這個是個人測試覺得一些可以幫助生產力好用的extension,請自行評估是否必要使用,畢竟裝得越多就有可能導致vs code變慢
前言
因為最近要幫團隊規劃angular2的部份,當然ide也要筆記一下,有哪些工具是可以裝,能帶來什麼幫助,寫完也可以直接把這篇文章分享給member參考
安裝清單
我會稍微說明一下裝了這些extension有什麼幫助,但其實vs code針對安裝擴充套件已經很強大了,大部份都有直接的gif檔顯示了,所以需要的人也可以直接在詳細資料直接看說明
1.Angular v4 TypeScript Snippets
提示一些intellisense或快速產生一些基本語法
2.Angular2 TypeScript Emmet
如果要寫到inline html的方式,那就得用到這個部份,才可以在ts的file裡面使用emmet,因為有時候原件拆得細又小的時候,實在不想要那麼多檔案,這時候就很實用了
3.angular2-inline
可以在ts裡面把style和template都加上語法高亮的效果
2.Angular Component Extension
有很多功能,但對我來說最大的幫助是在ts的template寫inline html的部份,有自動格式化,intellisense還有emmet和heightlinting,所以上面兩個就不用裝了,有時候如果元件很小的話,我個人比較喜歡把template放在ts裡面。
3.angular2-switcher
可以在相關連的檔案,用快速鍵直接做切換,比如說我在test-component的ts,只要按alt+o就可以直接跳去test-component.html
4.AngularDoc for visual studio code
可以直接把專案所有module還有compnent等等都以圖示化羅列,還可以直接在vs code裡面幫你產生檔案
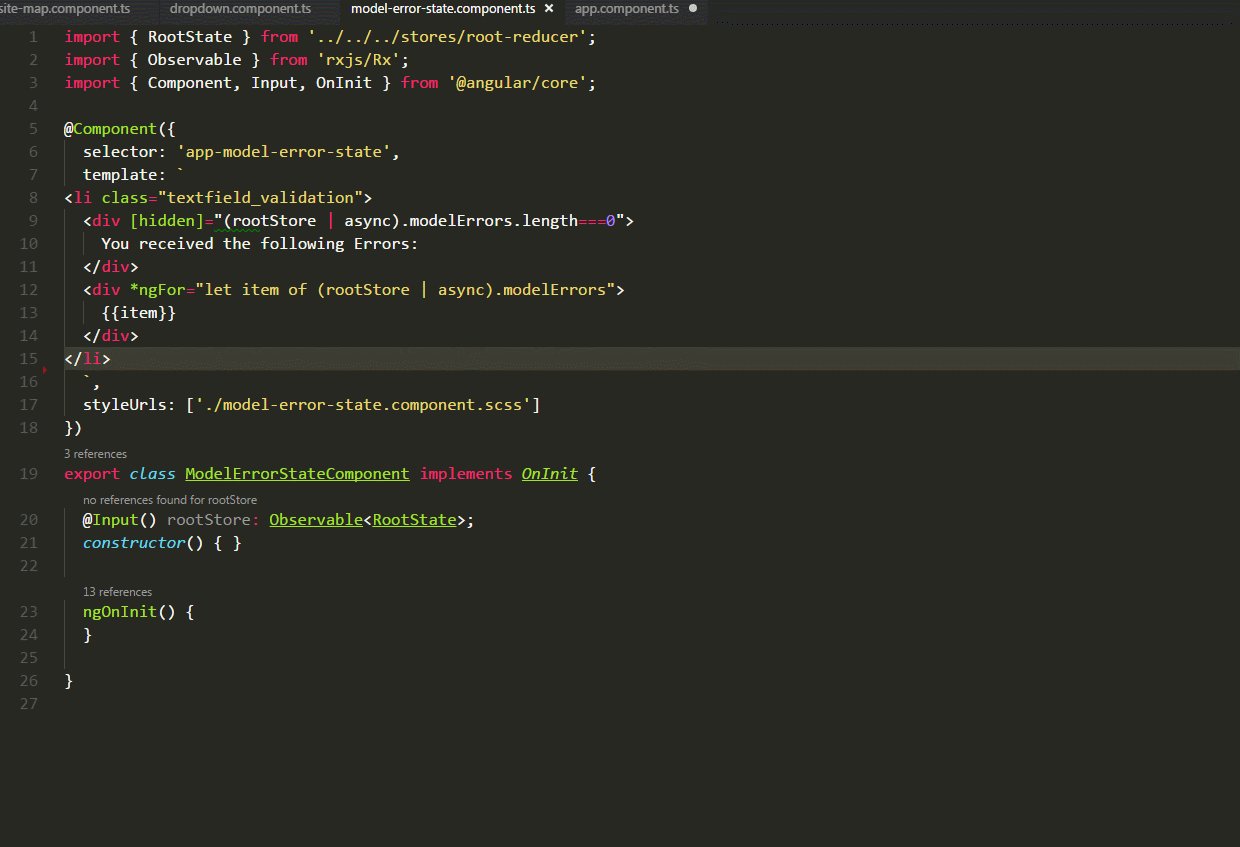
