這篇則是要來介紹一下Profile的比對數據,如何使用和一些相關的說明
前言
前兩天有寫了一篇針對Timeline的使用方式,這篇則是要筆記一下如何使用profiles來側錄的方式,基本上memory leak真的是寫程式最難抓問題的地方,當然用這些工具也不一定只能抓出memory leak,至少也能從這些分析工具看出,哪段在跑的時候效能損耗比較大,就算沒有memory leak,只要在chrome開同一個網站在多個tab的話,其實吃的記憶體是同一個,當瞬間爆衝過高的話,其實還是有可能會造成chrome直接當掉的,那延續著前幾天從google官方的原始碼繼續做示例囉。
<body>
<h1>hello world123</h1>
<input type="button" id="grow" value="grow">
<script>
var x = [];
function grow() {
for (var i = 0; i < 10000; i++) {
document.body.appendChild(document.createElement('div'));
}
x.push(new Array(1000000).join('x'));
}
document.getElementById('grow').addEventListener('click', grow);
</script>
</body>
導覽
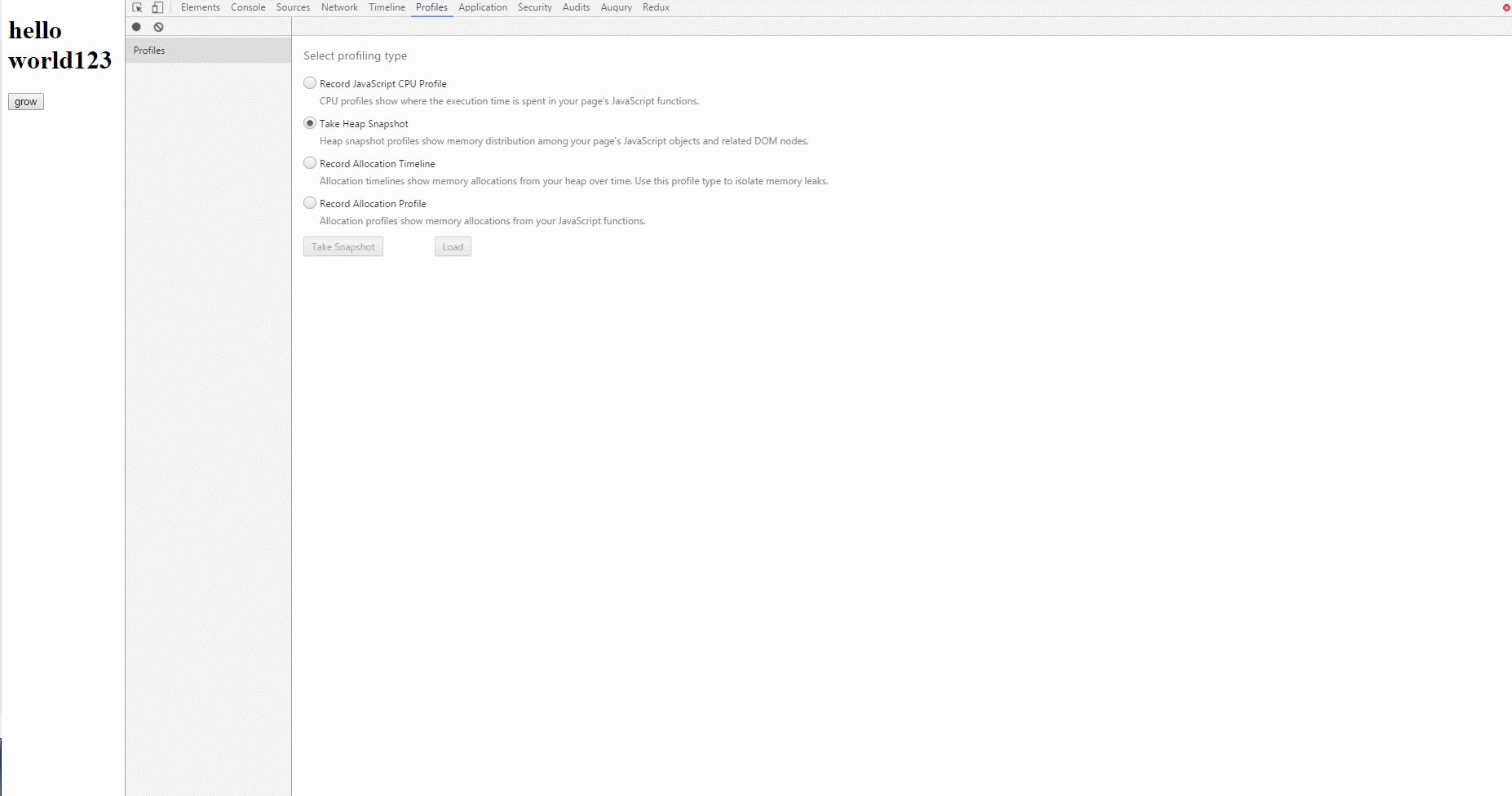
