可以在一個畫面快速看介面實做的類別還有方法的對應
前言
這個工具是有一段時間之前在fb看到in 91大神有提起,當下基於好奇心就裝起來用了,這工具可以快速顯示選中的方法,可以在同一個畫面用捲軸拉一拉就可以看完實做對應,非常的方便,接下來就介紹一下我的使用心得吧。
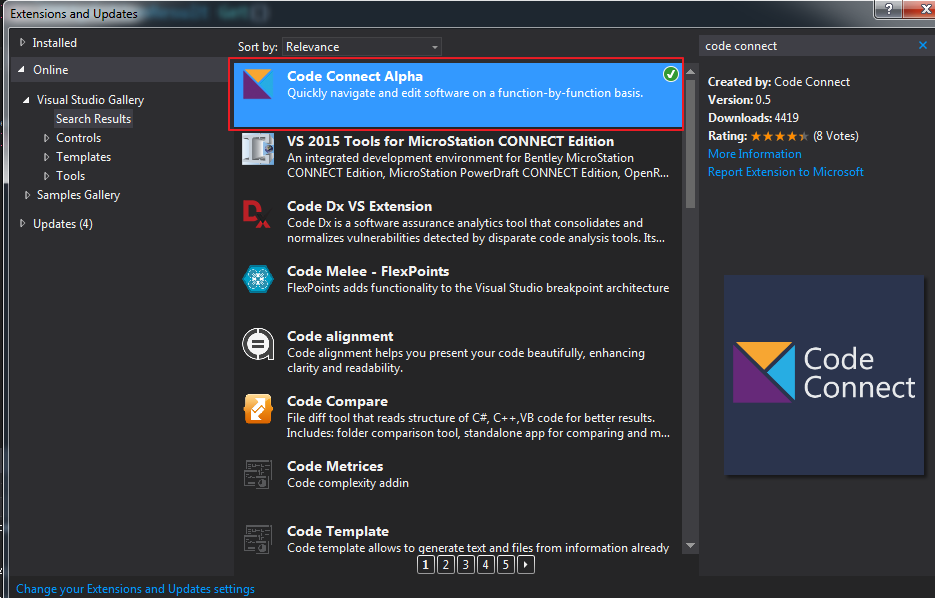
先直接在Tool的Extension做安裝吧

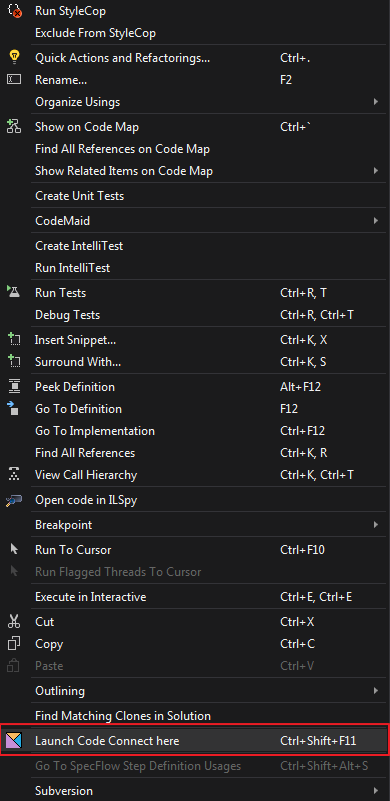
安裝完之後可以在想看的方法,然後直接按右鍵,會多了一個Launch Code Connect Here,需注意預設沒有快捷鍵,快捷鍵是筆者自己建立的

