本篇會介紹如何在web api使用多國語系,並且善用工具來搜尋或新增自動翻譯。
前言
筆者在之前就有一個專案需要使用多國語系,所以回憶一下並記錄下來,果然當初沒有寫下來,就是硬要花點時間研究一下才能再實做出來,如果今天你要在.net實做多國語系,我們大部份都會實做資源檔來管理,如果要用資源檔的話,那你勢必就要裝上Resx Manager這個工具,千萬別問為什麼,裝上去就對了。
導覽
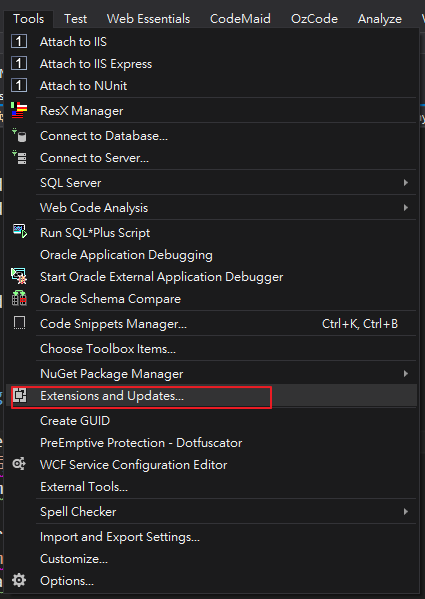
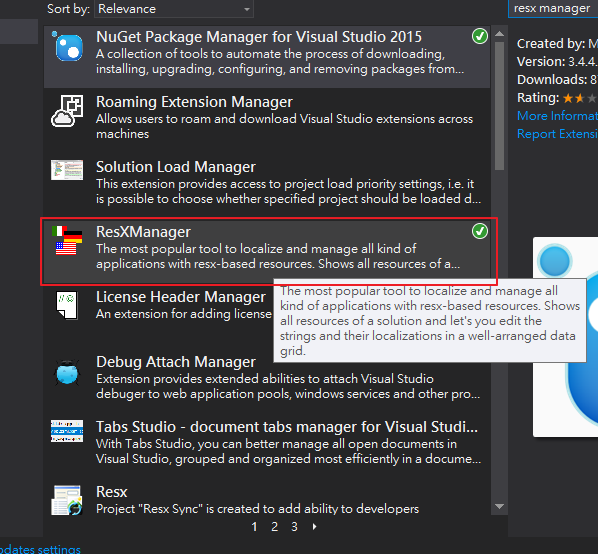
一開始當然先得安裝一下囉,請見圖示例了