- Record JavaScript CPU Profile(偵測functoin的cpu的執行時間狀況)
- Take Heap Snapshot(錄製快照顯示memory在javascript object和dom的狀況)
- Record Allocation Timeline(用錄製一段時間,以直條圖來觀察memory的狀況)
- Record Allocation Profile(顯示記憶體的狀況在每個javascript function call的部份)
- 結論
Record JavaScript CPU Profile
這個主要是可以偵測CPU的忙碌狀況,看一下下圖框起來的部份都是錄製的意思,然後接著我們就是直接按下錄製,然後按下grow之後再停止錄製來觀察

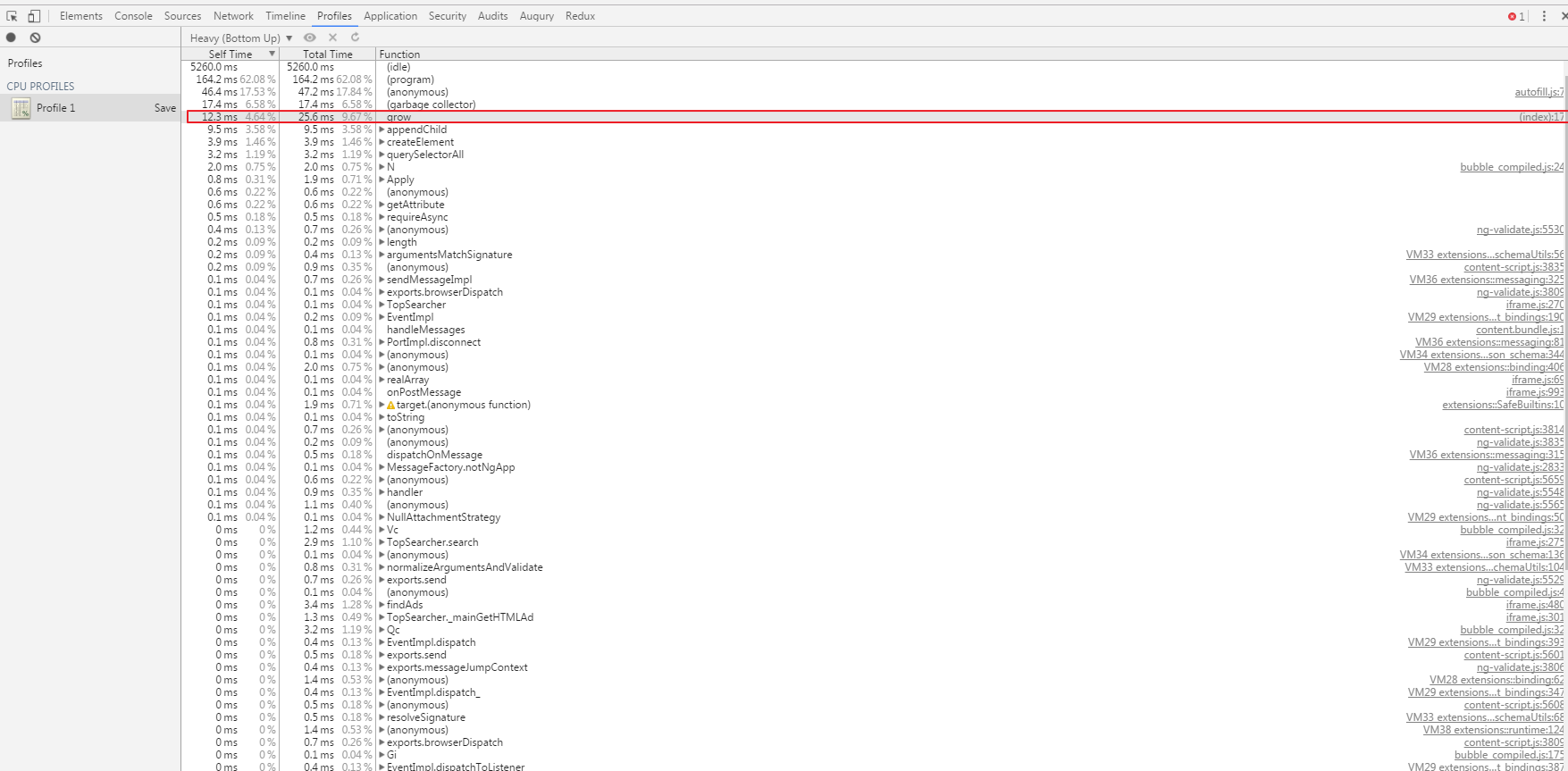
錄製完成我們可以按下SelfTime和TotalTime來排序,SelfTime是代表這個方法本身的時間,Total Time代表的是此方法包括底下方法所有的時間,可以看下面的圖示說明
 觀察的部份我主要是先排序Self Time,再看右邊的檔名來判斷是否為我們自行寫的JS,可能造成原因的問題是在哪邊,可看下面圖示例
觀察的部份我主要是先排序Self Time,再看右邊的檔名來判斷是否為我們自行寫的JS,可能造成原因的問題是在哪邊,可看下面圖示例
Bottom Up
 Top Down
Top Down

Chart
