筆記一下筆者的一些研究心得,供自己之後備查
前言
最近因為公司老網站有user反應,開好幾個tab來比對資料的時候,會造成chrome直接當掉的問題,雖然此任務不是由我負責,但遇到困難不去學習和解決,真的是枉為工程師魂,所以我就一起來研究了這個問題,期間也研究了chrome有關Timeline和Profiles怎麼分析數據和抓出問題,在此也筆記一下,但首先要先使用一下chrome官方的原始碼來做示例。
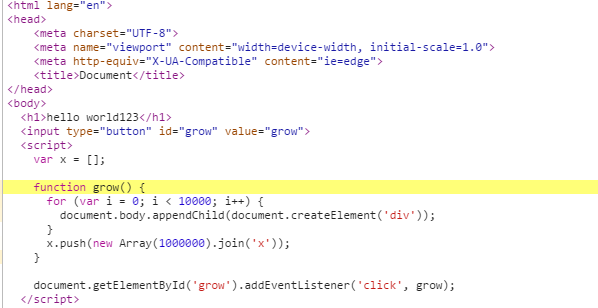
<body>
<h1>hello world123</h1>
<input type="button" id="grow" value="grow">
<script>
var x = [];
function grow() {
for (var i = 0; i < 10000; i++) {
document.body.appendChild(document.createElement('div'));
