[vue]如何把v-model的two way binding改成自行控制何時互動
前言
其實這是同事遇到的情境,然後跟我反應說應該要怎麼做,對有經驗的大神可能都會知道怎麼處理,但對入門者來說可能就會忽然不懂怎麼變通,所以我在此就寫下來,希望可以幫助到同樣有這些需求的新手。
情境模擬
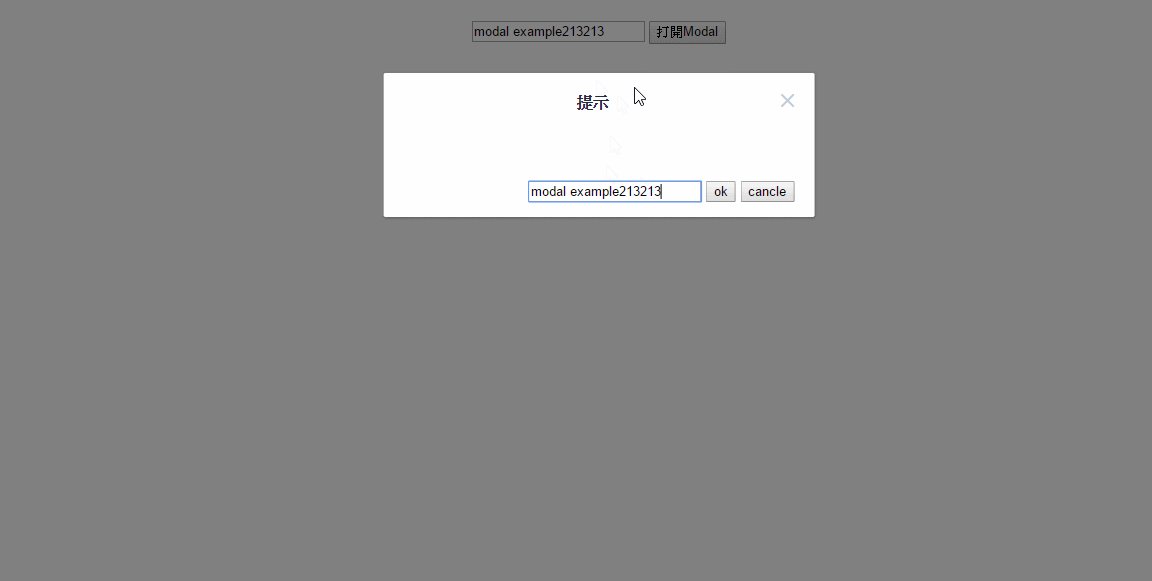
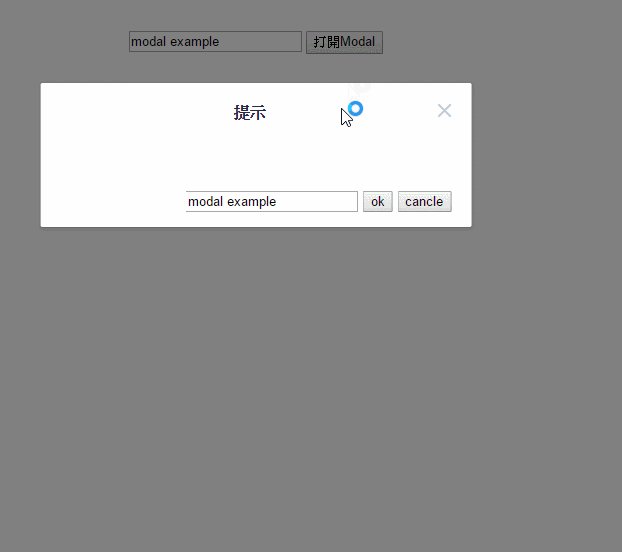
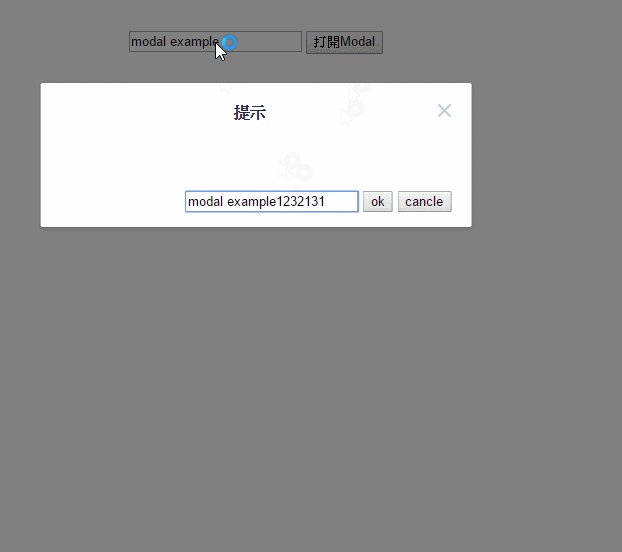
這次的情境是使用element來做模擬,狀況就是有一個input有用vmodel綁定了一個value,然後彈跳出來的視窗也有一個input綁定了一個value,結果彈跳視窗改值的時候,被蓋在下面的值也跟著變了,示例如下的感覺

程式碼可以參考如下
https://codepen.io/kinanson/pen/JJrKQj?editors=1011
希望的情境應該會是如下情況

這種情境就是用ref的方式,然後控制項的部份就是綁定value就好了,程式碼可參考如下
https://codepen.io/kinanson/pen/zzEKGg?editors=1010
結論
這篇雖然很簡單,但有時候對於剛入門的人,可能會造成不知道如何處理的情況,簡單記錄一下也希望能幫助到有同樣困擾的人,如果有任何更好的做法,再請提供給筆者囉。