Take Heap Snapshot
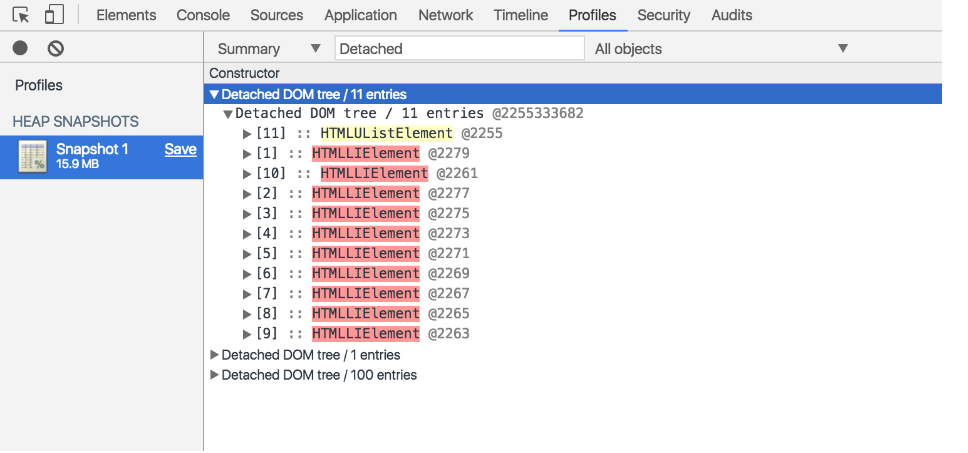
這個幾乎只要是抓memory leak都會有相對應類似的功能,當然在C#的方面也有類似的功能來幫助我們抓memory的問題,也就是用快照的方式,就是先錄一個最原始的,或者是我們認為還沒有問題的時候,再錄我們懷疑發生問題的動作來比對,依照官方的說明,我們先去搜尋Detached,我們基本上只要關注黃色的部份,也就是有參考到javascript,這個是必須想辦法去移除的。
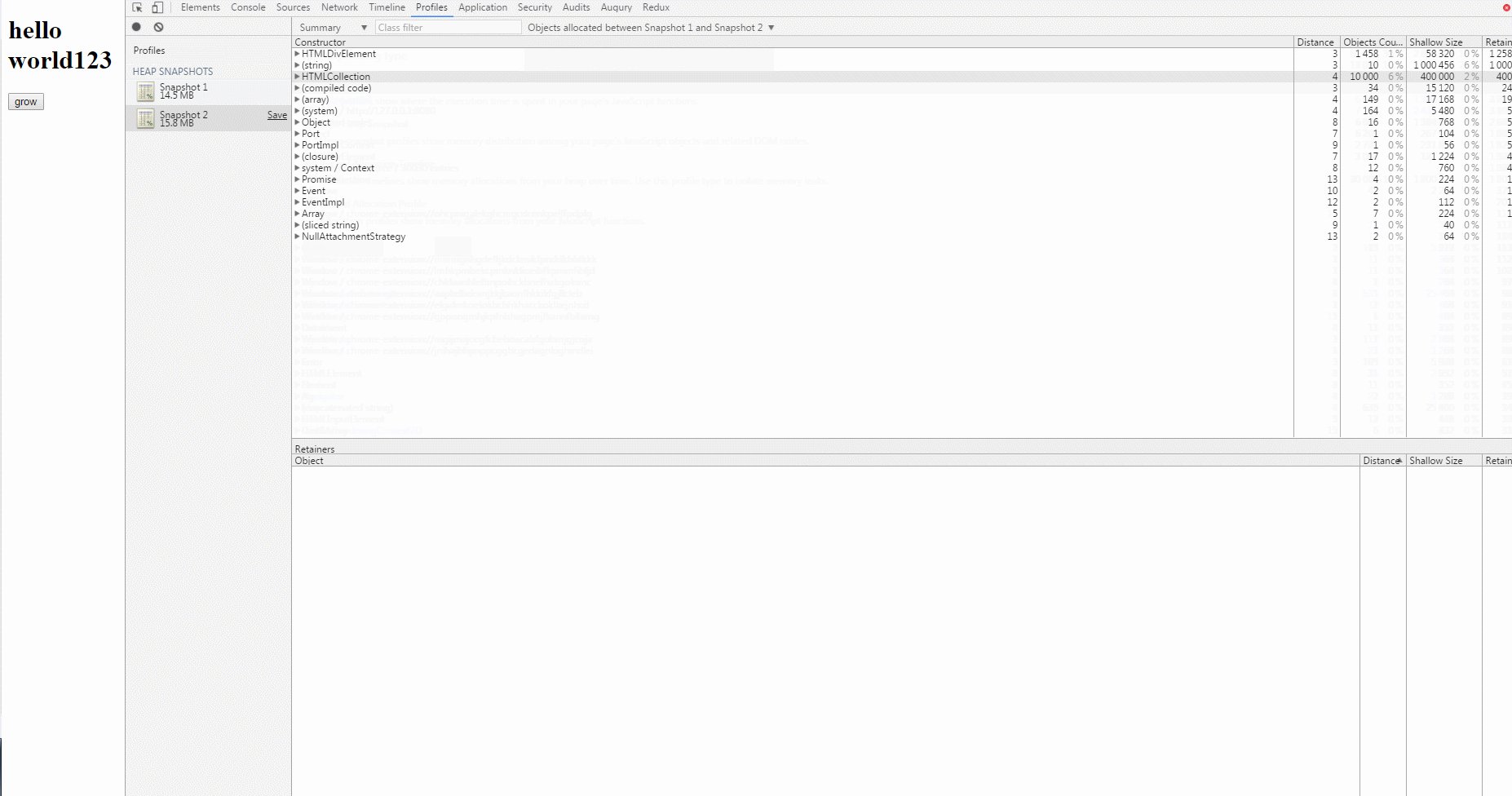
 接著則是我錄製對照的方式
接著則是我錄製對照的方式