}
x.push(new Array(1000000).join('x'));
}
document.getElementById('grow').addEventListener('click', grow);
</script>
</body>
導覽
chrome的工作管理員
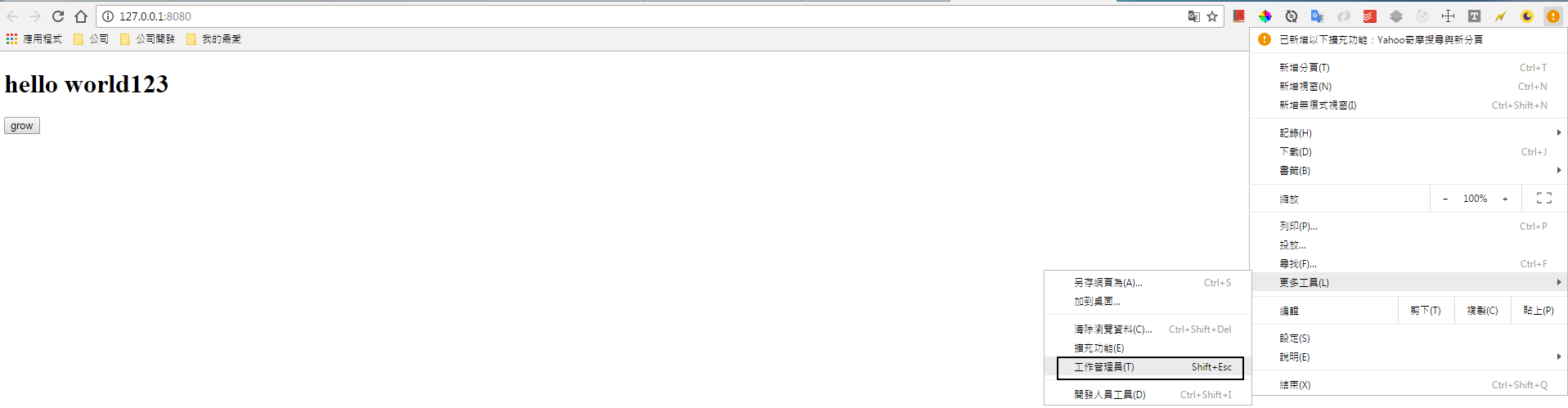
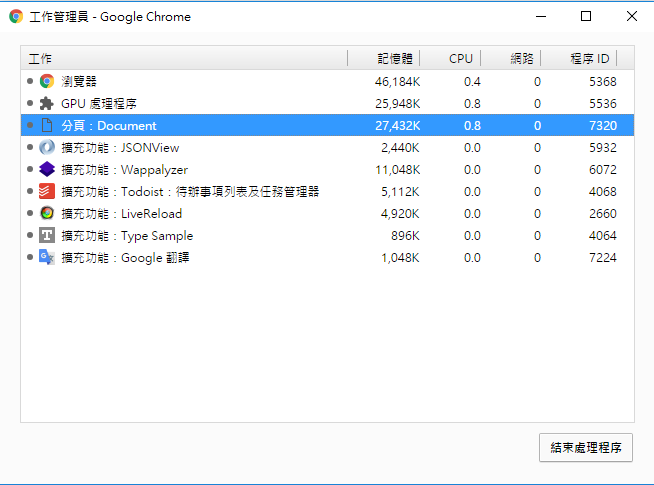