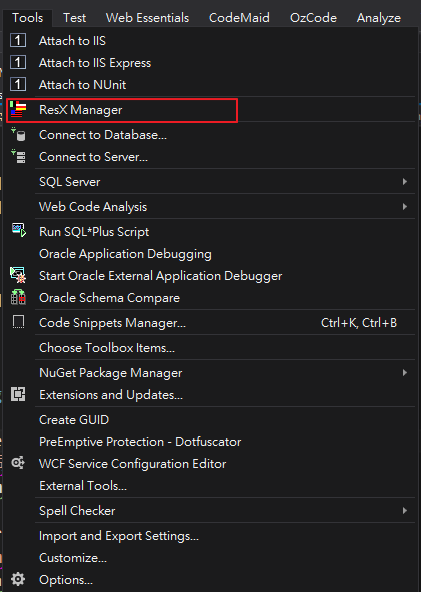
安裝完之後應該在工具的選單就會看到了

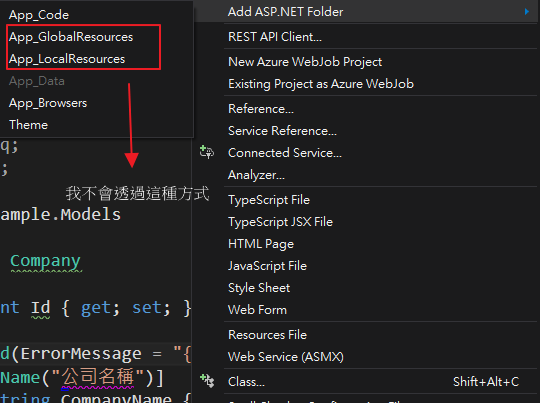
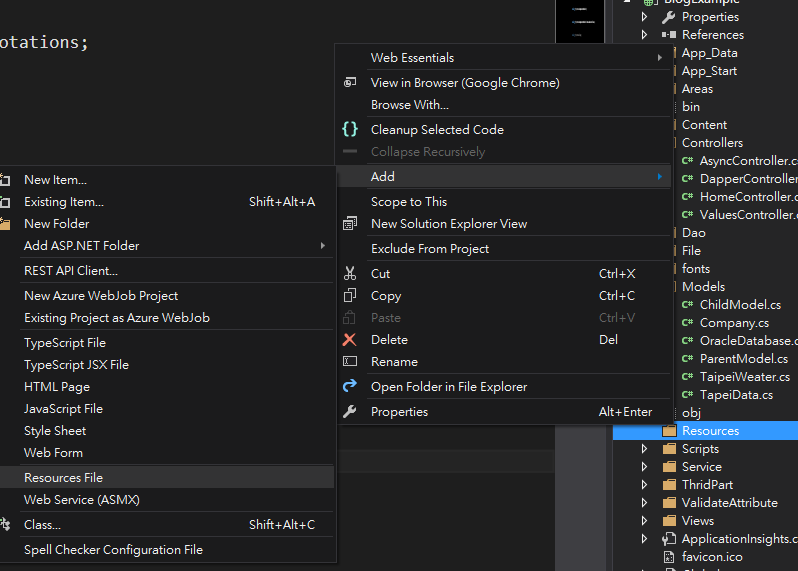
接下來先新增Resources的資料夾,這邊我不透過微軟原本新增多國語系資料夾的方式實做,因為在後來為Model加多國語系的時候會遇到問題,所以跟大部份文章不一樣,我是自行新增的