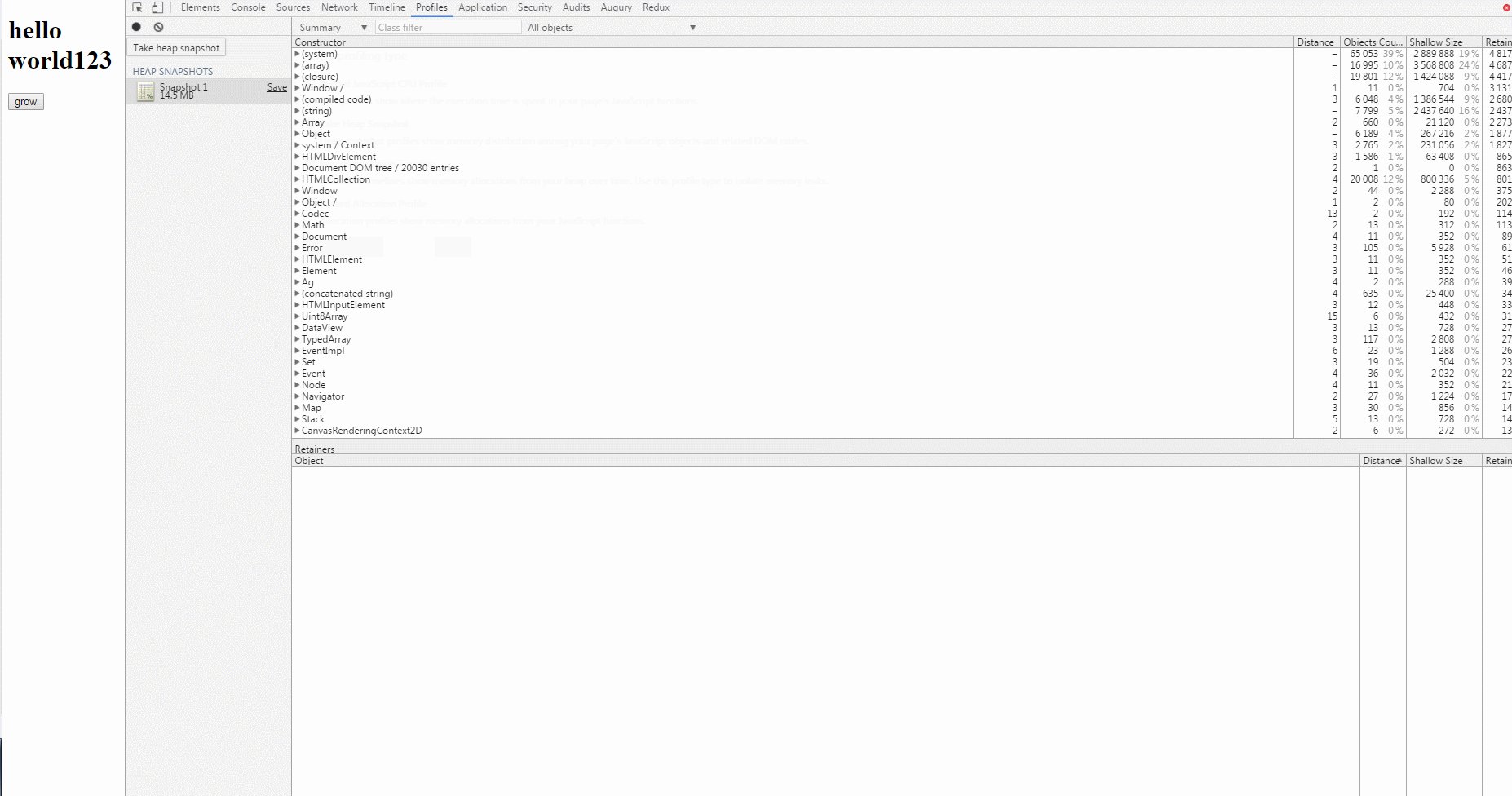
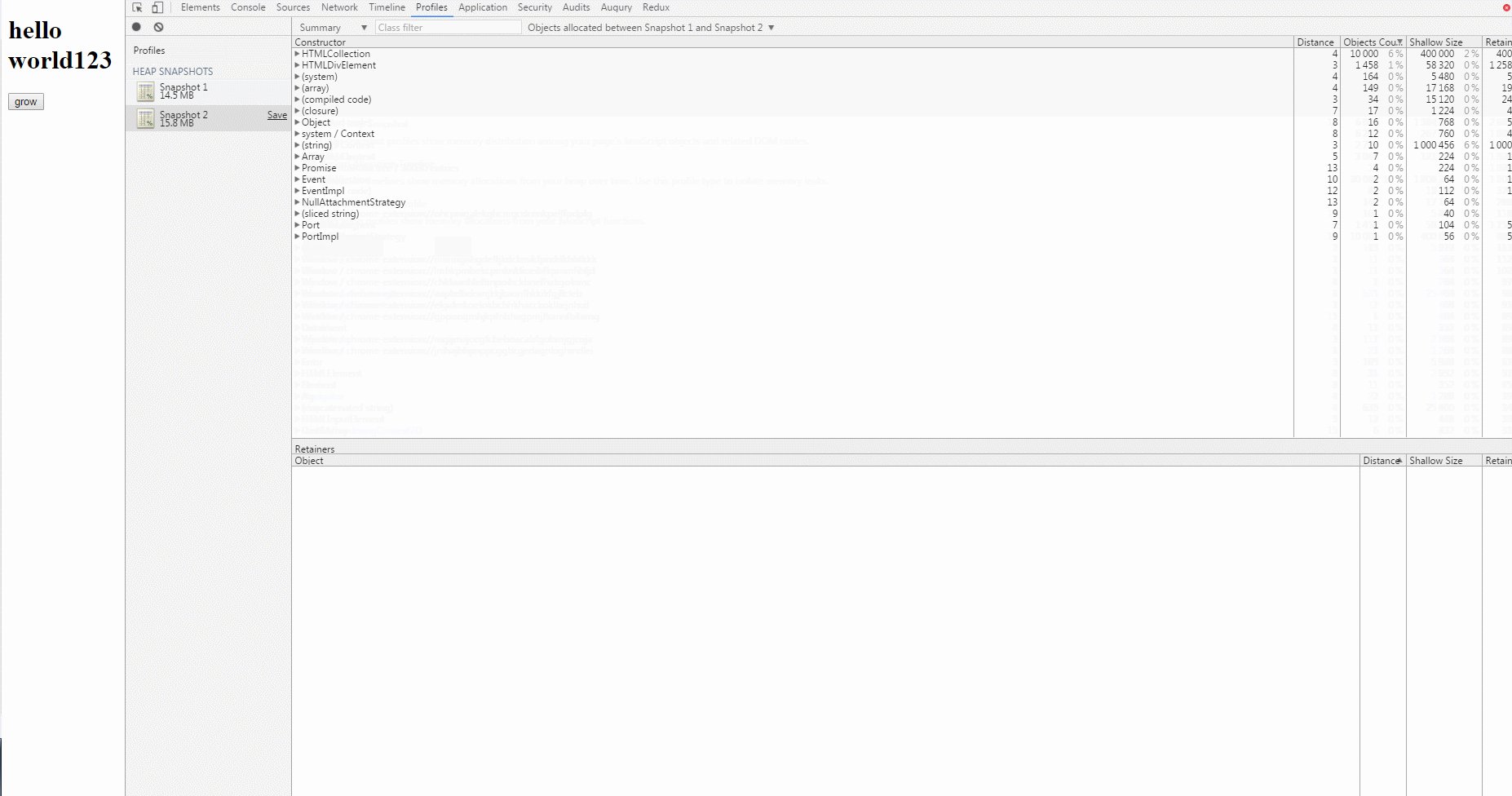
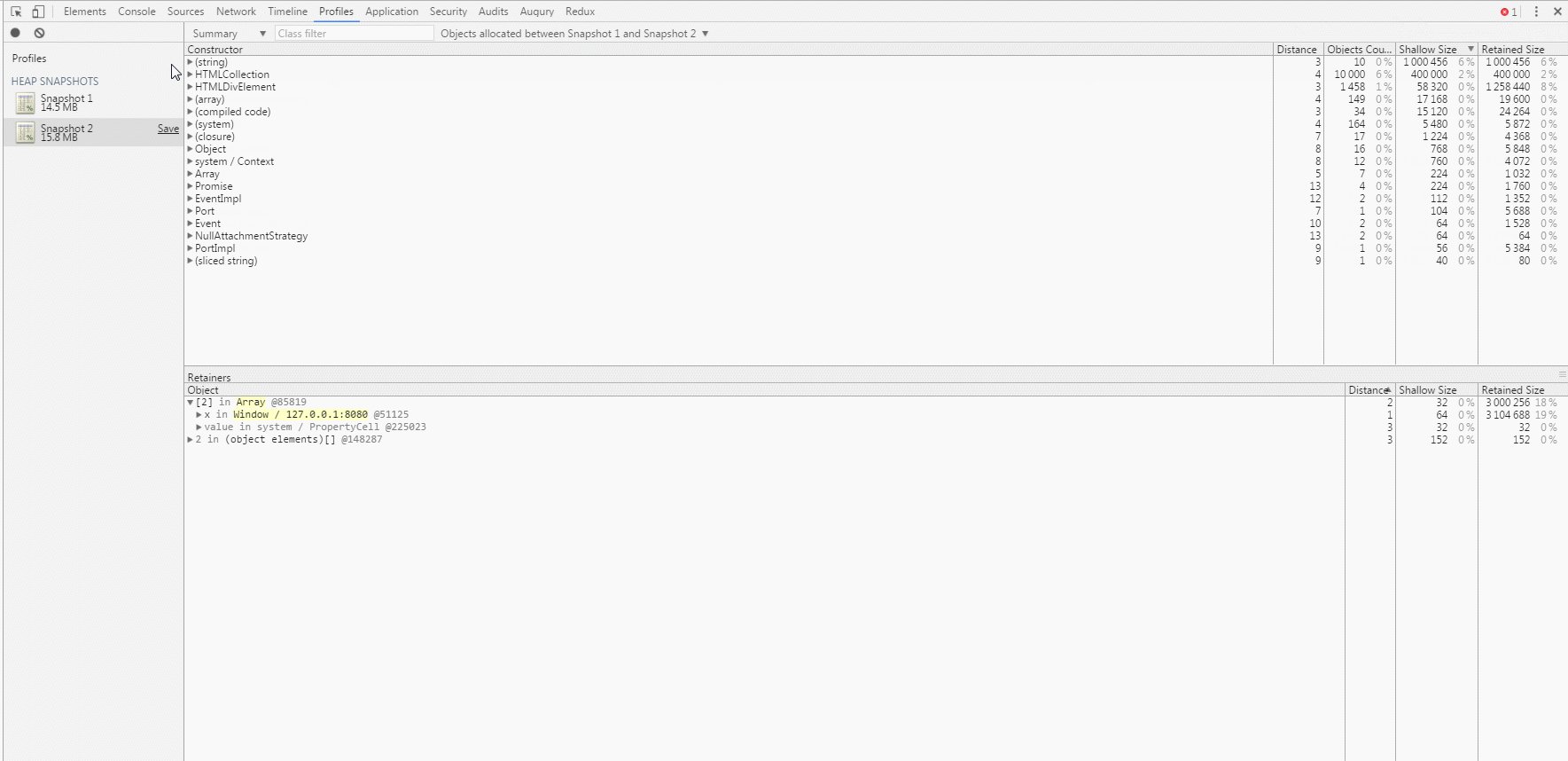
接著如果針對Object做排序,可以看到如下圖示
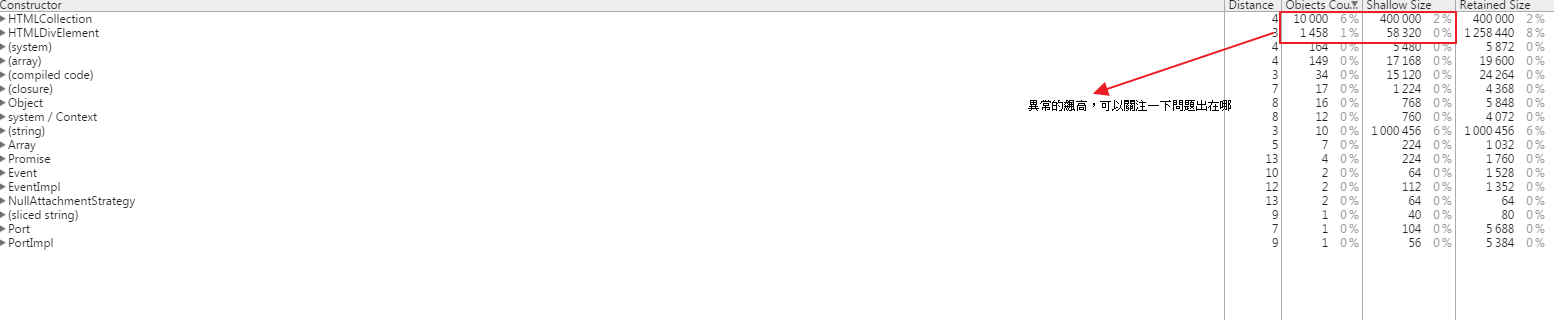
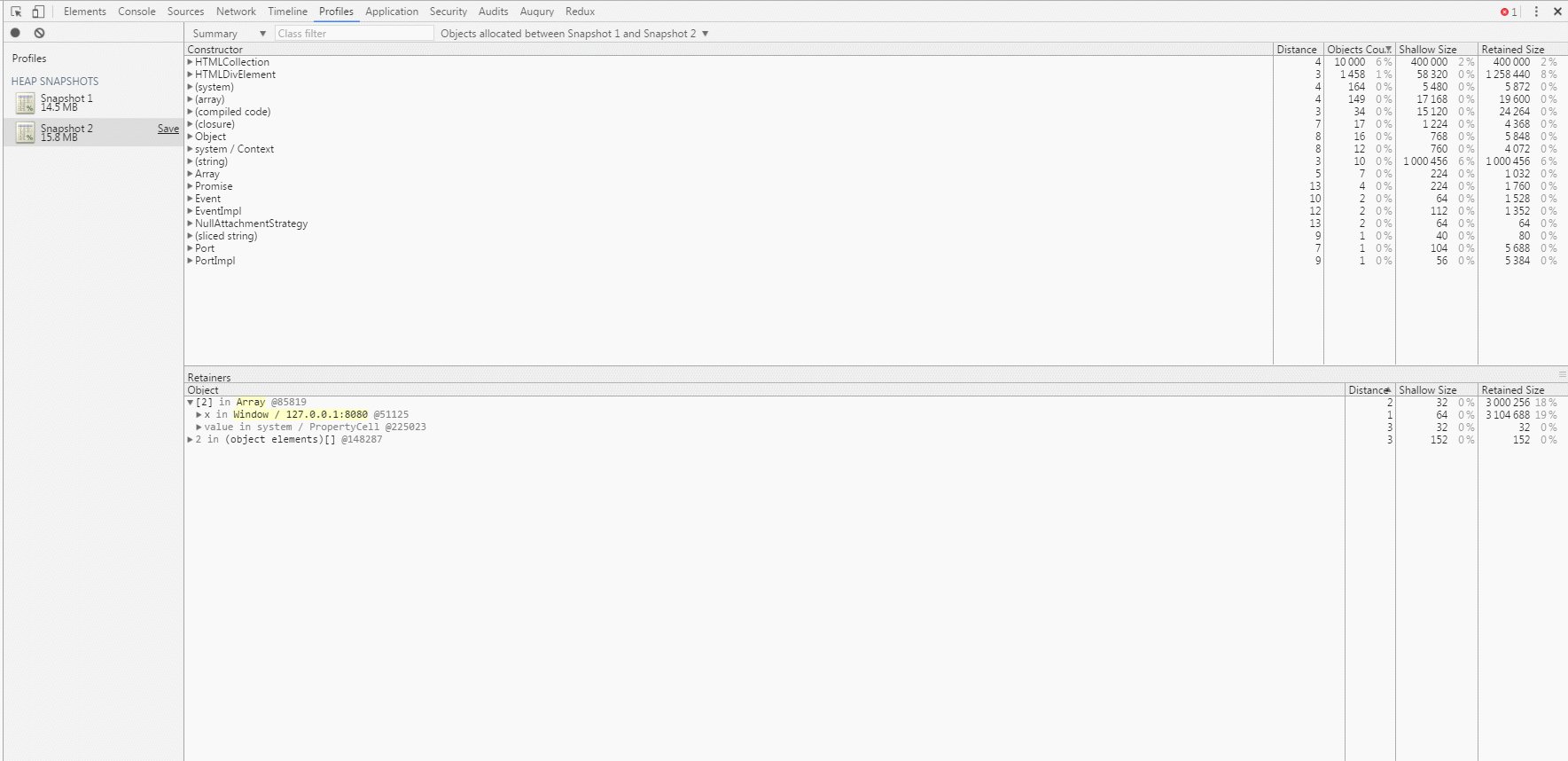
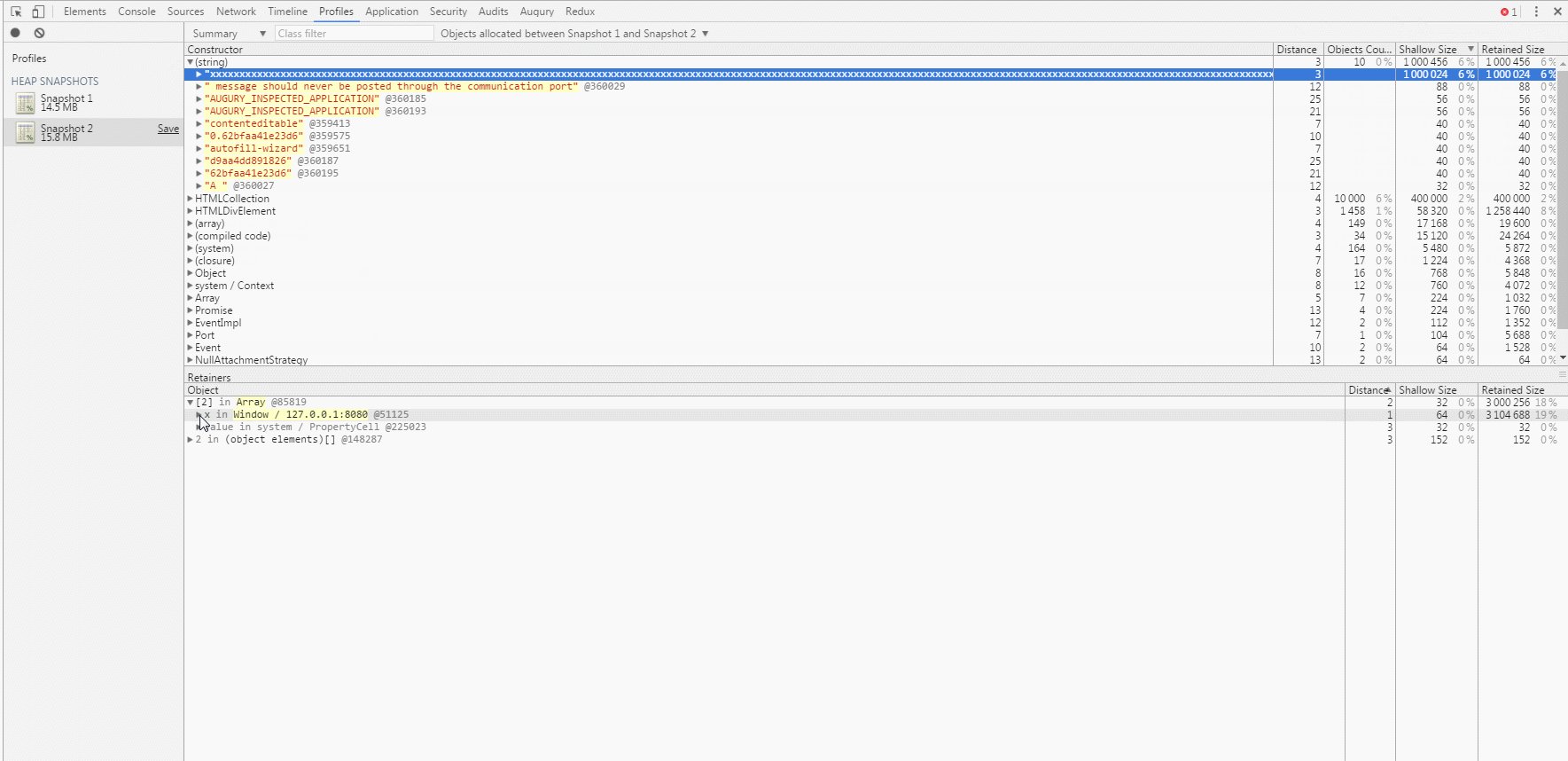
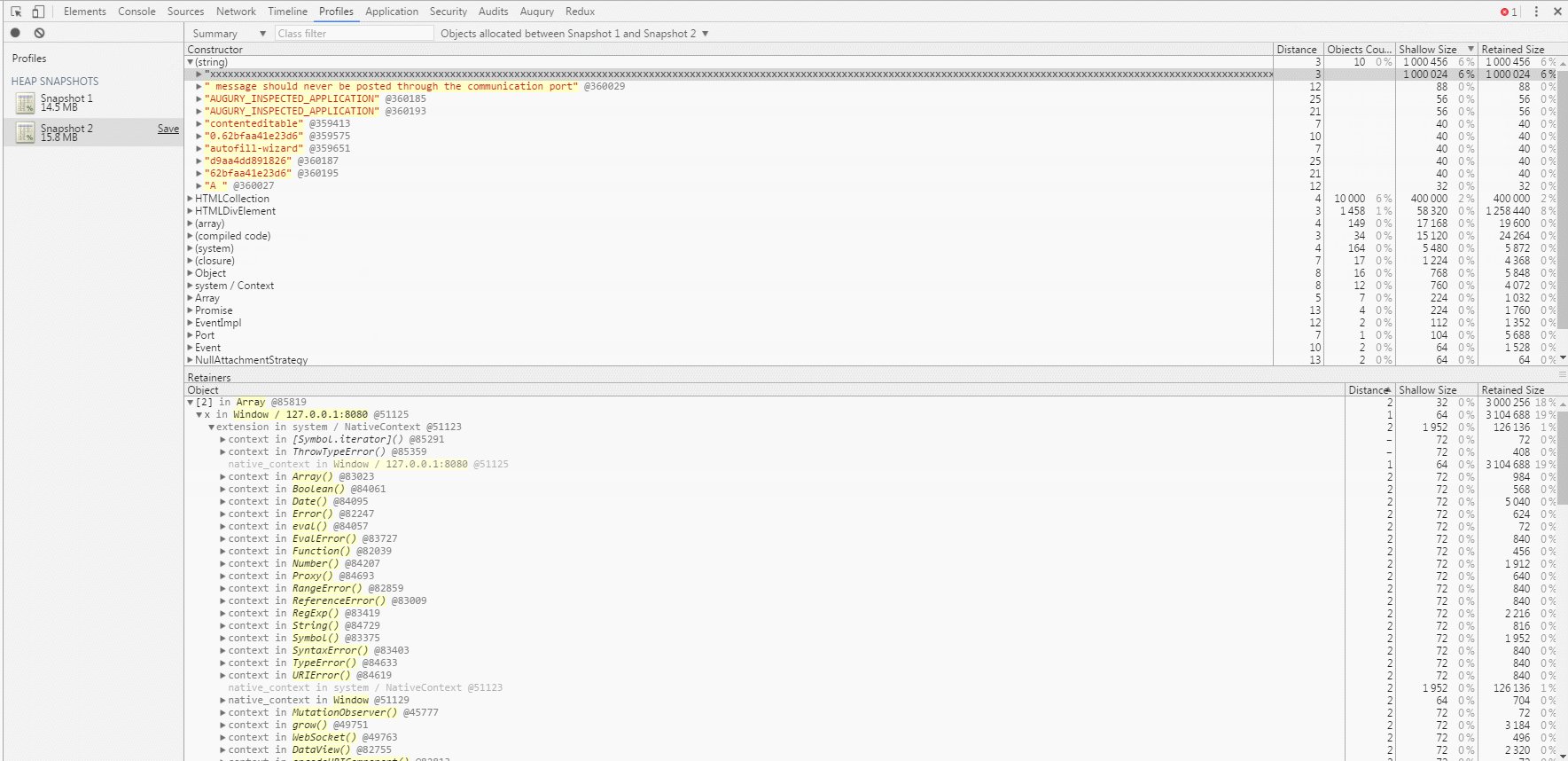