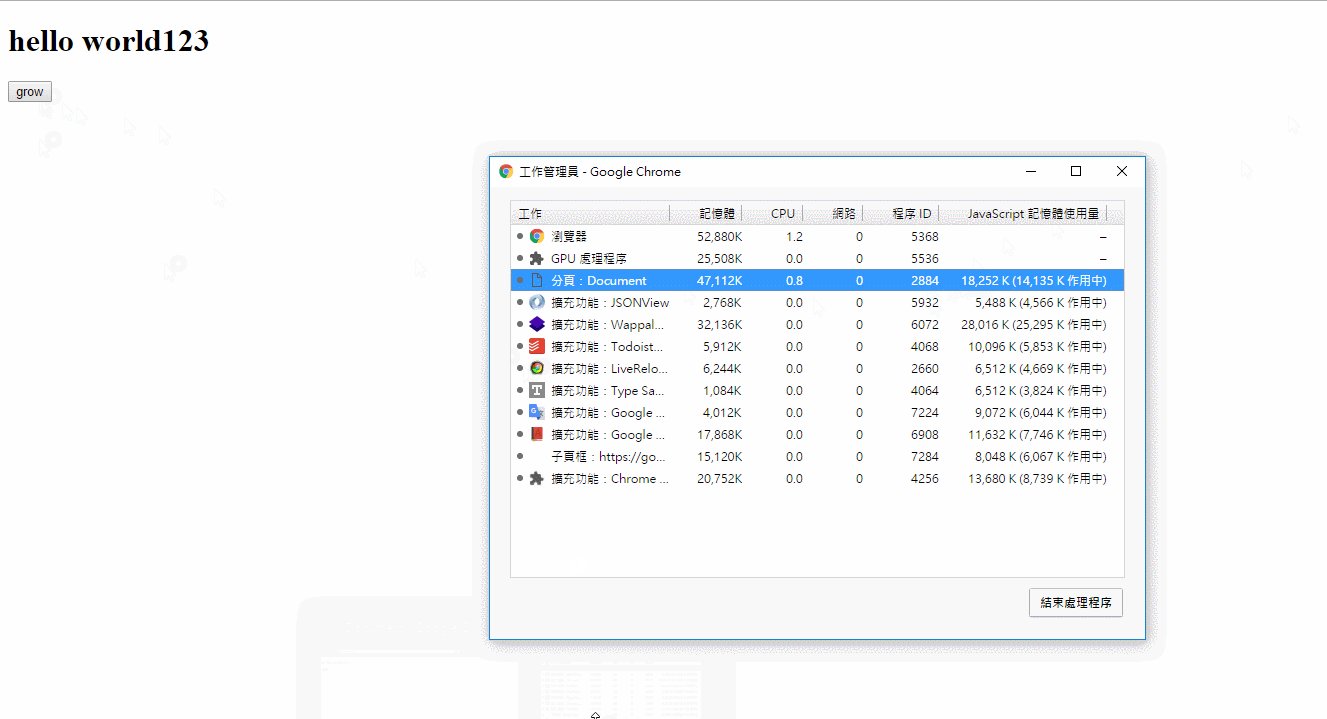
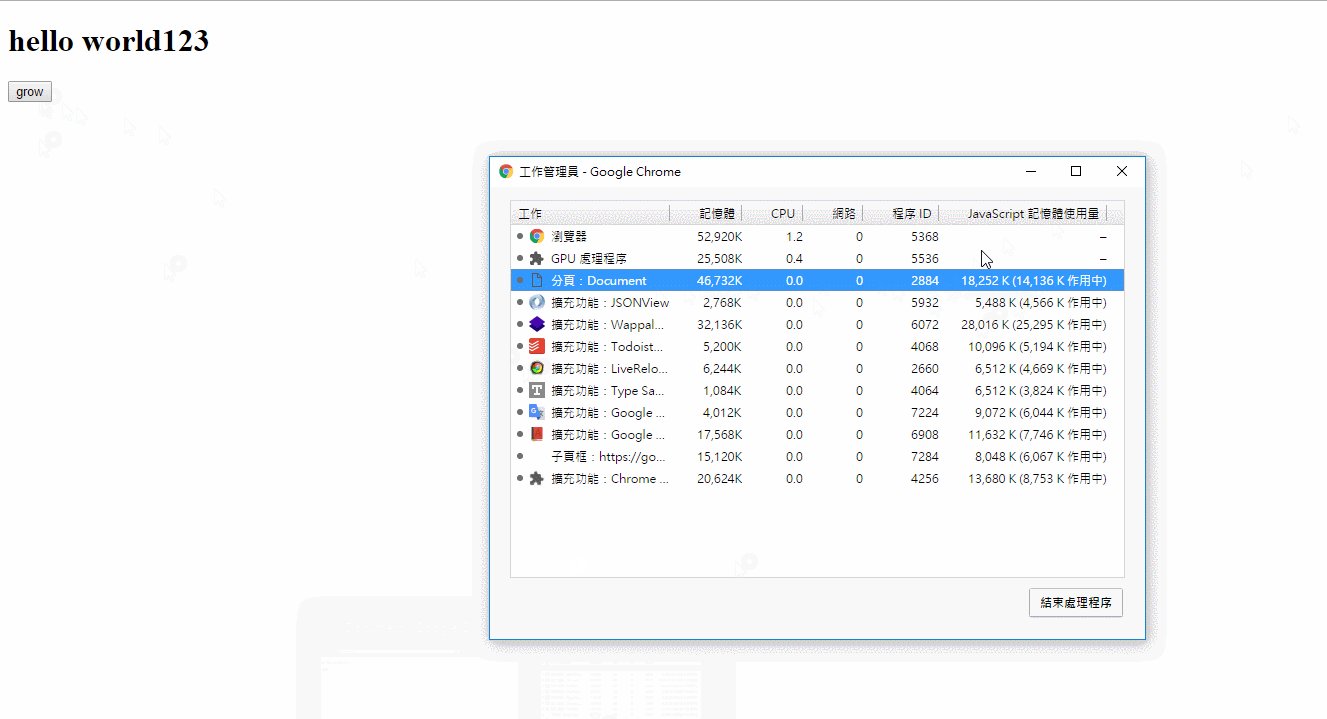
首先我就開起範例的頁面,然後再開啟chrome的工作管理員


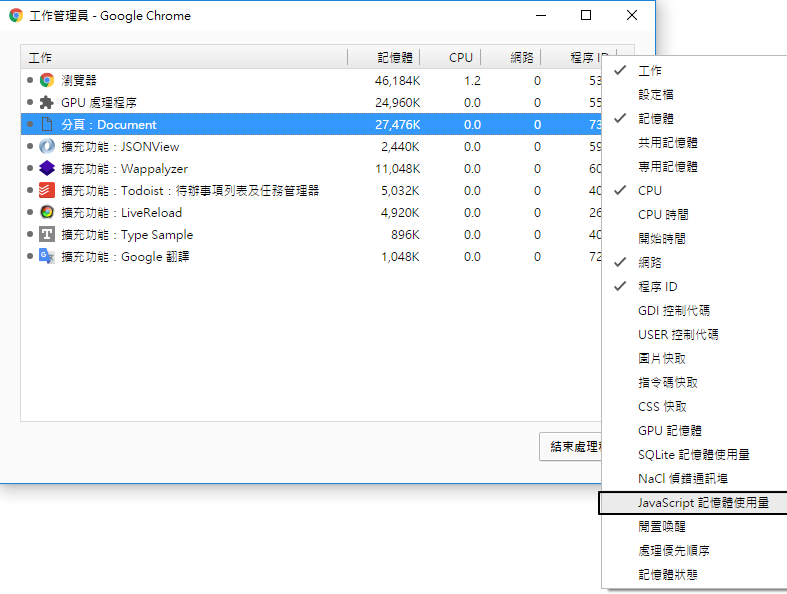
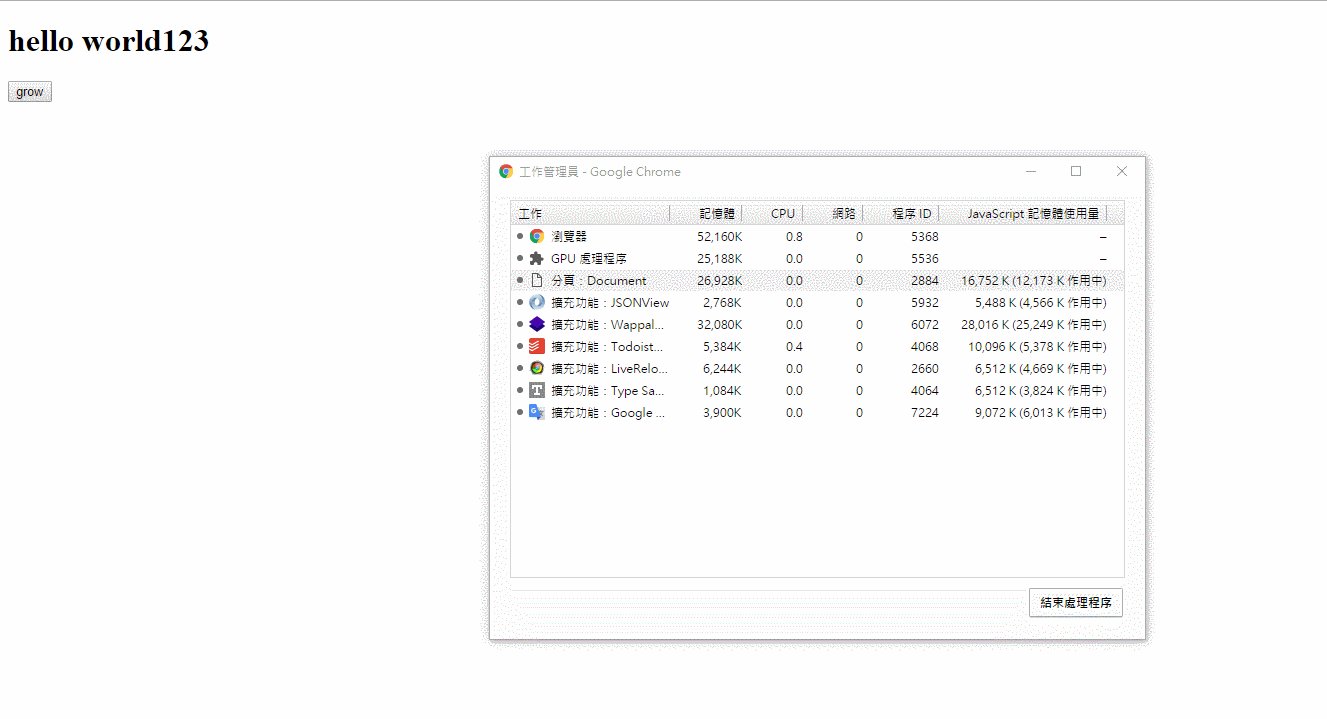
