[vue]在原有專案使用第三方plugin的幾種方式
前言
會想寫這篇文是之前有在fb的社群,看到有人說為何vue第三方都要用npm install的方式,或者有些第三方的package只教怎麼使用import的方式來使用,而這個問題公司的同事也一樣的有這個疑問,其實很多的第三方package大部份都能在不依賴於npm,或者不用import的方式下直接使用,但是確實有些是沒辦法的,或許可以發個issue請作者改一下也不失為好的辦法,但其實就算不用這家的,努力找找總是會有其他家提供類似的package。
安裝package的幾種方式
大家一定都知道npm了,不過npm一下載其實就會有一堆檔案夾,讓我們頭暈暈的,其實我們可以直接去github下載,大部份的專案都會提供打包好的js和css檔案,比如來看一下vue-form這個表單驗證的package,就提供了dist這個目錄,我發覺絕大多數的第三方都有輸出為dist的目錄,直接下載下來使用就可以了。

接著我們再來看一下vue element這個堪稱是vue最多人使用的ui庫,github上面竟然找不到可以下載的壓縮目錄,也找不到cdn的連結,其實我們只要去官網快速瀏覽一下,就可以發現官網是有提供cdn直接使用的,而且也有解說了怎麼在原本的html頁面使用(http://element.eleme.io/#/zh-CN/component/installation),其實iview也是一樣都有說明,只是很奇怪的在他們的github上面都不說明這些東西,不過如果您公司不能使用cdn的話,那麼或許找比較懂前端的朋友參考package.json,把壓縮檔build出來也是一種方式。

如何在現有專案使用這些package
其實這部份就比較麻煩一點了,因為要在vue使用這些第三方package據筆者研究有三種方式,先以第一種最簡單的element來做示例。
Index.cshtml
@{
ViewBag.Title = "Index";
}
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-default/index.css">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<div id="app">
<el-progress :percentage="0"></el-progress>
<el-progress :percentage="70"></el-progress>
<el-progress :percentage="100" status="success"></el-progress>
<el-progress :percentage="50" status="exception"></el-progress>
</div>
<script>
let app = new Vue({
el: '#app'
})
</script>
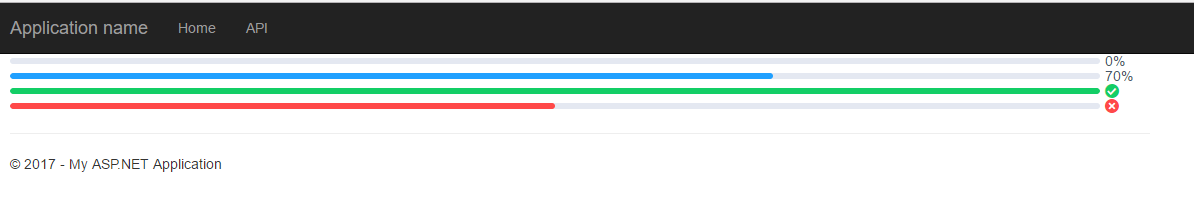
結果示例