 再針對Shallow Size做排序,可以看到xxx的部份是直接建在Window的部份,也可以特別關注一下發生的問題點
再針對Shallow Size做排序,可以看到xxx的部份是直接建在Window的部份,也可以特別關注一下發生的問題點

Record Allocatoin Timeline
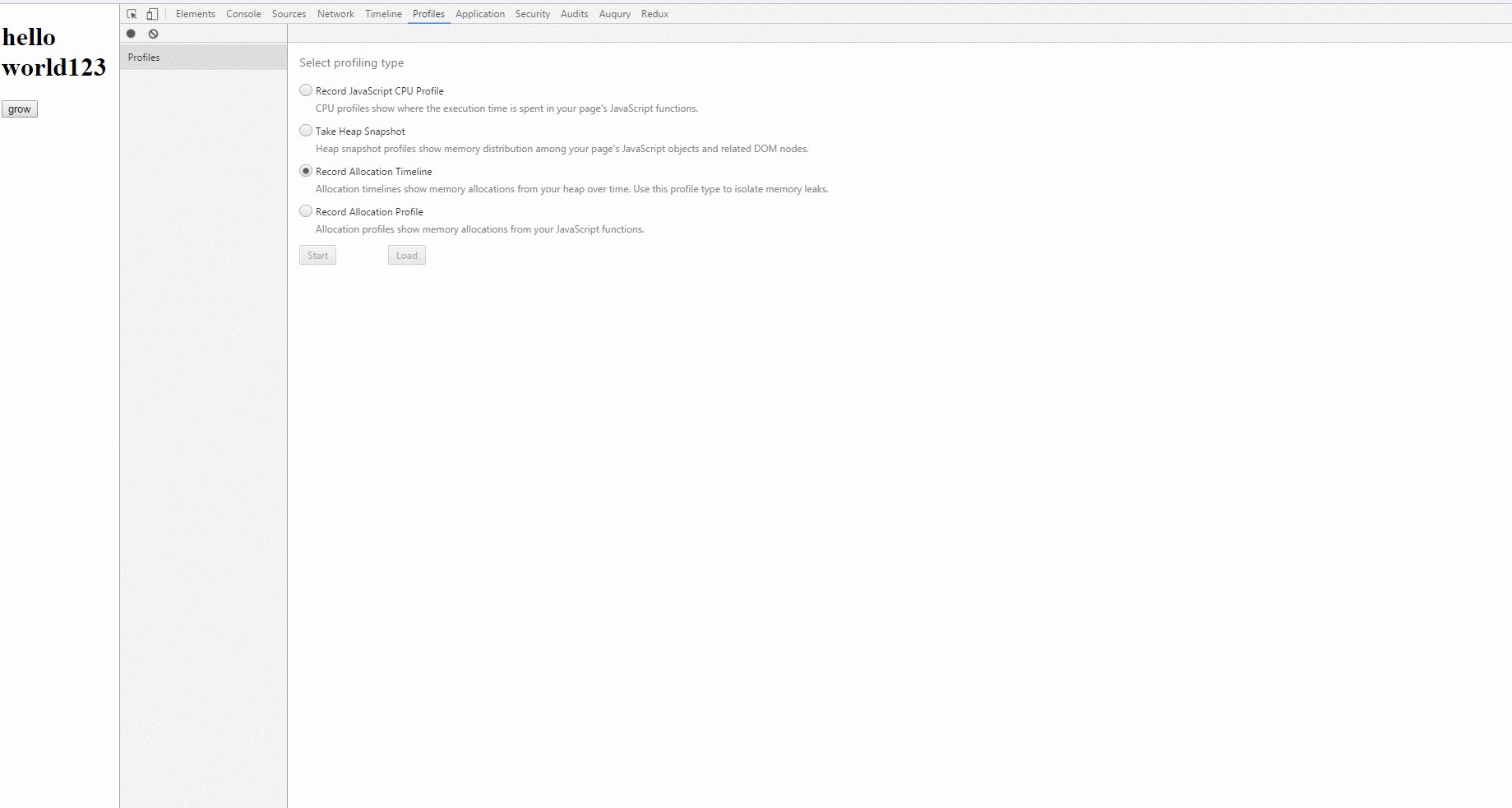
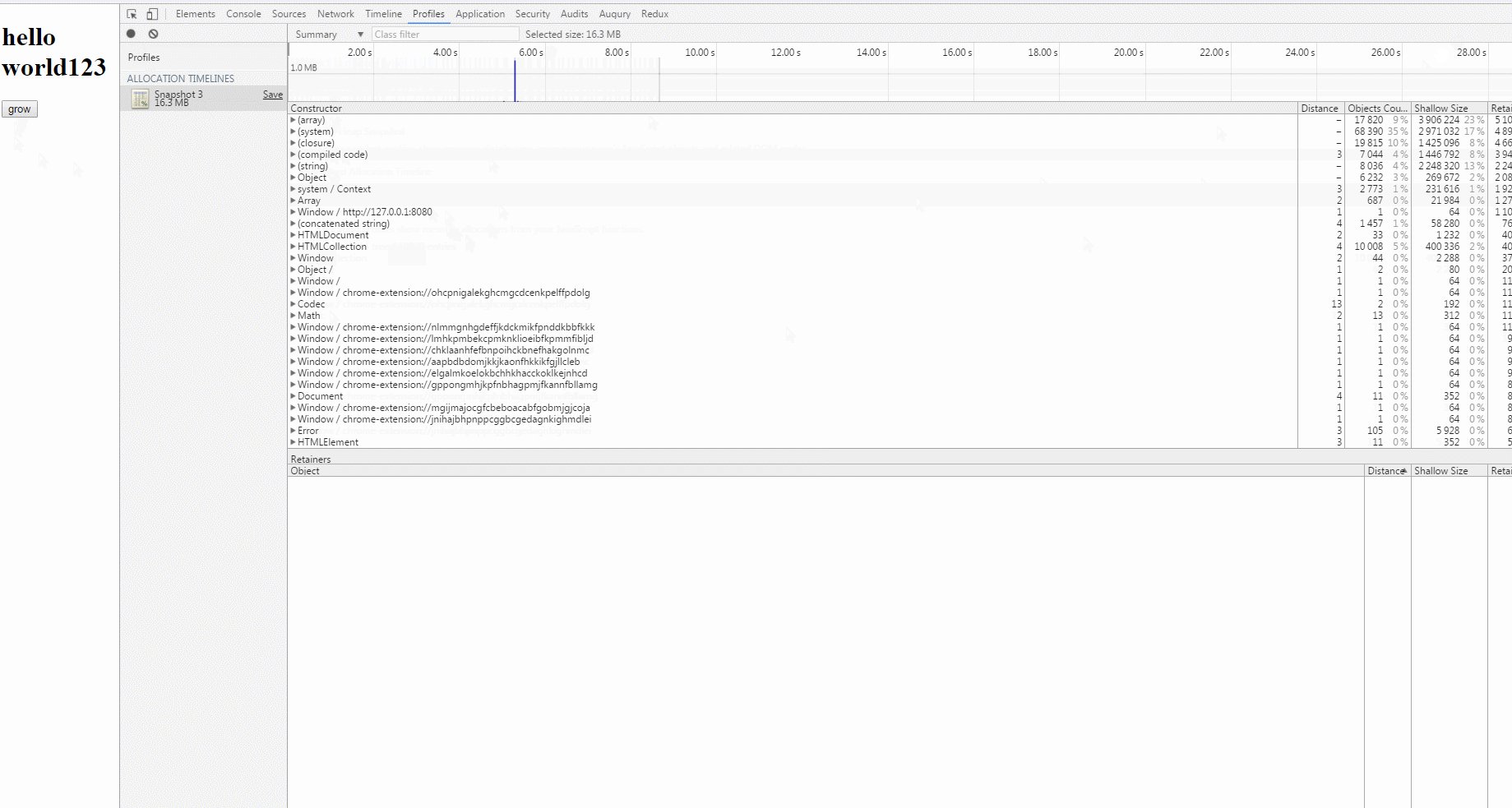
這個則是可以一樣用類似Timeline的方式錄製,可以看一下下面的示例
 這邊的分析方式跟上面都差不多,就不多做說明了。
這邊的分析方式跟上面都差不多,就不多做說明了。
Record Allocatoin Profile