接著我們也可以開啟javascript的記憶體使用量來觀察


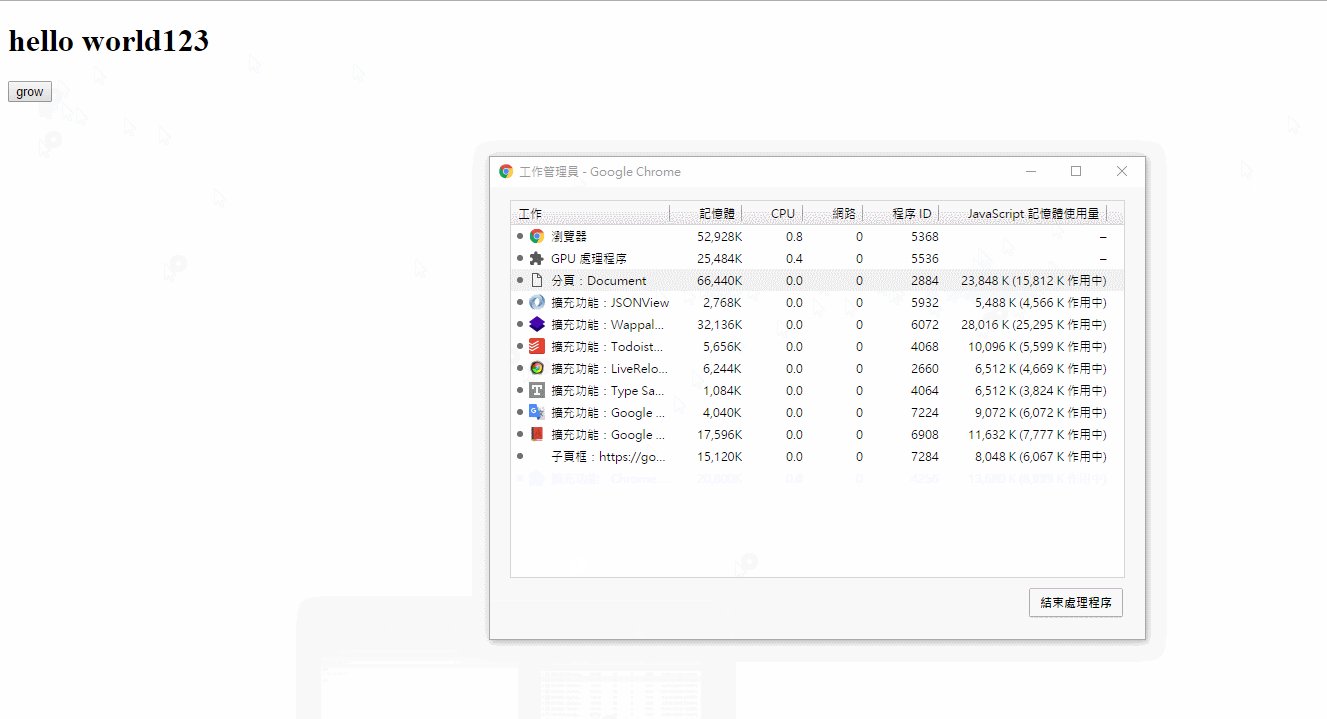
接著可以看一下沒做任何事和點擊grow之後的記憶體使用量比較,以此就可以先簡單觀察是不是網頁在某段時間某個動作會忽然記憶體飆漲,簡單一點的話,其實這樣就能查得出來,並直接去追程式碼查原因,但是我們對於一些老系統,有些可能是上仟甚至上萬行的javascript程式碼,這個方法就行不通了。