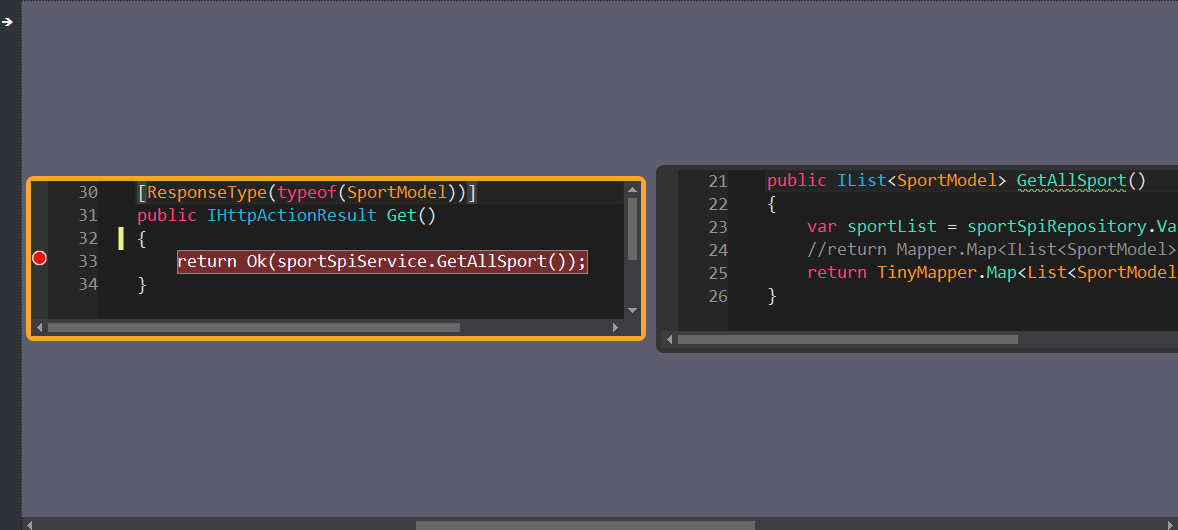
點下去之後就會看到實做的方法

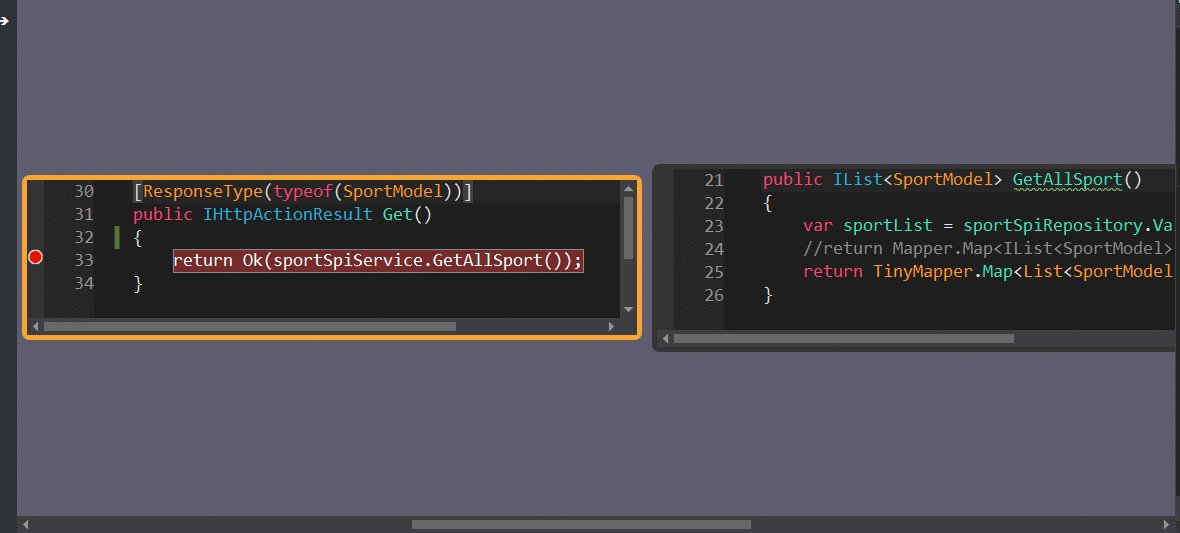
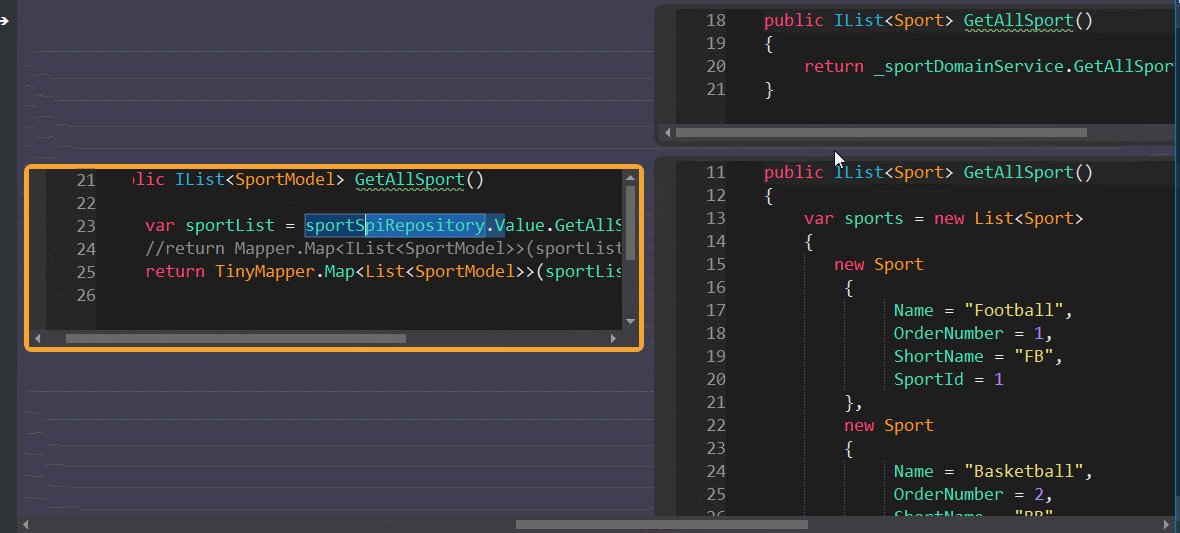
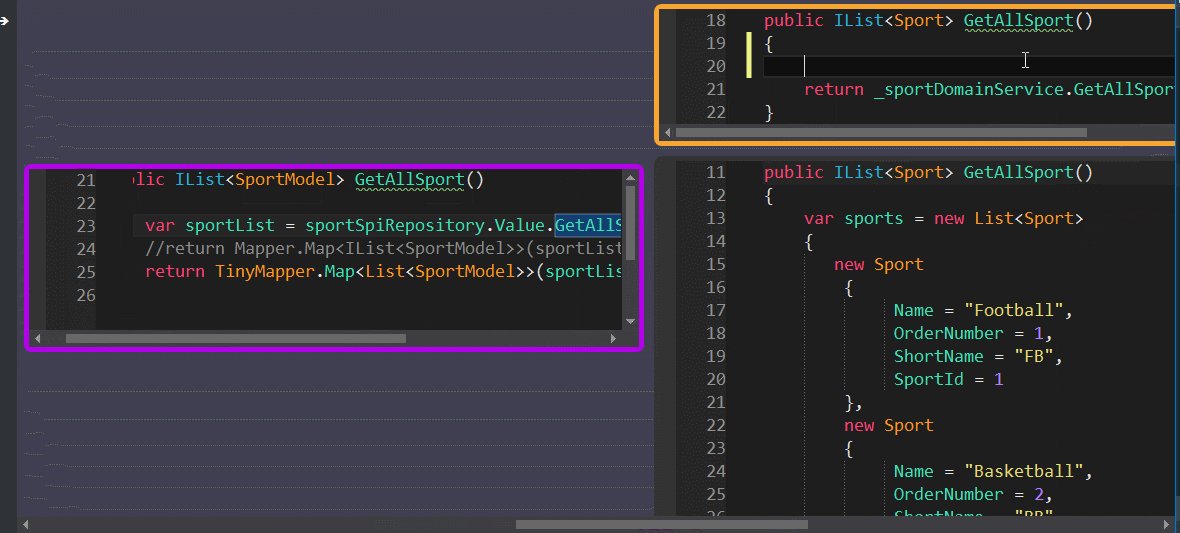
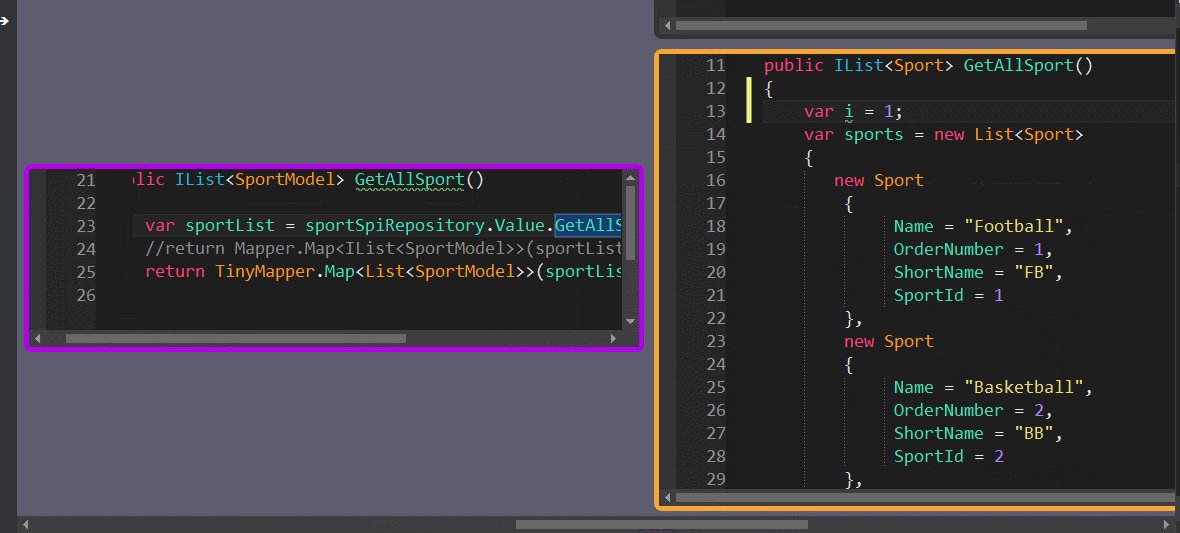
接著就來看一下真正使用的效果吧

說明一下筆者的操作情境,因為我是從controller進去,所以直接看到對應service的方法,接著到Repository的時候,因為有兩個類別實做,一個是為了單元測試做的stub,另一個則是直接call資料來源
在此說明一下筆者比較常使用這工具的一些方法,我會在上面直接點我想看的方法,然後就會一直往右長,如果我想要修改程式碼,就會直接在上面修改了原有的程式碼,然後必須按下Ctrl+Shift+S做全部儲存,如果按Ctrl+S是不會儲存的,接著如果我想要看選中的方法對應是否正確,只要長按Alt就會有紅色的標示。
結論
這個工具尤其是在一個介面有多個類別實做的時候,追蹤程式碼非常的方便,簡單介紹給大家。