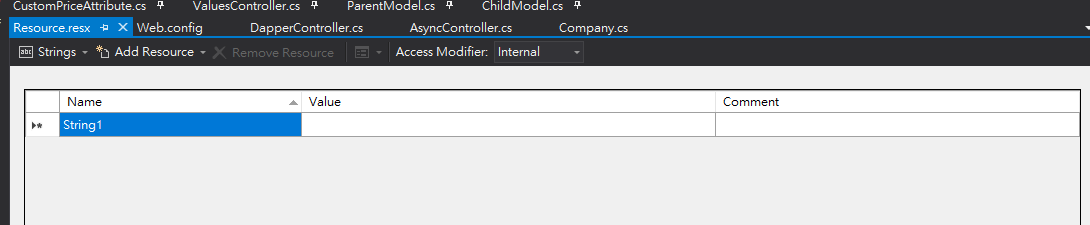
接著就新增資源檔,預設會是en-us的語系



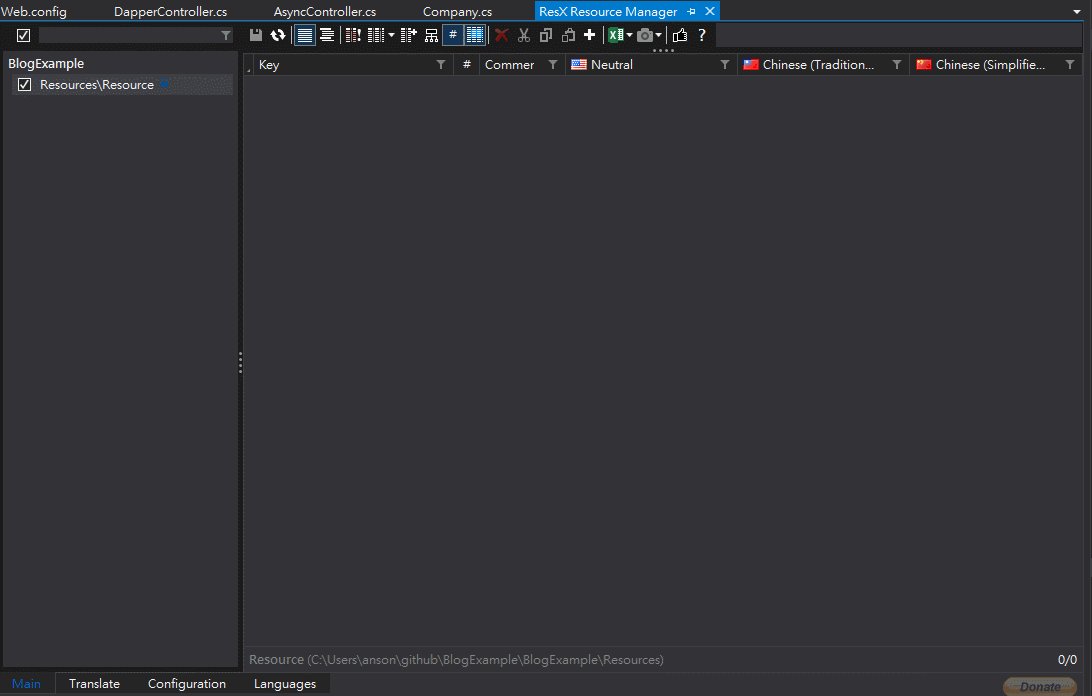
接著我們就可以打開Resx Manager來操作這些資源檔了

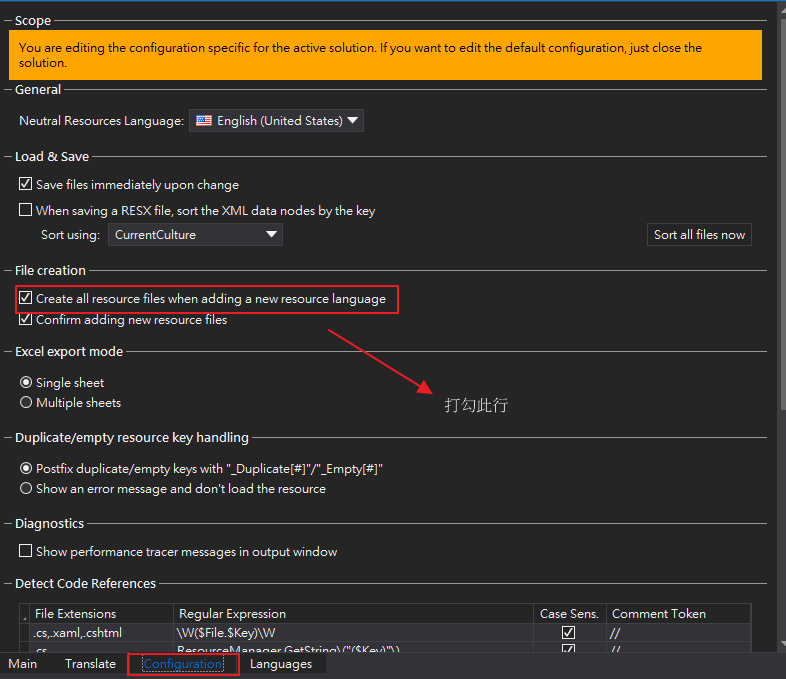
還記得我們剛剛只有加入一支資源檔嗎,現在就透過Resx來自動幫我們新增各種語系的資源檔吧,先切換到Configuration的頁籤