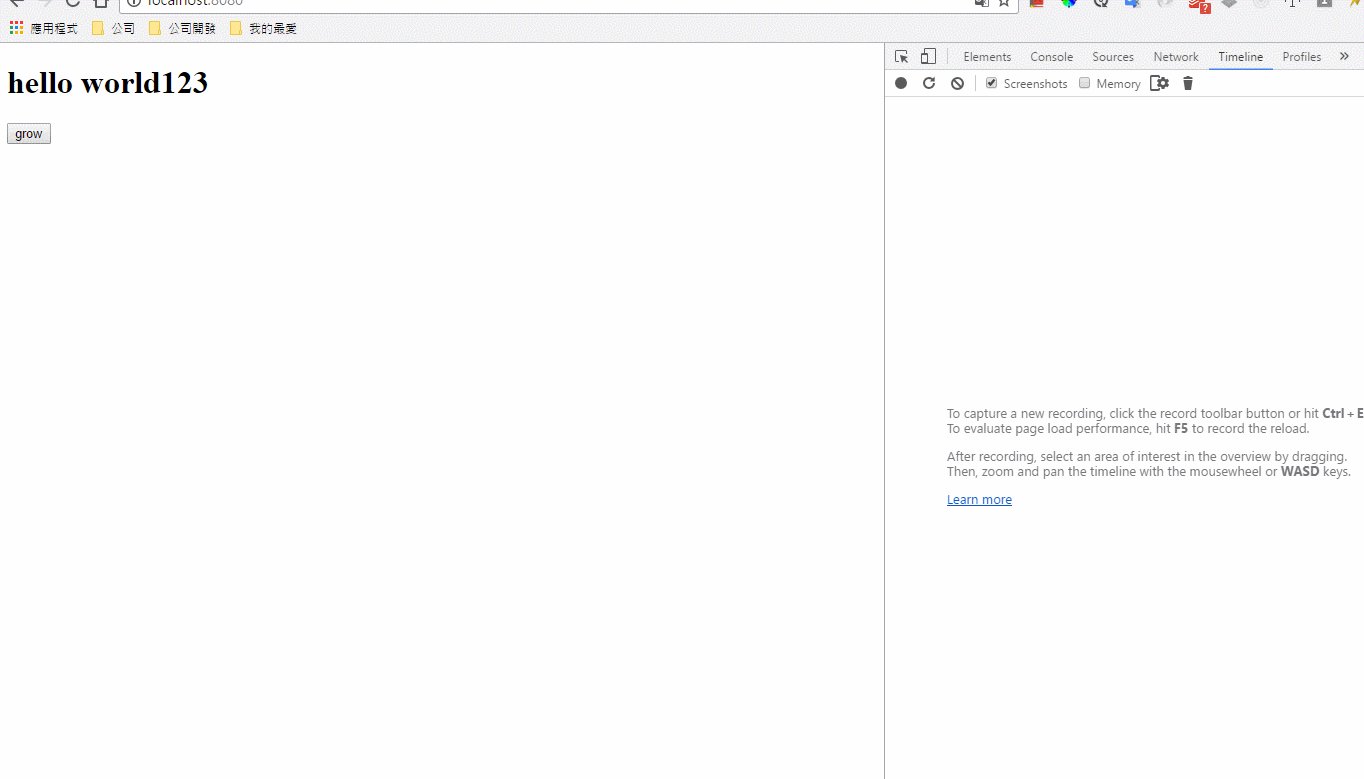
Timeline
一樣就是從還沒點擊就錄製,然後點擊之後再停止的方式來觀察期間的變化

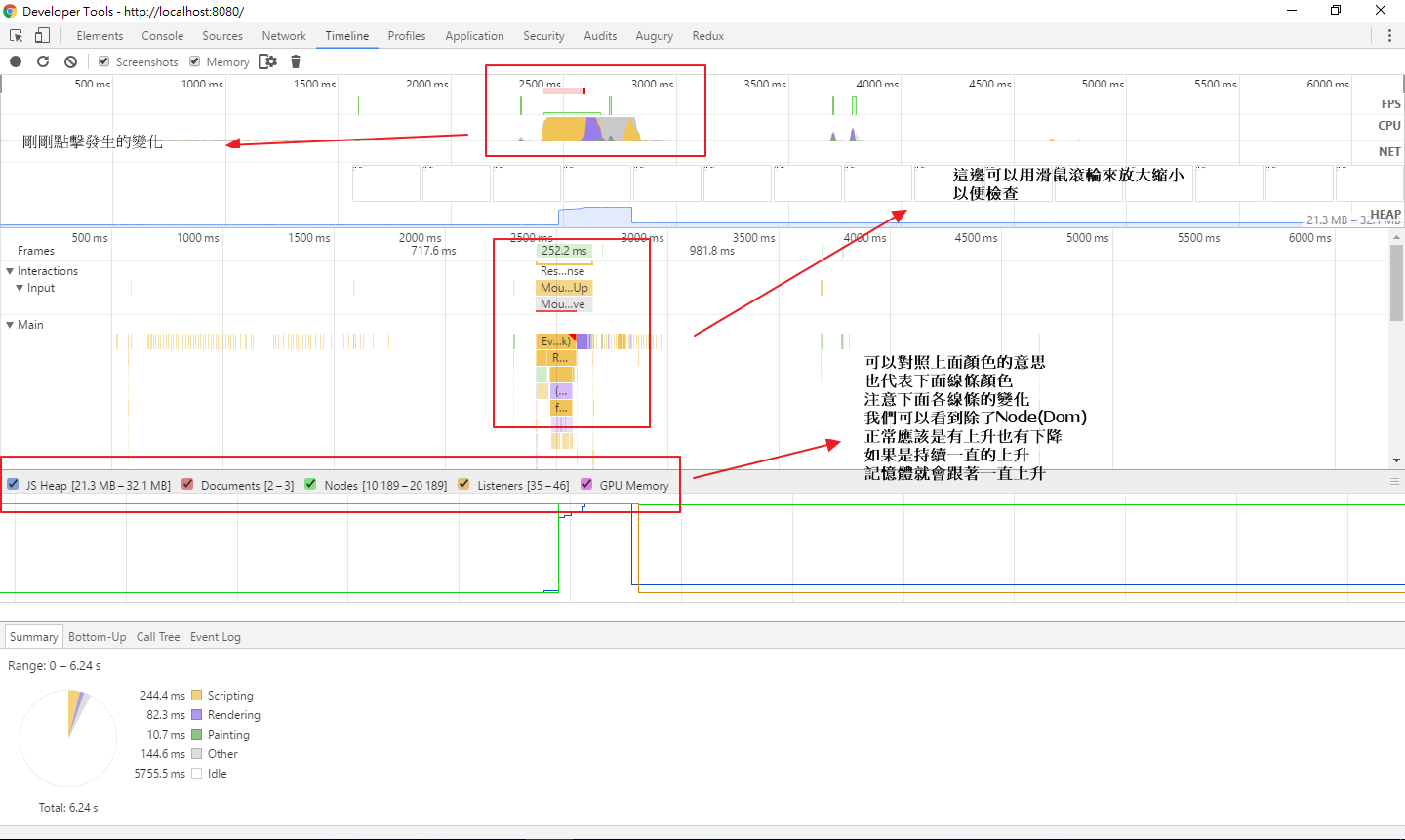
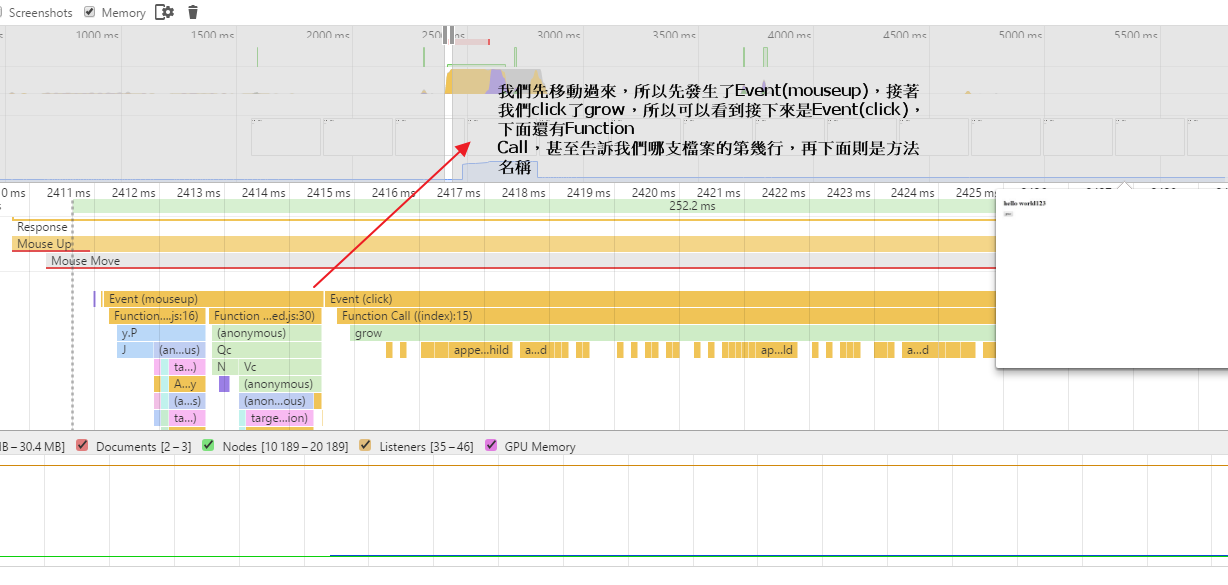
此時我把開發者工具開出來另一個視窗放到最大,然後放上個別說明

JS