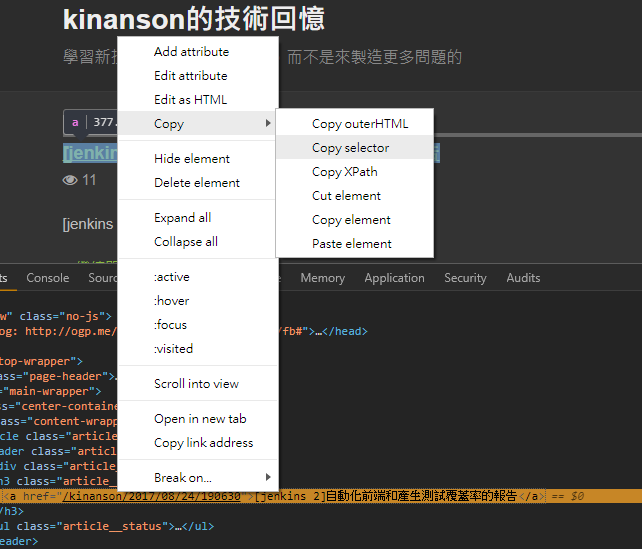
使用chrome工具來方便直接幫我們把selector找出來

copy完成之後找出的selector如下
body > div.top-wrapper > div > div > div.content-wrapper > article:nth-child(1) > header > h3 > a
接著來看一下程式碼怎麼寫的吧
void Main()
{
var i = 1;
var titles = new List<string>();
while (true)
{
string url = "https://dotblogs.com.tw/kinanson/" + i;
var config = Configuration.Default.WithDefaultLoader();
var dom = BrowsingContext.New(config).OpenAsync(url).Result;
//下面是檢查分頁這個區塊
var page = dom.QuerySelector("body > div.top-wrapper > div > div > div.content-wrapper > div > ul");
if (page == null) break;
//下面需注意一下,因為我要爬的是全部,而不是用chrome工具找出的那一筆而已,所以我把選擇第一筆的部份刪掉
var title = dom.QuerySelectorAll("body > div.top-wrapper > div > div > div.content-wrapper > article > header > h3 > a").Select(x => x.TextContent);
titles.AddRange(title);
i++;
}
titles.Dump();
}
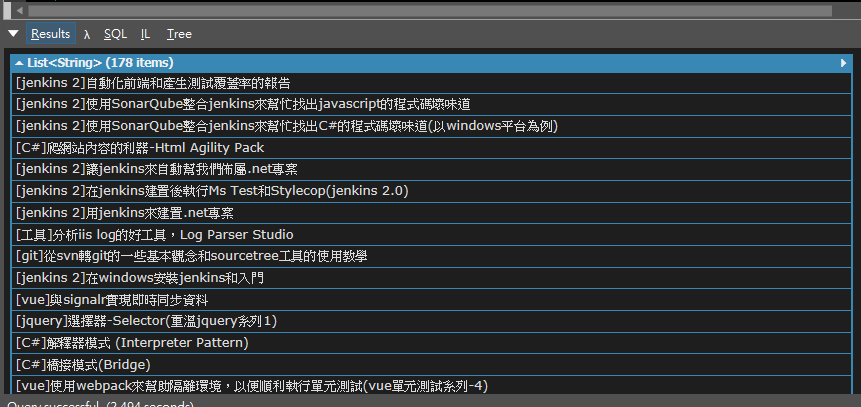
結果
由此可知,筆者也已經寫了178篇文章了...

結論
最後可以看到程式碼沒多少行,我就完成了想爬的所有標題內容了,不過這些爬網站的方式,都是以特定網址下去爬的,如果我想要爬的是點部落所有有angular的關鍵字的文章,這種方式就不好搞了,而當然也有另一種工具是會自動去幫我們爬所有蛛絲馬跡的,之後有空再做介紹囉。