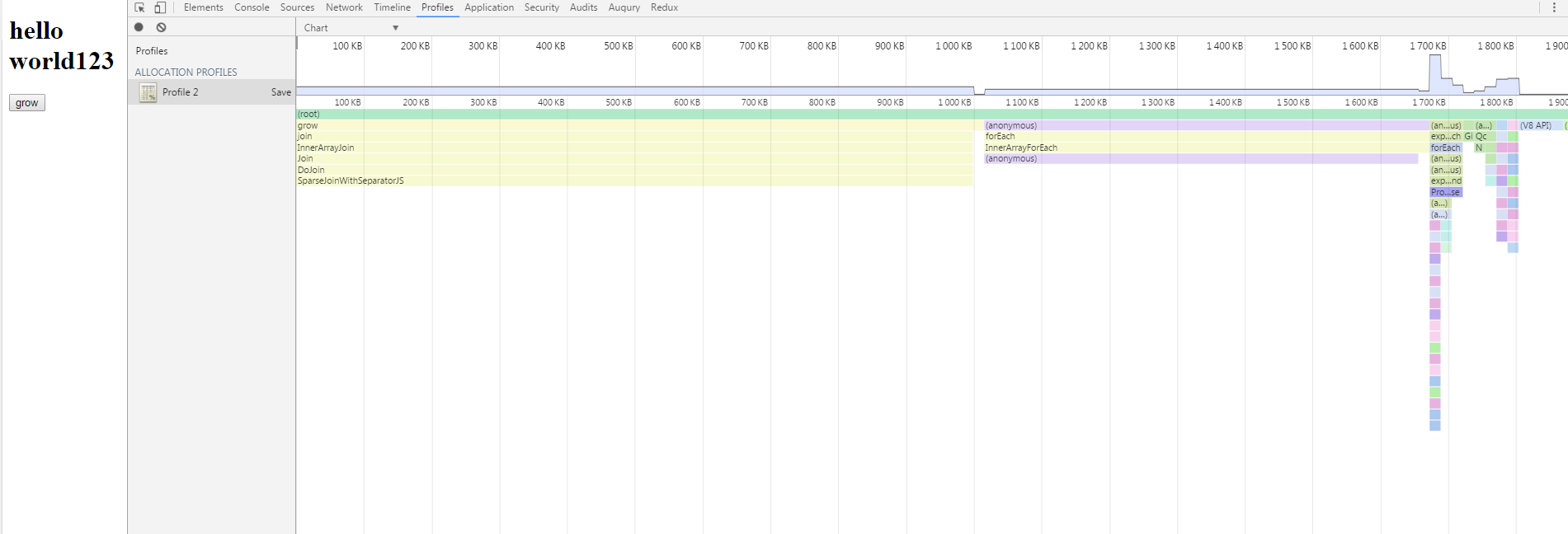
這個則是我個人覺得也蠻好用的,因為會可以提供直接點擊到原始碼的部份,提供的蠻細節的部份,一樣有提供了Top Down and Bottom Up and Chart的部份,以下圖示例,至於觀察的細節部份都大同小異,而且跟javascript cpu的部份差不多,只是這邊主要是監控memory的部份,以下為圖示例


結論
其實memory leak有一些點只要我們特別注意的話,就能避免掉了,但是就算沒有memory leak,有時候針對user一直在說網頁很慢的時候,我們還是可以利用chrome提供的工具,來抓出效能的問題到底在哪邊,如果有大神能提供更好的偵測效能方式,再請指導一下筆者囉。
