簡單紀錄一下vs code中如何快速的把json轉成ts的檔案
前言
因為team已決定使用angular 2了,所以接著把原本的cs檔轉型成ts將會越來越重要,這時候我們就需要一些工具來快速的處理這件事情,以我個人的習慣來說總是會先編寫web api再來寫ui的部份,或者如果前端人員習慣的話,也可以直接寫json來自動轉型成ts的檔案,因為我已經漸漸的把visual studio當成寫C#,而寫javascript我都用sublime或vs code,所以在此我選擇的是用vs code來自動完成json轉ts的事情。
工具選擇
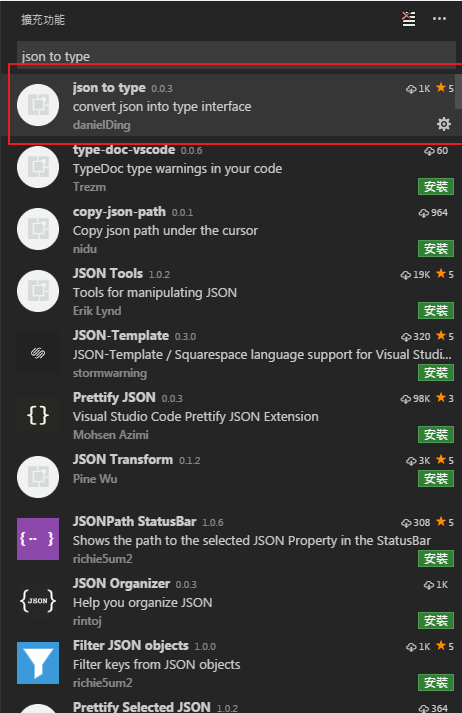
因為vs code裡面有不少種工具可以做這件事情,但是我個人試過不少種之後,發現有些會自動的