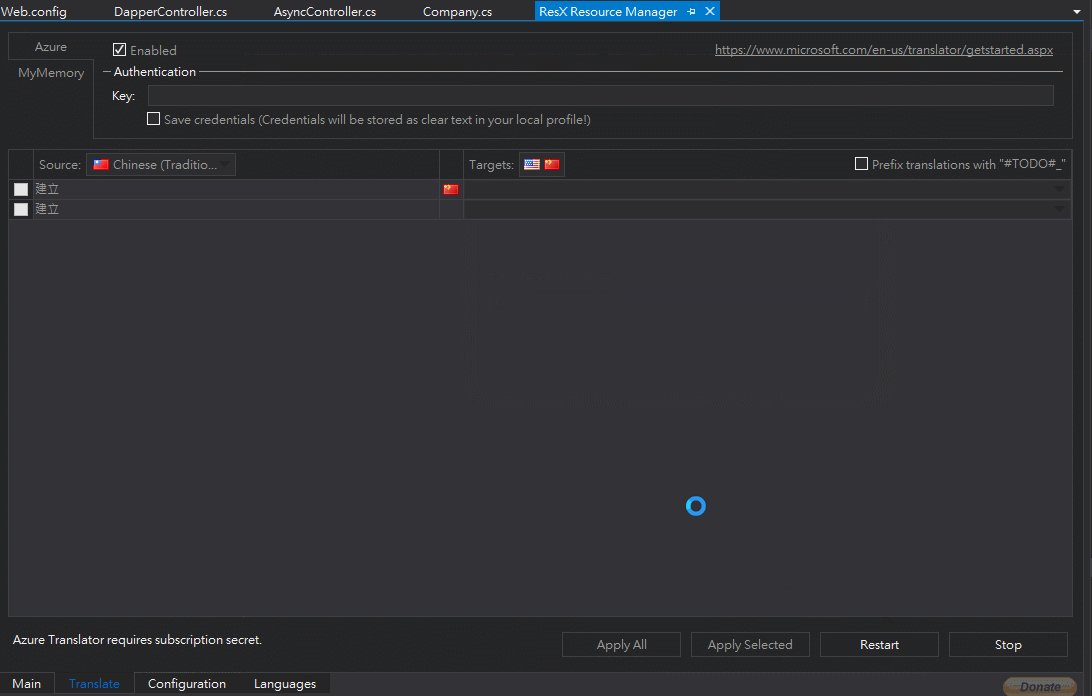
接著回到Main的頁籤,開始新增各種語系的資源檔吧,以此例子我新增了繁中和簡中的語系