Heap也就是js堆疊的意思,Nodes也就是Dom,Listeners是事件監聽,Documents不是很懂含義,GUP Memory就是匯圖,接著我們把第二個區塊放大來觀察我們剛剛點擊了click之後,到底發生了什麼事情

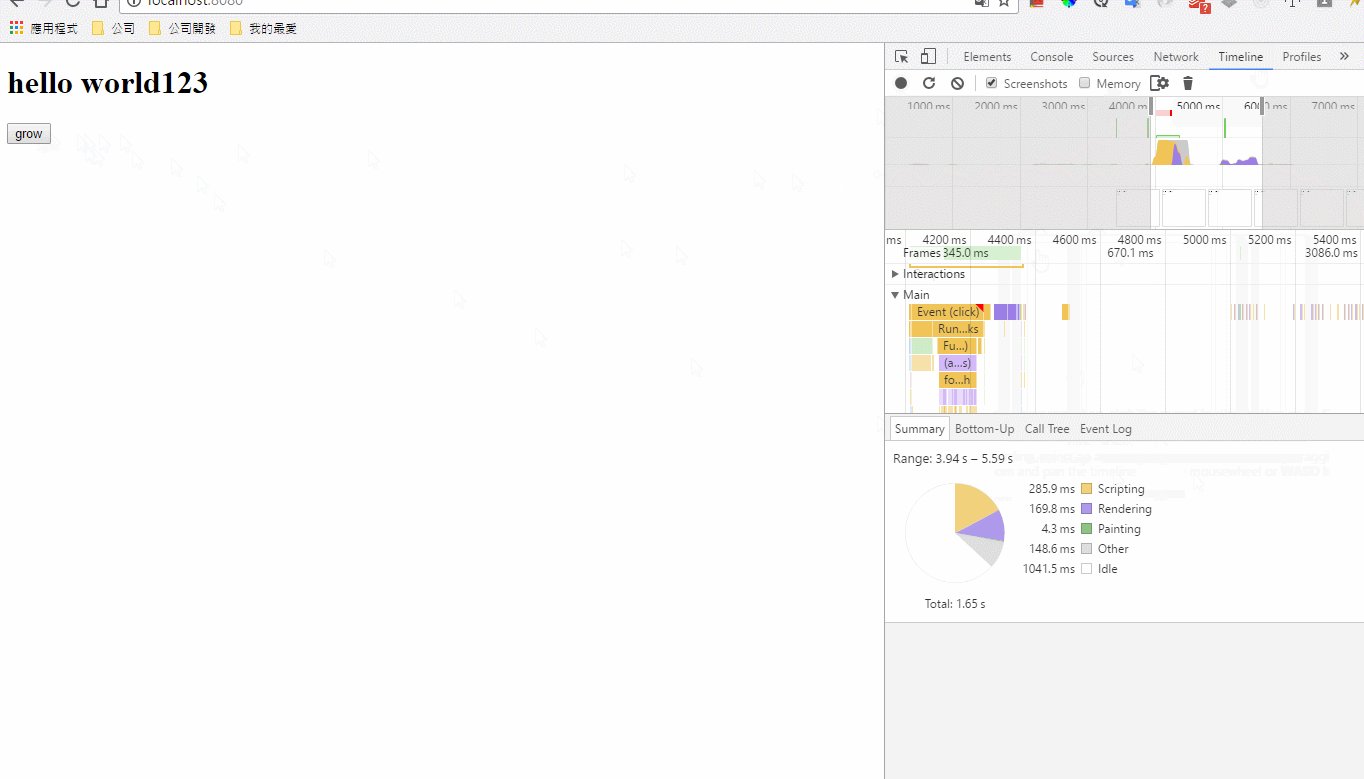
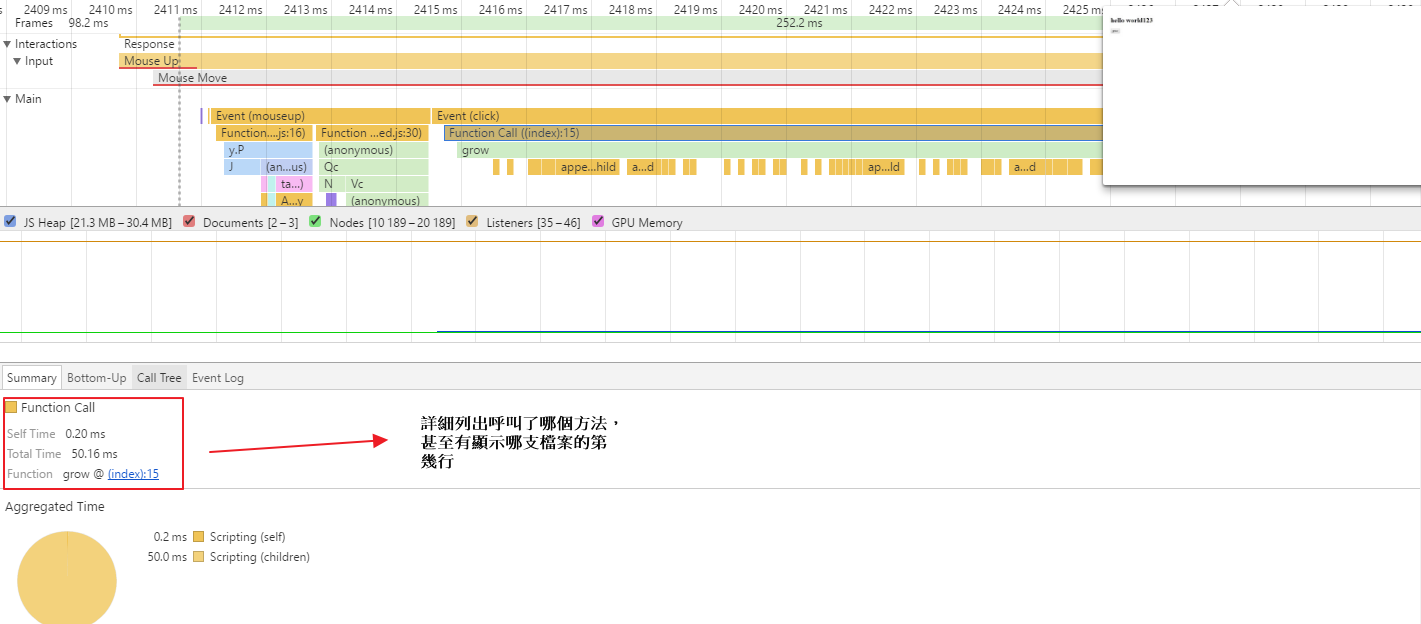
然後我們可以直接點擊Function Call,然後觀察最底下會有比較詳細的說明,如圖說明

