[jenkins 2]使用SonarQube整合jenkins來幫忙找出javascript的程式碼壞味道
前言
之前有寫過針對C#的,而這篇則是要介紹javascript的,雖然javasciprt有eslint來幫我們檢查程式碼風格,事實上eslint真的非常強大和嚴格了,但為何我們還要使用SonarQube呢?光是檢查重複的程式碼,這點就很值得我們引入進來了,先別說團隊合作了,就連我們自己常常寫了重覆的程式碼,也可能不自知,畢竟時間一久,遺忘而造成相同的程式碼在不同地方,也是非常有可能的,而且SonarQube的操作介面大致上都差不多,所以我們可以用一致的體驗來操作,接著我們就一樣來介紹本機和整合jenkins的兩種方式吧。
導覽
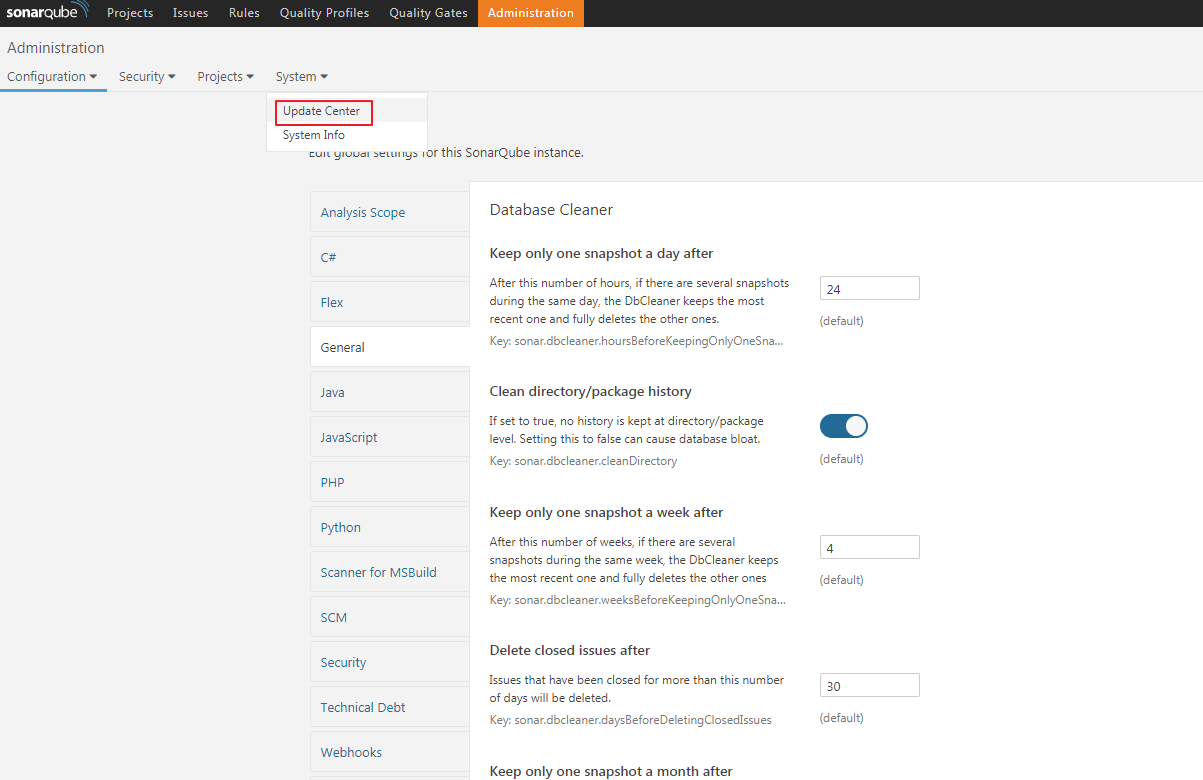
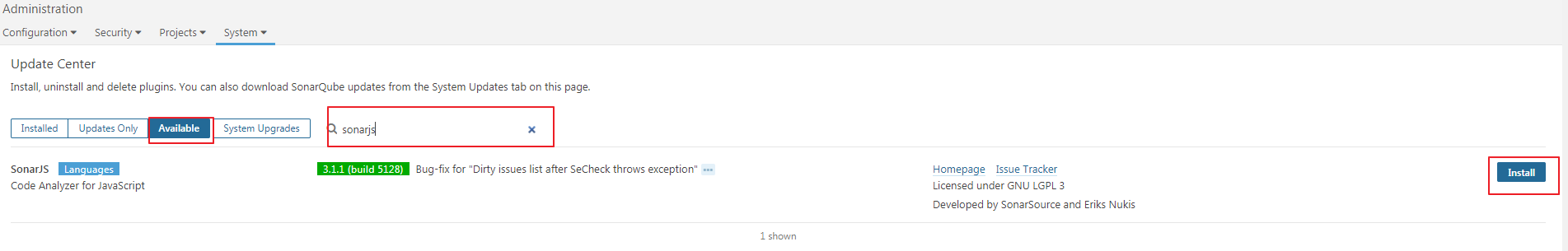
如果好奇SonarQube如何開始的話,請先至筆者之前的文章查看(https://dotblogs.com.tw/kinanson/2017/08/22/190641),如果我們要讓SonarQube可以檢查javascript程式碼的話,我們必須要先下載兩個plugins,一個是sonarjs,這個可以直接在server上安裝就行了,但必須得先登入才能做管理,預設帳號密碼是admin