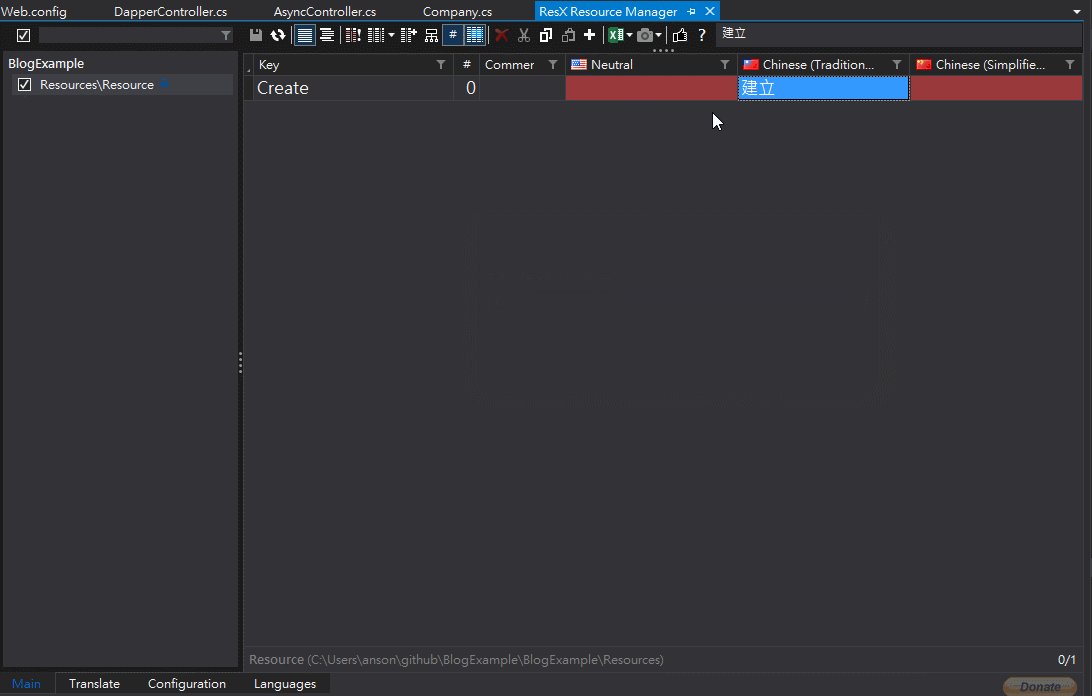
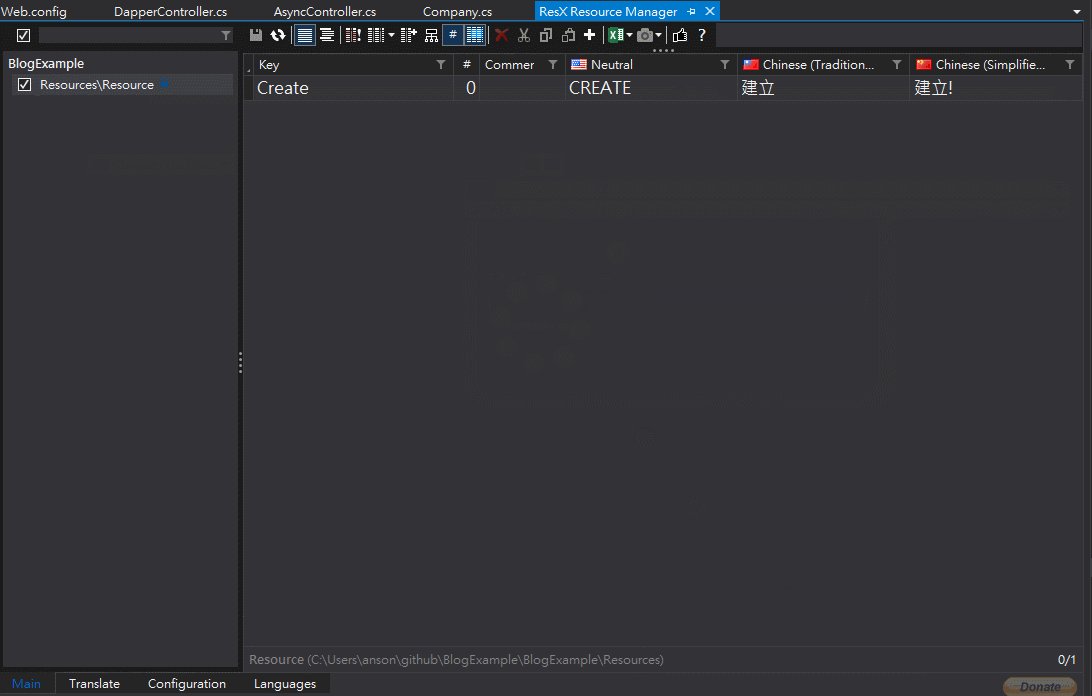
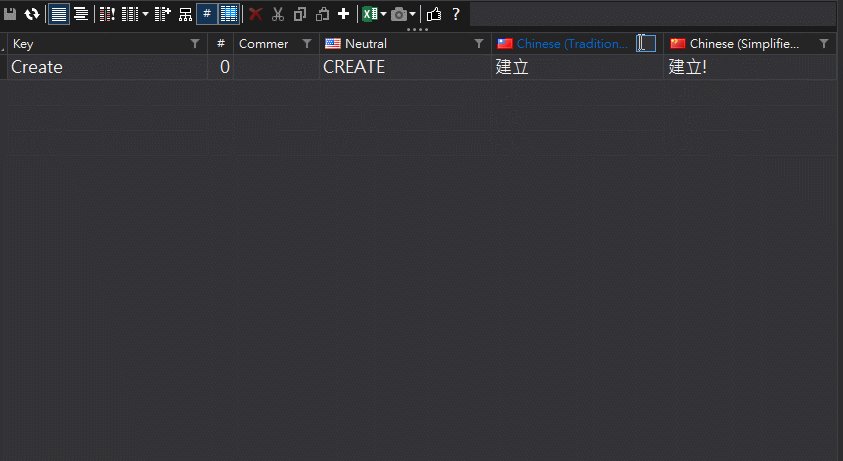
接下來我就要開始新增多國語系了,首先新增了建立和刪除和修改的字吧,以我的例子當然最習慣的還是打繁中囉,所以請看一下圖示例吧