直接點擊連結就可以直接到了原始碼的部份觀看。

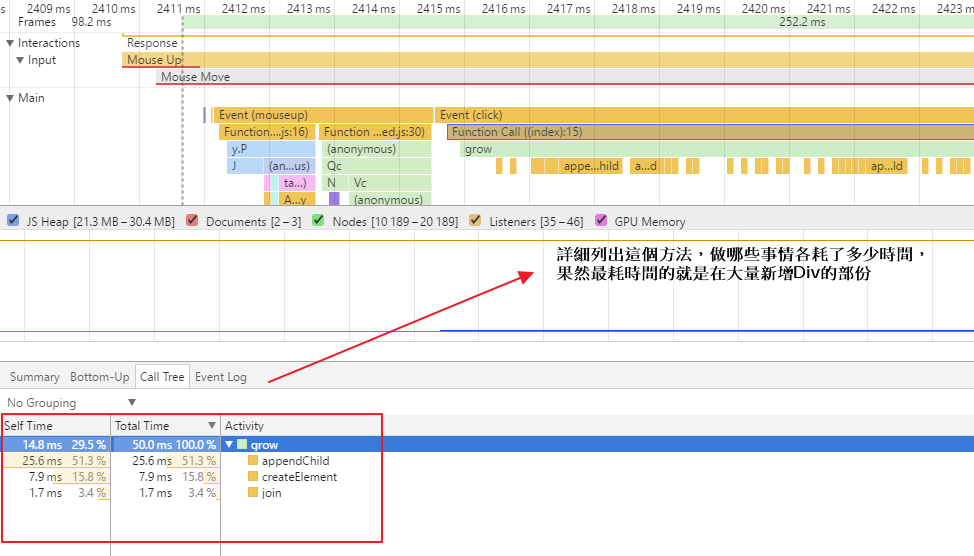
其他頁籤也有更細部的說明,如下圖示

結論
原本想要一次把這兩天研究心得都寫完,包括Profiles的部份,但是發現全寫完文章可能會太長,筆者不是很喜歡太長的文章,覺得不易閱讀,本人也會覺得很難找起自己以前的紀錄,所以profiles再分篇紀錄下來,如果有大神對於如何用工具偵查前端問題有更好的方法,再請指點筆者一盞明燈囉。