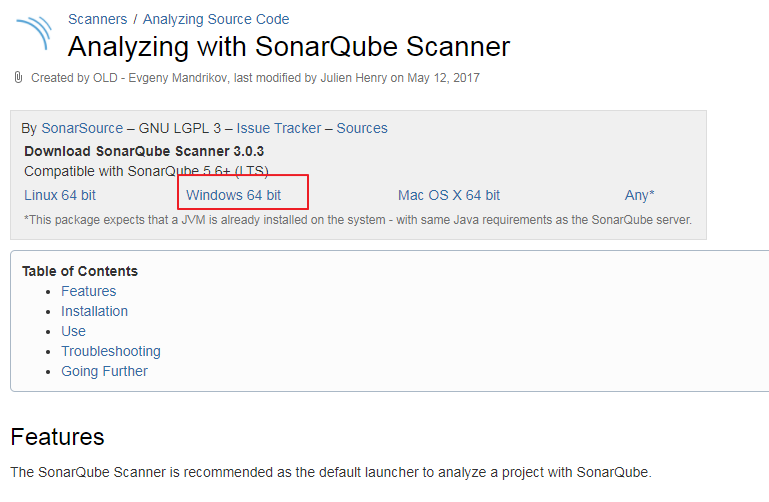
接下來則是下載SonarQube Scanner,請至此下載(https://docs.sonarqube.org/display/SCAN/Analyzing+with+SonarQube+Scanner),而筆者安裝的是windows版本

下載下來之後解壓縮完成,可以看到資料夾裡面會有如下的資料夾

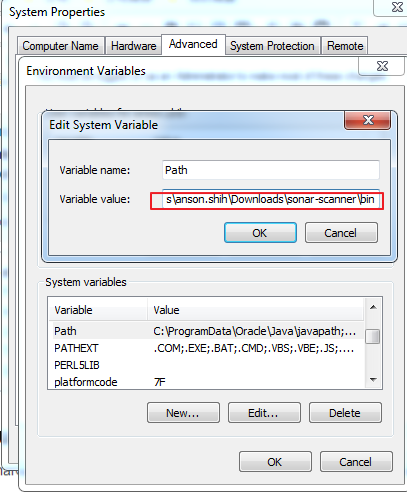
接著我們需要把bin這個資料夾的位置加到環境變數的system path裡面,以我的位置示例是"C:\Users\anson.shih\Downloads\sonar-scanner\bin"

然後我們再注意一下同層目錄底下有一個conf資料夾,點進去裡面會有sonar-scanner.properties,把這個檔案複製到要掃描的目錄裡面,並改名為sonar-project.properties,並且加入以下的配置
#自行設名稱
sonar.projectKey=Vue.Web
#自行設名稱,此專案名稱會出現在server上
sonar.projectName=Vue.Web
sonar.projectVersion=1.0
#注意下面是你要掃描的目錄
sonar.sources=./src
#筆者使用的是本機,就預設的url了
sonar.host.url=http://localhost:9000
sonar.sourceEncoding=UTF-8
因為筆者掃描的是vue專案,所以我的目錄如下示例

