介紹如何初始化angular 2.0的環境,還有一些說明
前言
雖然我使用C# .net來做開發,但自從我開始使用angularjs之後,就很少在使用mvc,反而比較多的是使用web api來做開發,angular 2.0帶來了什麼呢?
- 預設就是typescript來做開發,官方文件也是typescript的為主,強型別的開發大大強化了前端的嚴謹性
- 更快的效能,之前我有比較過,在20000筆資料的render足足快了四倍
- 明確定義每個class用到了哪些東西
- 任何寫完的view,都是可以重複利用的component
- 官方直接給了server render的支持,這方面可以大大強化seo的幫助
- angular 2.0推出了native script,可以直接寫angular 2.0來自動轉換成natiive,可以直接產出native app而不是hybrid哦
- 傳統寫javascript不能充份利用多cpu的特性,angular官方支持web worker可以支持多cpu的特性
- 在Data Flow的部份,可以使用flux(react.js陣營的),在angular2則是大部份都以rxjs(感覺挺複雜的)
以上是我認為比較亮眼的部份,可以做很多事來講就是要學習的東西就又更多了,光是rx.js的官方文件就非常多了,不過在angular 1和angular 2雖然語法上根本就是兩種語言,但很多概念上還是挺相像的,比如像我們習慣在html上直接使用angular自有的指令的方式。
為何選擇angular 2
其實現在前端的框架那麼多,一開始我在knockout和angular兩者選一的時候,兩個框架都花了三天的時間去試用,最後決定研究和使用angularjs,之後又出了react.js(現在也很火紅),但對我來說angularjs能滿足我大部份的需求,而且又較貼近我後端開發人員的開發思想,個人感覺react.js是比較符合真正前端思想的工程師,最後angular 2.0帶著預設就是typescript出現了,以前明明是前端工作的程式碼,因為維護性和intellisense的考量,我有時候會選擇丟到後端做處理,再拋到前端來binding,現在有angular2配合typescript,這些工作看來都可以在前端完成了,一旦我們html打錯字了,class裡面的屬性不對,也會馬上告知錯誤,不會無聲無息的,更重要的是因為內建了很多angular自定義的directive,在這個思想方面和angular1還是很相像的,對我來說雖然需要去學習他們家的attribute,但是使用這個框架的人都需要follow這個規則使用,我反而認為更有利,最後typescript+angular 2.0又更像c#或java了。
開始angular 2的應用
beta版了,應該會比較穩定了,所以才打算寫點紀錄,之前alpha版的時候跟現在還是有些差異,或許以後可以再比對一下beta版跟以後release版會有什麼差異,首先一定要有npm,angular2預設都是以node.js來下載相關的package,按照官方的文件,來用一樣的結構模式

在根目錄下新增一支package.json,這支檔案主要就是npm的設定或下載相依套件,官方的設定如下
{
"name": "angular2-quickstart",
"version": "1.0.0",
"scripts": {
"tsc": "tsc",
"tsc:w": "tsc -w",
"lite": "lite-server",
"start": "concurrent \"npm run tsc:w\" \"npm run lite\" "
},
"license": "ISC",
"dependencies": {
"angular2": "2.0.0-beta.0",
"systemjs": "0.19.6",
"es6-promise": "^3.0.2",
"es6-shim": "^0.33.3",
"reflect-metadata": "0.1.2",
"rxjs": "5.0.0-beta.0",
"zone.js": "0.5.10"
},
"devDependencies": {
"concurrently": "^1.0.0",
"lite-server": "^1.3.1",
"typescript": "^1.7.3"
}
}
以上針對較特別可能有機會自動設定的部份說明一下:
"scripts": {
"tsc": "tsc",
"tsc:w": "tsc -w",
"lite": "lite-server",
"start": "concurrent \"npm run tsc:w\" \"npm run lite\" "
}
這部份是npm可以執行的,tsc就是編譯typescript成js檔,tsc-w就是會自動監控當我們修改完ts檔後自動編譯,start就是會一次執行所有裡面的指令,我們可以下npm start來執行,就會自動打開瀏覽器,我們每次修改完儲存完,會自動編譯而且瀏覽器也會自動重整。
"dependencies": {
"angular2": "2.0.0-beta.0",
"systemjs": "0.19.6",
"es6-promise": "^3.0.2",
"es6-shim": "^0.33.3",
"reflect-metadata": "0.1.2",
"rxjs": "5.0.0-beta.0",
"zone.js": "0.5.10"
}
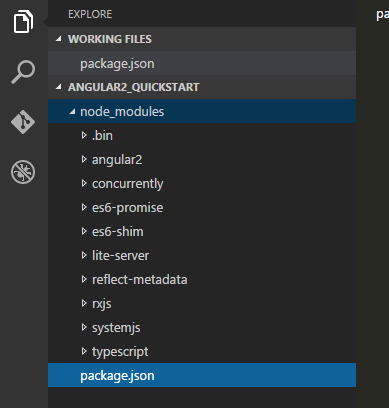
這部份則是npm要下載的套件,當然正常狀況之下我們在commond line下指令去下載,這邊即然裡面都定義好了,我們只要在cmd裡面打上npm install就會自動下載所有需要用到的套件,下載完之後目錄裡面就應該已經有node-modules