非常簡單的就達成用第三方的元件了,接著我們看一下vue form的方式,官方也有說明了,需要把VueForm註冊進全局的Vue裡面,使用Vue.use(VueForm)
@{
ViewBag.Title = "Index";
}
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-default/index.css">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="~/app/packages/vue-form.min.js"></script>
<div id="app">
<vue-form :state="formstate" @@submit.prevent="onSubmit">
<validate tag="label">
<span>Name *</span>
<input v-model="model.name" required name="name" />
<field-messages name="name">
<div>Success!</div>
<div slot="required">Name is a required field</div>
</field-messages>
</validate>
<validate tag="label">
<span>Email</span>
<input v-model="model.email" name="email" type="email" required />
<field-messages name="email">
<div slot="required">Email is a required field</div>
<div slot="email">Email is not valid</div>
</field-messages>
</validate>
<button type="submit">Submit</button>
</vue-form>
<pre>{{ formstate }}</pre>
</div>
<script>
Vue.use(VueForm) //把VueForm註冊進全局的Vue進面
let app = new Vue({
el: '#app',
data: {
formstate: {},
model: {
name: '',
email: 'invalid-email'
}
},
methods: {
onSubmit: function () {
if (this.formstate.$invalid) {
// alert user and exit early
return;
}
// otherwise submit form
}
}
});
</script>
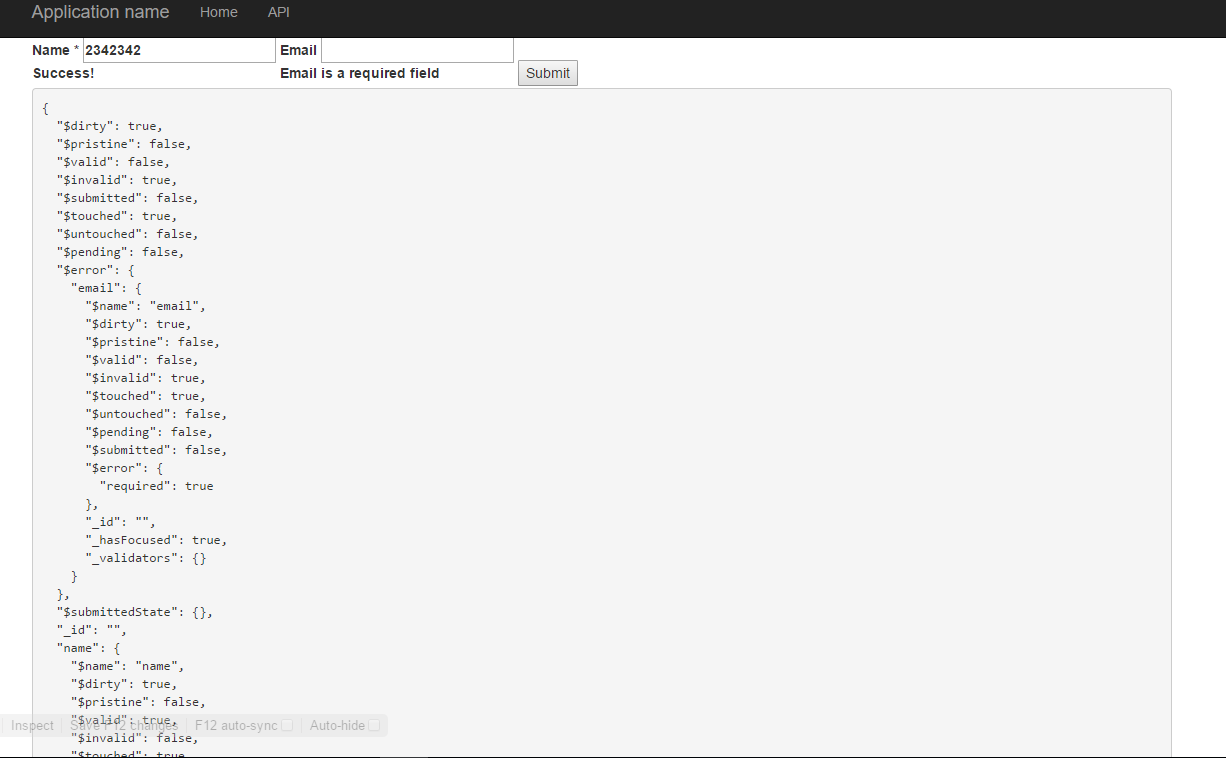
結果

第三種方式可以看一下(https://github.com/greyby/vue-spinner),雖然官網也沒有解釋到怎麼在非vue file的形式下如何使用,但至少有提示我們這是一個全局物件,如果是一個全局物件的話,一種就是如第二個例子使用Vue.use的方式,接下來就是像下面這個例子,直接掛在components裡面
<div id="app">
<pulse-loader loading="true"></pulse-loader>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="~/app/packages/vue-spinner.min.js"></script>
<script>
var PulseLoader=VueSpinner.PulseLoader //VueSpinner是個全局的物件
new Vue({
el: '#app',
components: {
PulseLoader
}
})
</script>

結論
其實我發現大部份只要有打包的package都能讓非vue file的直接使用,但有些確實是不行,比如(https://github.com/hilongjw/vue-progressbar),這個筆者測試過了如果想要在原始的html使用就辦不到,不過絕大多數我們都能找到其餘的替代方案,如果筆者論述有任何誤點,再請提醒告知,畢竟很多東西都是筆者自己測試出來的,可能很少有文章討論到這個議題,或者是筆者尚未看過。