而如果我們想要刪除掉這個key的話,如果是原本在資源檔的話,就要在多個資源檔都得去做刪除的動作,如果我們使用Resx的話,只需要如下圖示例,就會自動刪除多個語系的key值了

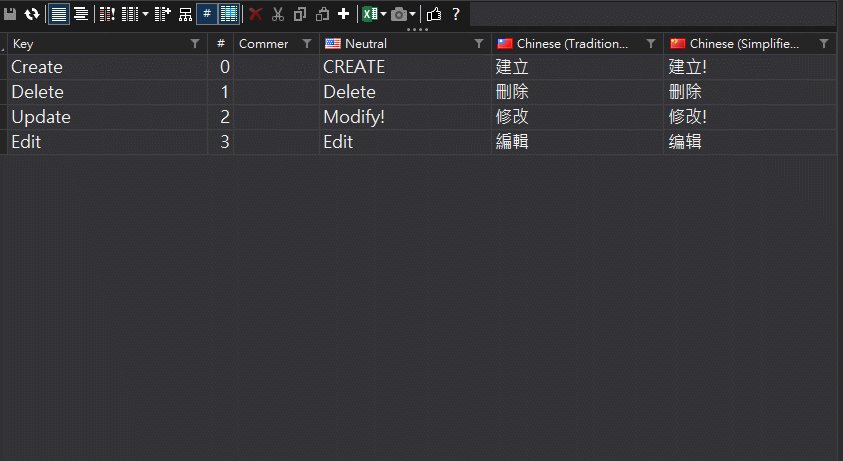
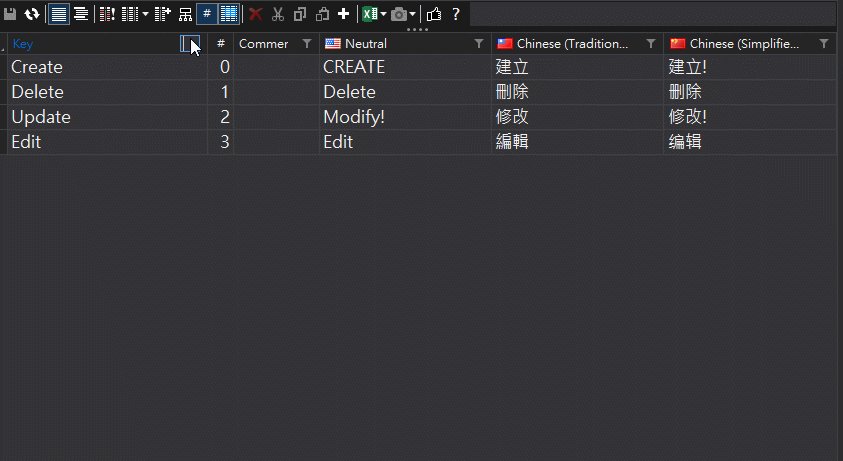
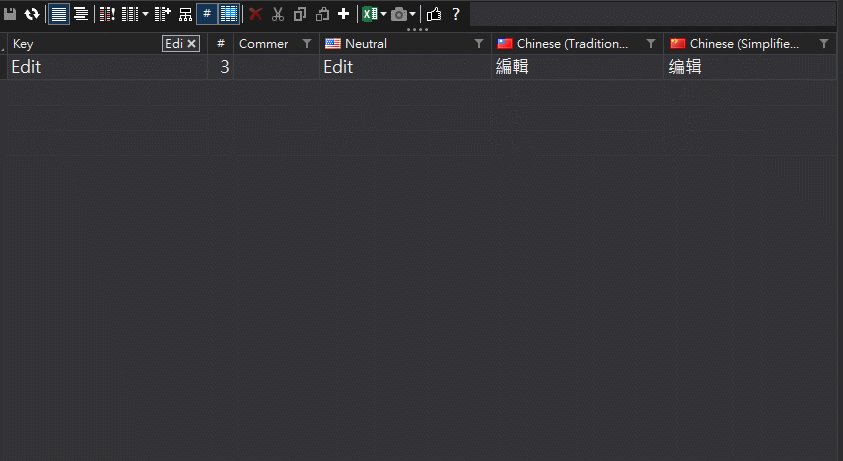
因為我們的多國語系隨著專案越來越大,破萬個字都有可能,我們也可以透過Resx來很好快速找到相關字詞,筆者先新增了四個字詞做示例,然後我們不管是要用Key去找,或者用任何一個語系去找,是不是已經有建立了相同的字詞,甚至是從網站看到的語系來回查相關字詞是什麼,都可以很方便的搜尋