把大寫轉成小寫,但我個人希望的是能原封不動的照原本的屬性轉成ts file,所以我使用的是json to type

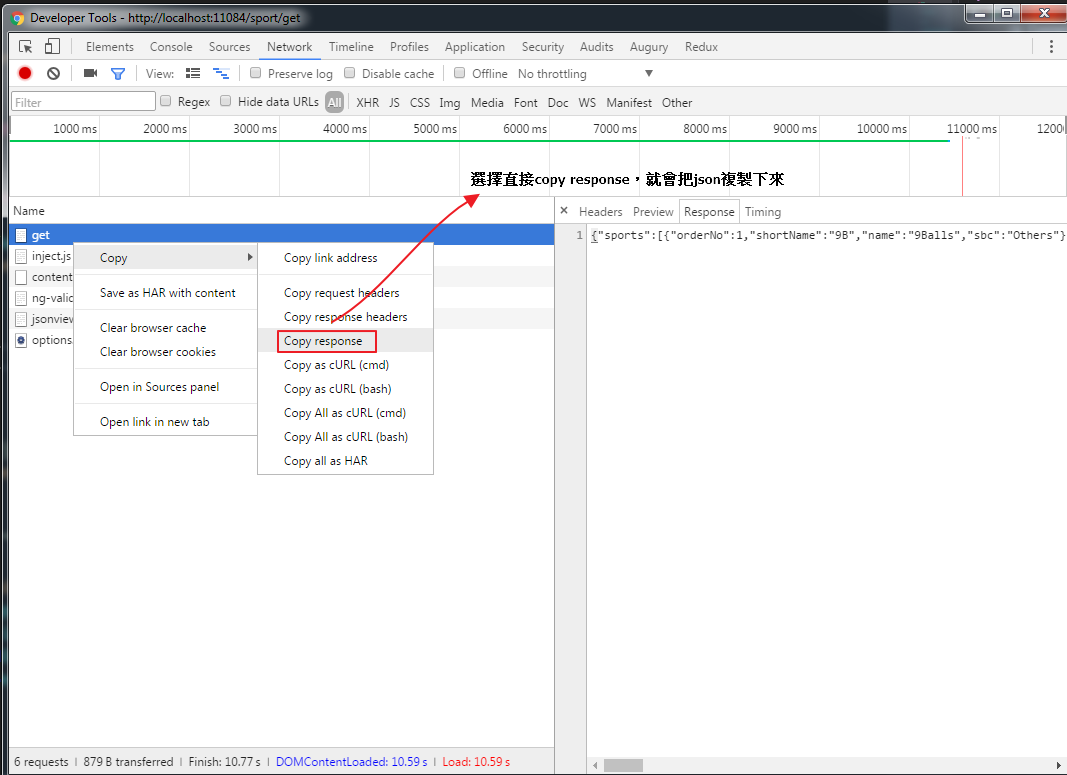
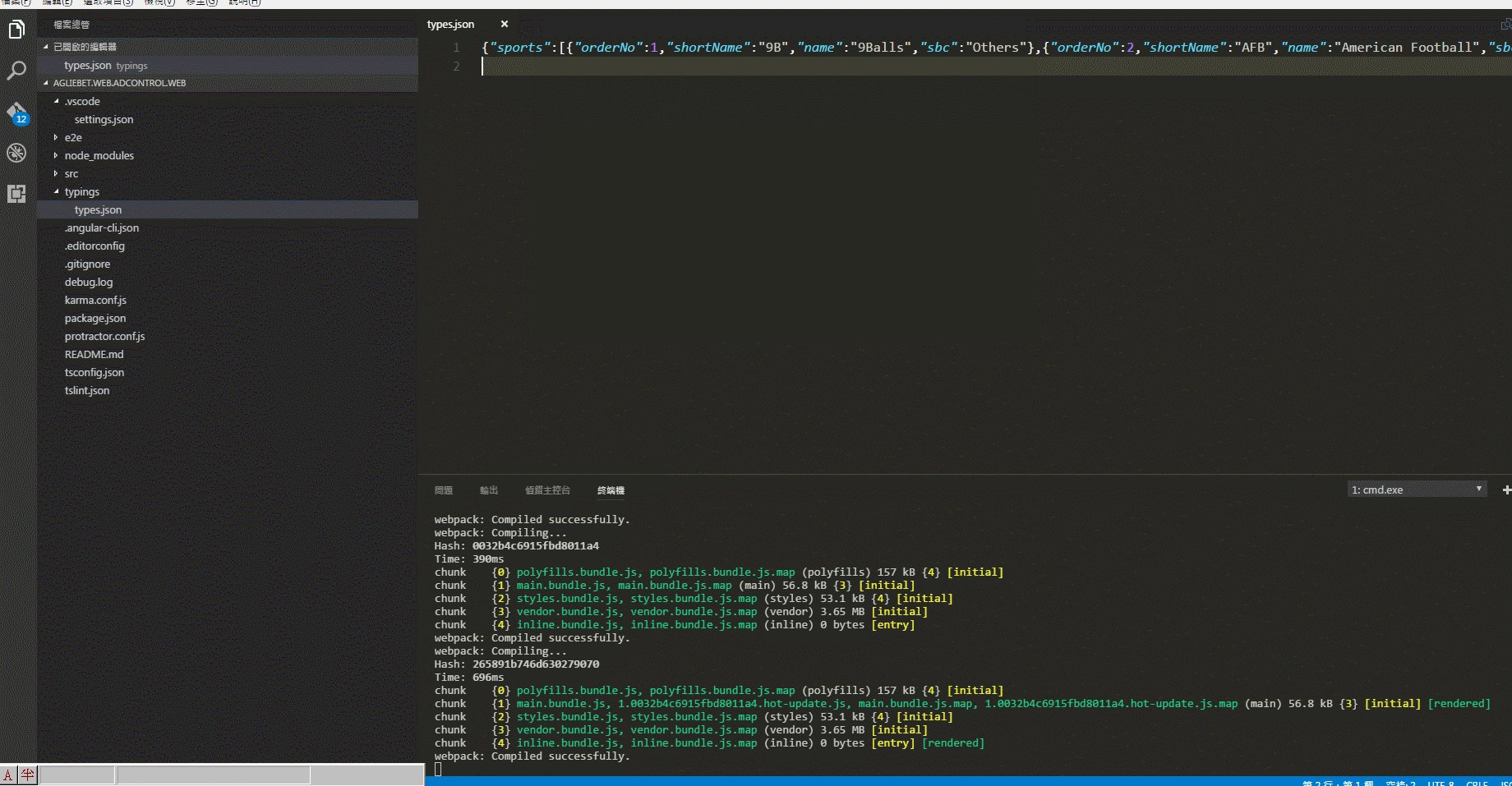
使用方式也非常簡單,我先在angular 2的目錄裡面加一個typings的檔案夾,接著直接call