接著就可以直接到此目錄下,執行指令
sonar-scanner
成功後應該就會在SonarQube的Server上面看到我們掃描後的vue專案

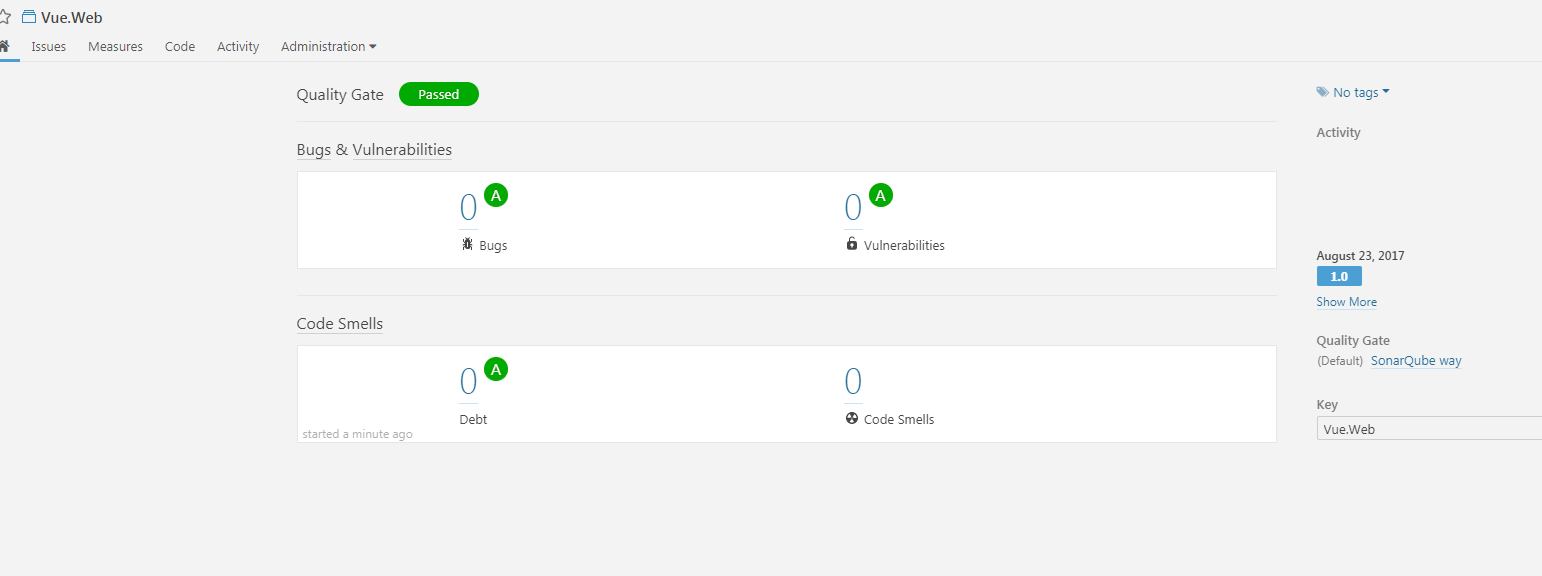
點進去後就會看到專案分析了

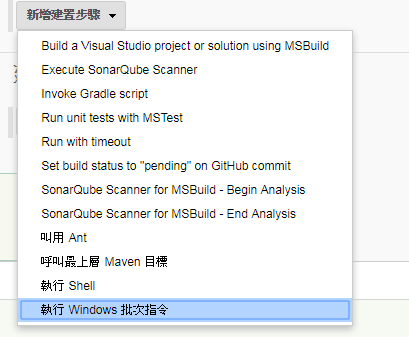
接著來介紹一下如何在jenkins上面整合,其實整個非常簡單,但是需注意一下,當你的環境配置有重新設定之後,需要重新開啟jenkins,不然jenkins會一直報說我們打的指令找不到,而jenkins的機器上面安裝npm是必須的了,首先我們新增一個專案,一樣就是要先指定版控位置了,就不多加說明了,接著則是新增建置步驟。

然後指令的部份輸入npm install,接著再新增一個建置步驟,命令打入sonar-scanner,建置之後再訪問localhost:9000就會看到我們的專案建立出來了,不過在jenkins上面就沒辦法直接點擊就連結過去了,這段筆者不知道如何處理,知道的話再麻煩指導一下,感恩。

其實eslint已經可以幫助團隊很優秀的程式碼風格了,但是有些東西還是偵測不出來的,比方說重覆的程式碼,透過sonarqube我們就又可以更自動化的隨時了解,程式碼現在的狀況,即時修正避免壞味道開始萌芽,如果有任何想法再請多多指導囉。