而Resx還有把Excel匯出或匯入的功能或更多的功能,這邊就留給讀者自行研究囉,不多做說明了。
假設我現在的Model定義的如下
public class Company
{
public int Id { get; set; } = 1;
[Required(ErrorMessage = "{0}必填")]
[DisplayName("公司名稱")]
public string CompanyName { get; set; }
[Required]
[EmailAddress(ErrorMessage = "{0}只允許輸入Email格式")]
[DisplayName("Eamil欄位")]
public string Email { get; set; }
}
那我現在想要把這些都改成多國語系,首先從DisplayName開始吧

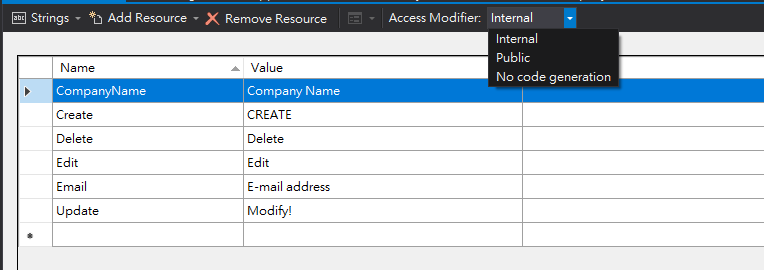
接著要把資源檔全部設定為public,不然會無法在Model上使用多國語系,而預設是為Internal的

接著把程式碼改成如下
public class Company
{
public int Id { get; set; } = 1;
[Required(ErrorMessage = "{0}必填")]
[Display(Name ="CompanyName",ResourceType =typeof(Resources.Resource))]
public string CompanyName { get; set; }
[Required]
[EmailAddress(ErrorMessage = "{0}只允許輸入Email格式")]
[Display(Name ="Email",ResourceType =typeof(Resources.Resource))]
public string Email { get; set; }
}
這邊使用postman測試,回傳結果如下

不過我們的error message的部份也需要修改成多國語系,那就繼續新增字詞吧

Model的程式碼則改成如下
public class Company
{
public int Id { get; set; } = 1;
[Required(ErrorMessageResourceName ="RequiredMessage",ErrorMessageResourceType =typeof(Resources.Resource))]
[Display(Name ="CompanyName",ResourceType =typeof(Resources.Resource))]
public string CompanyName { get; set; }
[Required]
[EmailAddress(ErrorMessageResourceName ="EmailMessage",ErrorMessageResourceType =typeof(Resources.Resource))]
[Display(Name ="Email",ResourceType =typeof(Resources.Resource))]
public string Email { get; set; }
}
最後結果

隨著Header的Accept-Language來切換回傳的語系
上面雖然都成功了,但是我們卻無法按照用戶端瀏覽器的語系,正確送回相對應的語系,那接下來則看一下我們如何實做這塊吧,其實也非常簡單,只要在web.config的system.web區塊裡面加入下面這行就行了。
<globalization culture="auto" uiCulture="auto" enableClientBasedCulture="true"/>
接著來看一下結果吧。

其實Resx Manager還有很多功能可以去玩看看,而如果你已經在做多國語系的網頁,但卻還沒安裝此工具的人,快點去安裝吧,而如果有各好的工具的話,再請推坑給筆者啊。

