前言
此解決方案是處理了本地開發,還有iis上面的設定,在專案裡面,我使用的是BrowserSync and Gulp的方式。
文章導覽
如何讓angularjs的spa路由變成html5模式
在此我使用的是ng-router,首先在routerConfig注入$locationProvider
(function() {
'use strict';
angular.module('app')
.config(ngRouteConfig);
function ngRouteConfig($routeProvider, $locationProvider) {
$routeProvider
.when('/', {
templateUrl: 'controller/home/home.index.html',
controller: 'homeController as vm',
resolve: {
viewModel: function(homeInnerService) {
return homeInnerService.getIndex();
}
}
})
.otherwise({
redirectTo: '/'
});
//下面這一行可啟用html5的url模式
$locationProvider.html5Mode(true);
}
})();
接著在spa入口的html的header裡面加入下面這一行,在我的專案裡面,是命名為index.html
<base href="/app">
好吧,一切都看起來很簡單,連angular2都是一樣的設定方式,接下來我們的坑就來了,我們在本機或者是佈上正式環境(筆者這邊是iis),只要一按重整,畫面就會顯示找不到頁面。
BrowserSync and Gulp的解決方法
首先需要先安裝connect-history-api-fallback,直接下語法安裝回來
npm install connect-history-api-fallback --save-dev
先在gulpfile.js的最上面引用connect-history-api-fallback
historyApiFallback = require('connect-history-api-fallback')
在開啟server的部份,改成如下的語法
browserSync({
server: {
baseDir: './dev',
middleware: [historyApiFallback()]
}
});
done,本地開發已經ok了,按了重整一切都會正常
IIS相關設定
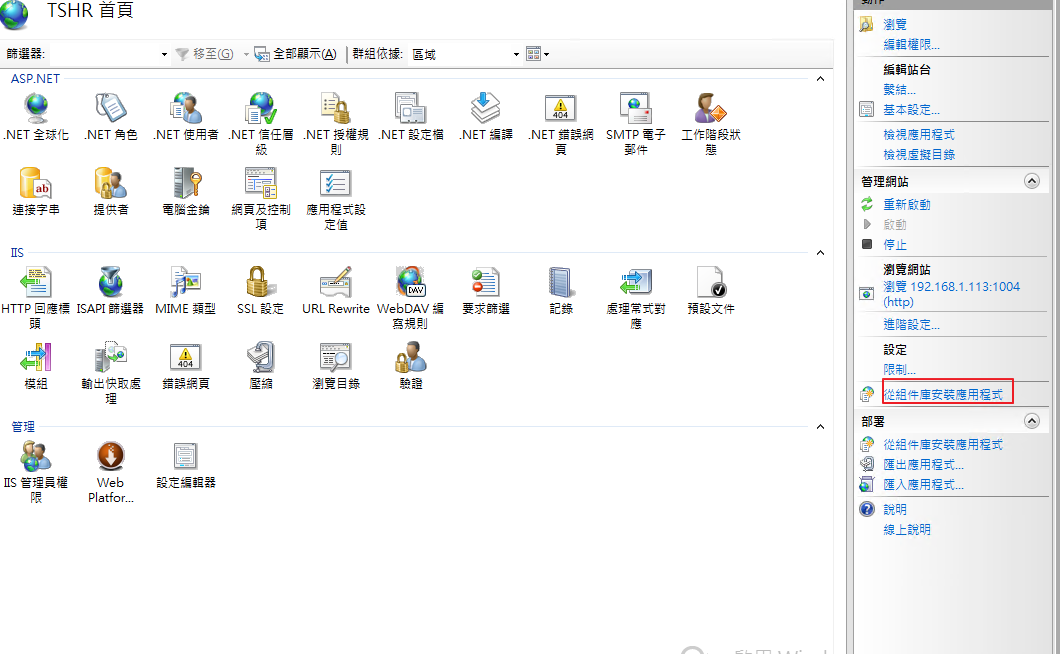
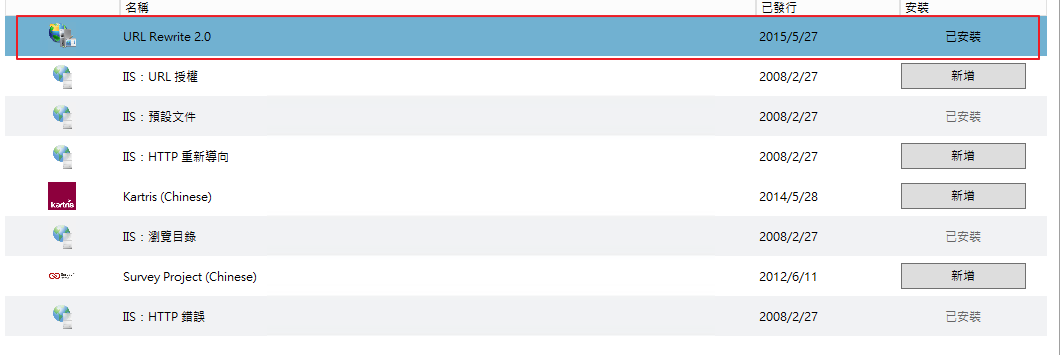
首先得安裝URL Rewrite,可從此位置下載安裝,或者是直接從iis上面安裝,如下圖示


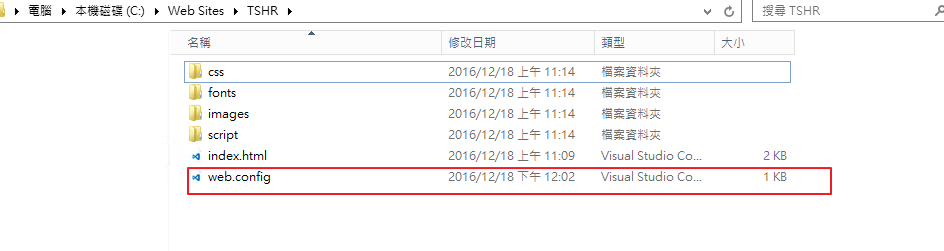
安裝完之後,再專案底下的web.config加入以下語法
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Vue Spa" stopProcessing="true">
<match url=".*" />
<action type="Rewrite" url="/" />
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{PATH_INFO}" pattern="api/.*" negate="true" />
</conditions>
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>

done,that is fine
if you have any idea or suggest.please replay me.