接著在根目錄新增tsconfig.json,這支主要是設定typescript的,細節如下
{
"compilerOptions": {
"target": "ES5",
"module": "system",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": false
},
"exclude": [
"node_modules"
]
}
針對noImplicitAny說明一下,預設為false也就是如果推斷不出型別的話,轉換為js預設都是any,為true的話,就算推斷不出型別一樣會轉換成js,但會回報錯誤,接著在根目錄新增index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
</head>
<body>
<my-app>Loading...</my-app>
<script src="node_modules/angular2/bundles/angular2-polyfills.js"></script>
<script src="node_modules/systemjs/dist/system.src.js"></script>
<script src="node_modules/rxjs/bundles/Rx.js"></script>
<script src="node_modules/angular2/bundles/angular2.dev.js"></script>
<script>
System.config({
packages: {
app: {
format: 'register',
defaultExtension: 'js'
}
}
});
System.import('app/boot')
.then(null, console.error.bind(console));
</script>
</body>
</html>
這邊特別說明一下較特別的部份,packages的區段說明的是要戴入app裡面有require的js檔,system.import也就是要載入app裡的boot.ts檔為起始檔,新增一個目錄為app,然後先新增app.component.ts檔
import {Component} from 'angular2/core'; //載入需要用到的moudle
@Component({
selector:'my-app', //這個則是在html裡面對應的component名稱
template:`
<h1>My First Angular 2 App</h1>
` //這邊則是要呈現的內容,注意一下符號是數字鍵1旁邊那顆,這樣子可以方便多行字串
})
export class AppComponent{} //定義class,我們可以想像這個就是controller的意思
在app目錄裡面新增一支boot.ts
import {bootstrap} from 'angular2/platform/browser'; //戴入angular2的module
import {AppComponent} from './app.component'; //戴入剛剛寫好的Component
bootstrap(AppComponent); //定義起始點的檔案
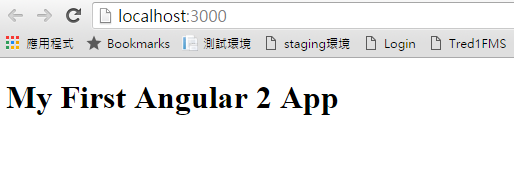
在alpha階段,官方文件是一支檔案做完這些部份,現在分成兩支以官方說法,有幾個好處,但我個人認知最大的好處就是好做單元測試,這邊可以視個人的觀感來做,全部完成了我們就可以用cmd來執行npm start命令,就會自動開啟瀏覽器如下圖

接著我們可以試試看在AppComponent增加一個expression
import {Component} from 'angular2/core'; //載入需要用到的相依
@Component({
selector:'my-app', //這個則是在html裡面對應的component名稱
template:`
<h1>My First Angular 2 App <br/> {{message}}</h1>
` //這邊則是要呈現的內容,注意一下符號是數字鍵1旁邊那顆,這樣子可以方便多行字串
})
export class AppComponent{
message:string;
constructor(){
this.message="this is test";
}
} //定義class,我們可以想像這個就是controller的意思
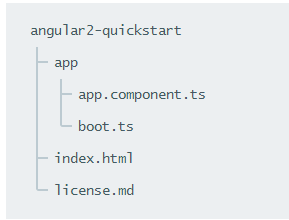
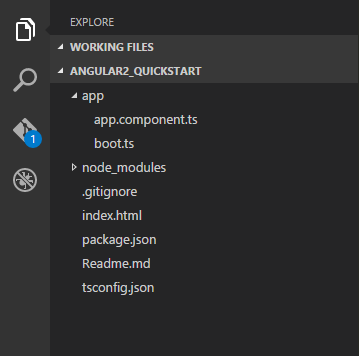
全部動作都會自動化,包括編譯ts成js和自動更新網頁,但是要等一下,自動更新網頁的速度反而沒有比alpha版的時候還要理想,最後可以看一下完整的目錄結構樣子

結論
雖然angular 2跟angularjs 1.X有挺大的語法差異,但我相信如果有angularjs還有c#經驗的開發人員,要學習angular 2.0應該是可以很快上手,只是現在中文資源可以說都還幾乎沒有,第三方套件的支援也都還不如前版的angularjs,但迎頭趕上想必也是時間上的問題而已,最後我會把這個簡單的初始應用放上github,有興趣的人就下載下來試玩看看吧,有任何意見或問題再請多多指教。
https://github.com/kinanson/angular2-start