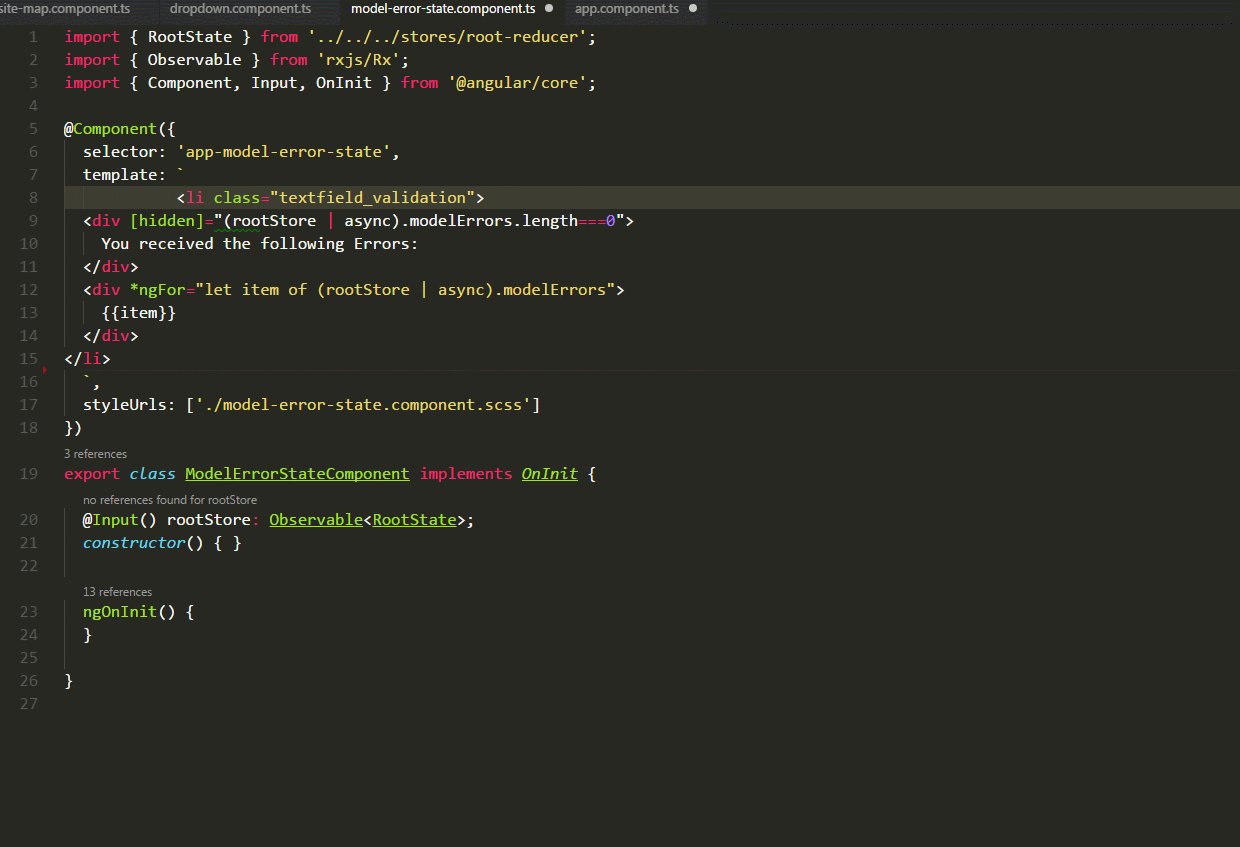
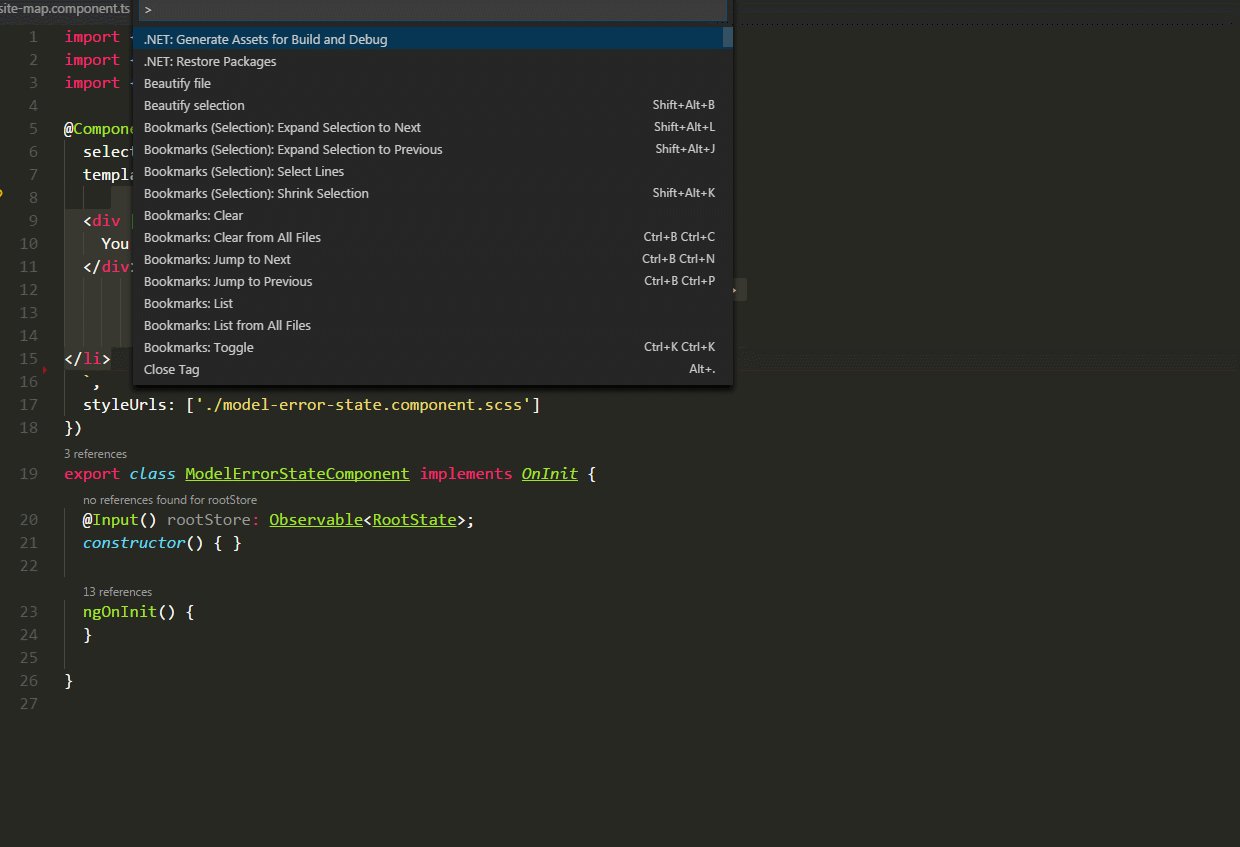
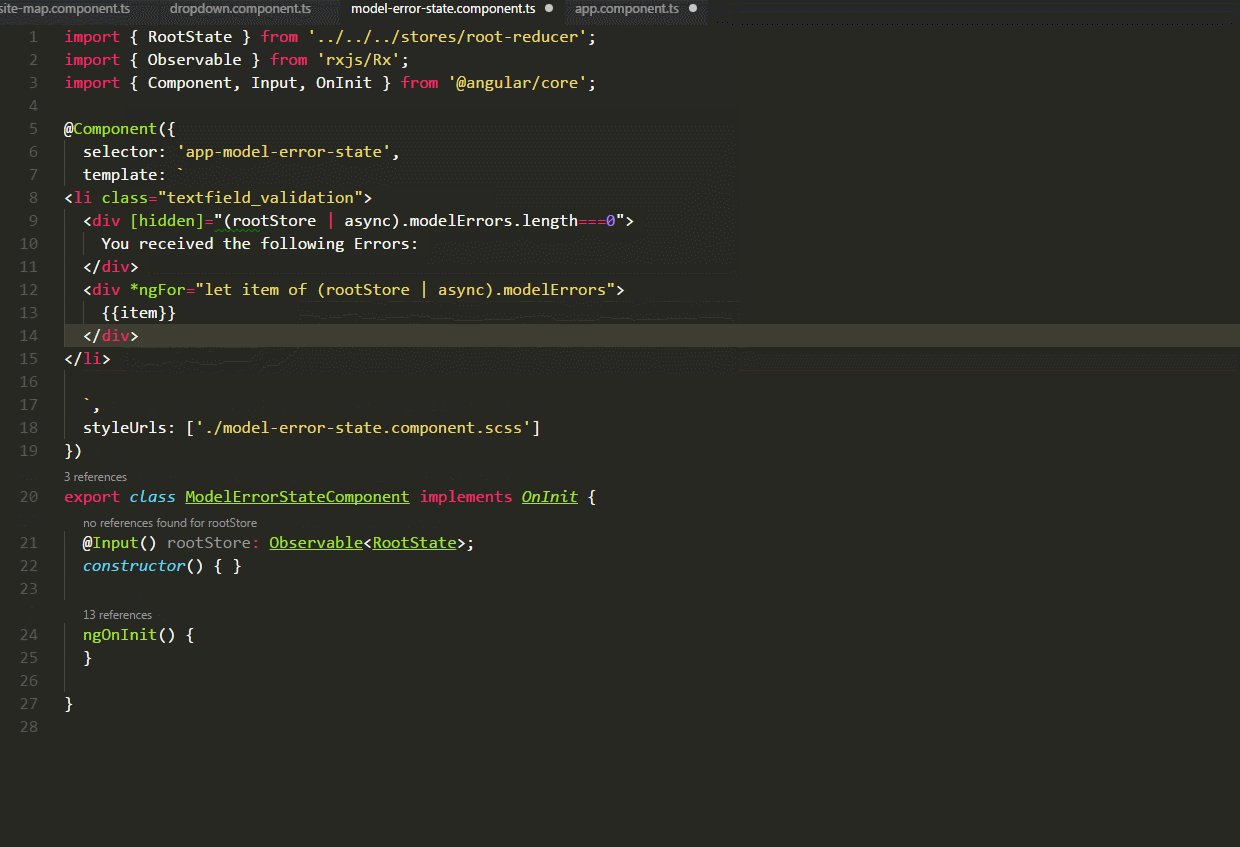
5.Beauity
目前如果是在inline裡面的話,vscode並無法替style和template做格式化,這時候可以使用此工具,把想格式化的部份選取起來再做格式化,

5.File Peek
按F12就可以直接巡覽相對應的檔案,不多說明了
6.TSLint
直接在ide裡面就會有針對tslint.ts設置的語法檢查了
7.TypeLens
可以直接看有多少references
8.TypeScript Hero
一堆功能,包括自動import
9.Angular Language Service
可以直接在template就有intellisense和檢查,甚至還有按F12就快速巡覽的部份,但是需要使用VSIX的安裝方式,首先到此連結下載https://github.com/angular/vscode-ng-language-service/releases,接著在vscode裡按F1或ctrl+p,然後選擇下載下來的vsix檔案,安裝完之後,template就會有intellisense了,可以有自訂component的intellisense
已經上架到market可直接下載安裝囉,可以直接在template就有intellisense和檢查,甚至還有按F12就快速巡覽的部份,安裝完之後,template就會有intellisense了,可以有自訂component的intellisense

甚至連compoent自定義的input和output都可以有intellisense,還可以直接巡覽過去,非常強大。

結論
以上是個人針對angular 2的一些工具擴充經驗,但是如果有人還有什麼更好的介紹,再請不吝提供。