web api把json複製下來

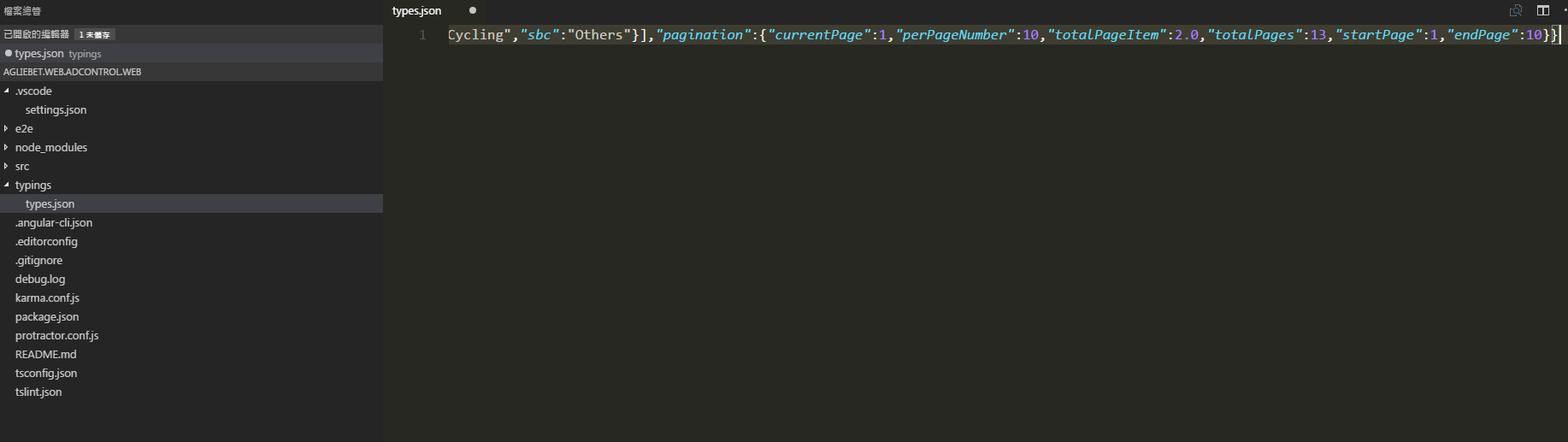
然後再typings加一個type.json的檔案,把複製回來的json直接貼上去

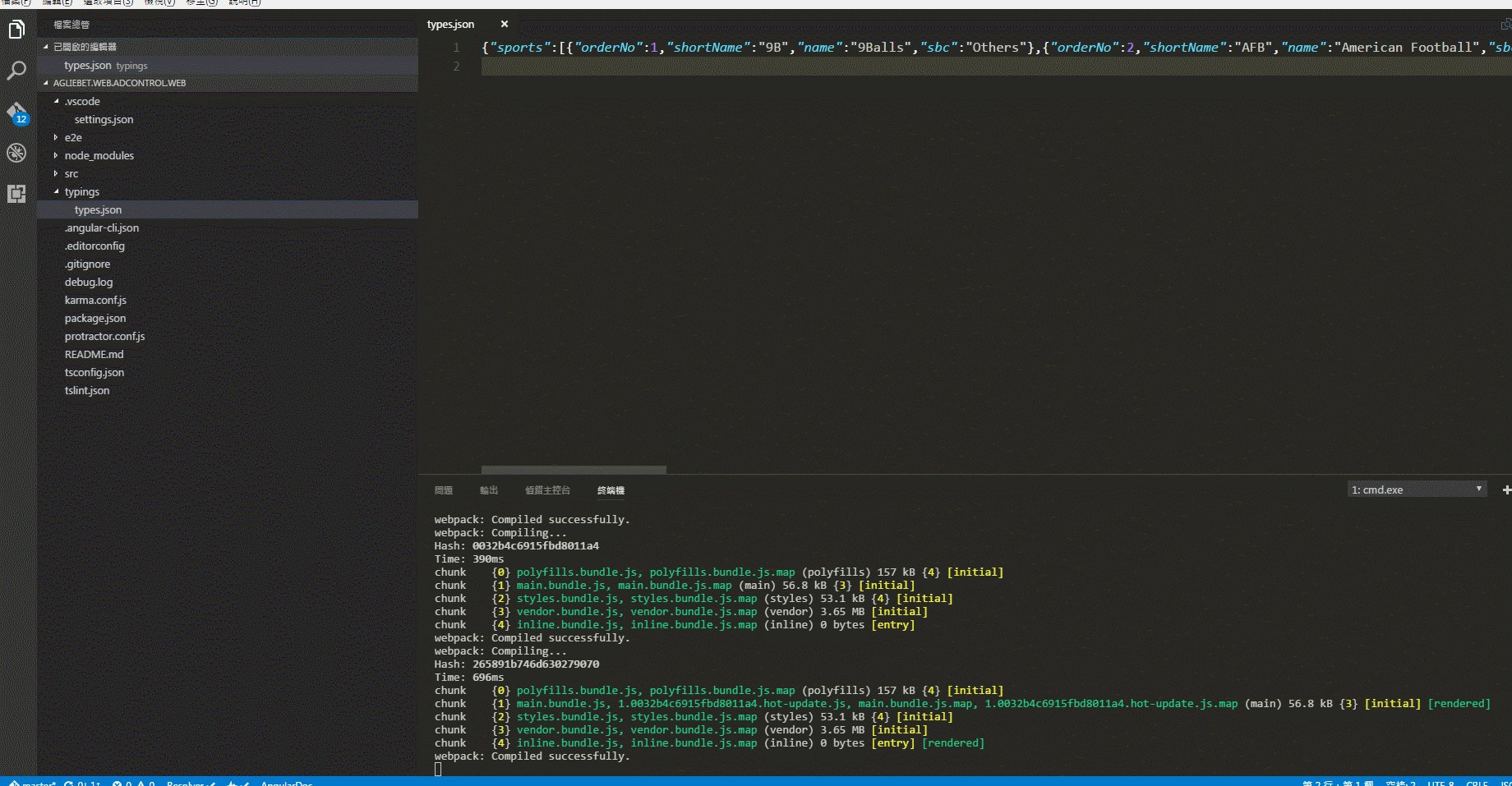
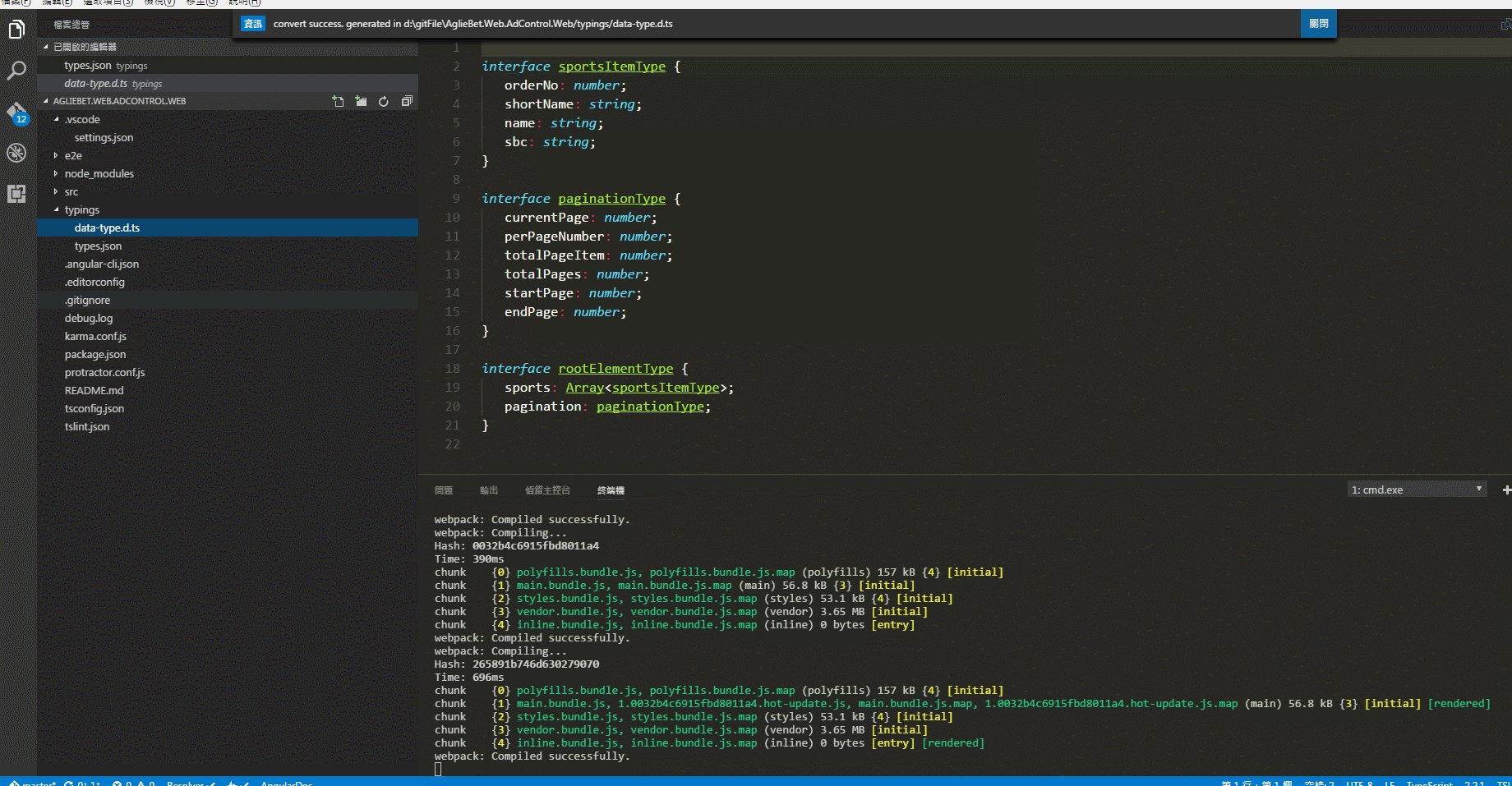
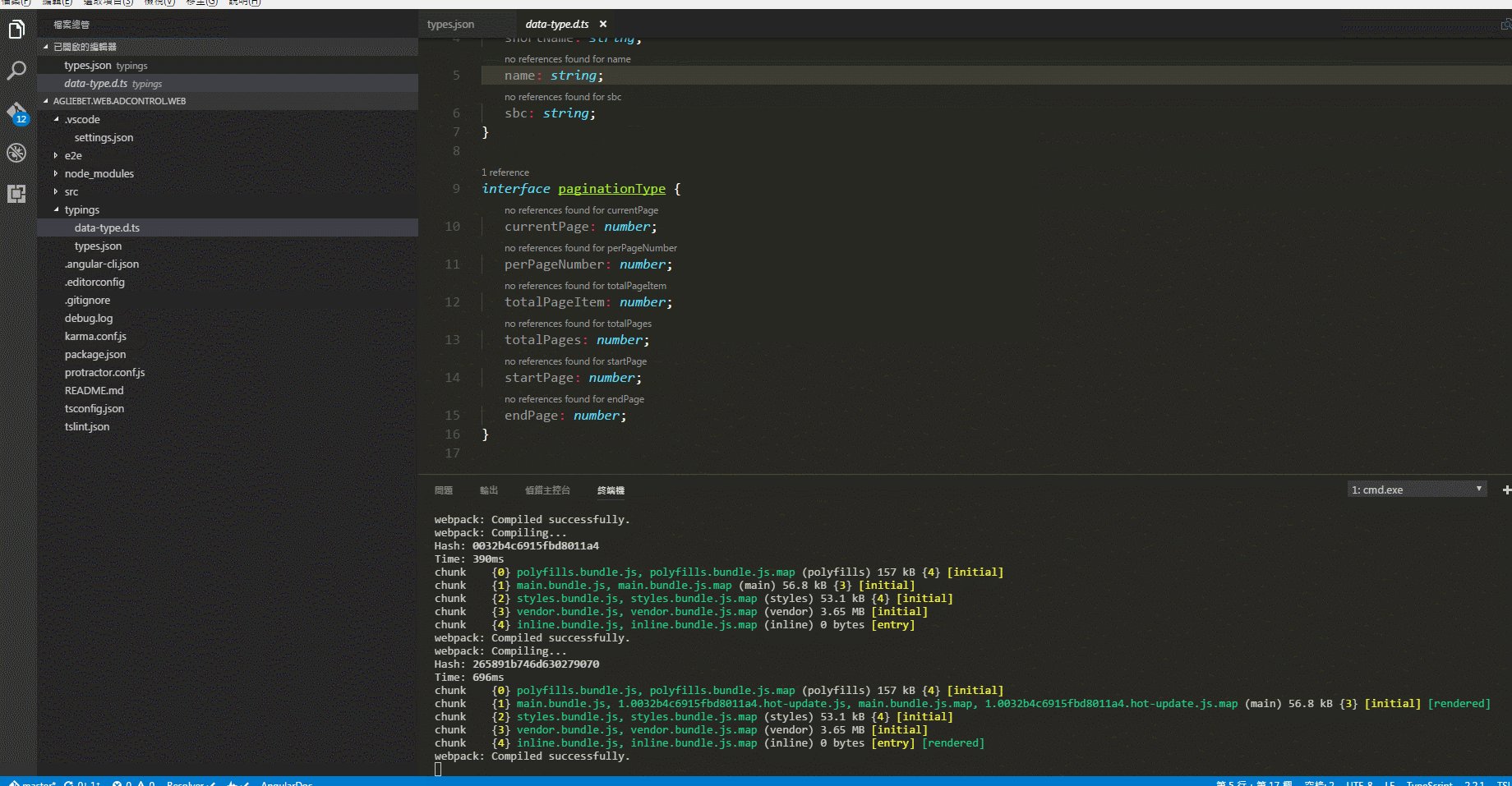
接著就是按下Ctrl+P或F1然後輸入json to type會看到關鍵字,執行後就會成功的建立一支ts檔在typings裡面了,如果重覆使用的話,會總是覆蓋掉原本的內容。

最後如果想自訂快速鍵來使用的話,也可以加入下面這行,把快速鍵改成您想要的就可以了
{
"key": "ctrl+alt+v",
"command": "extension.convertJsonToType",
"when": "editorTextFocus"
}
結論
vs code真的是越來越好用了,只是類似的tool會有很多,總要試到最適合自己的,如果有更好的方式來做的話,再請多給我一點建議囉。

