mvc6的簡單體驗
前言
現在開發上幾乎都是使用web api搭配angularjs來開發整個系統,已經很少使用mvc來開發網站了,對我來講除非有seo的需求,不然也不太需要用到mvc來開發,最近因為要做angularjs的內訓,想要實做mvc和spa的比較,又對mvc6的tag helper感到非常有興趣,總覺得html好讀好看多了,舊的razor helper又無法跟angular的ng-model直接順利的搭配,那新的tag helper呢?asp.net5最新正在rc1了,應該也比較穩定了,所以想紀錄一下,以後再回顧比較一下有什麼變動,這邊是自我紀錄一下,並不是step by step,所以如果很多省略的話,再請見諒。
Models環境準備
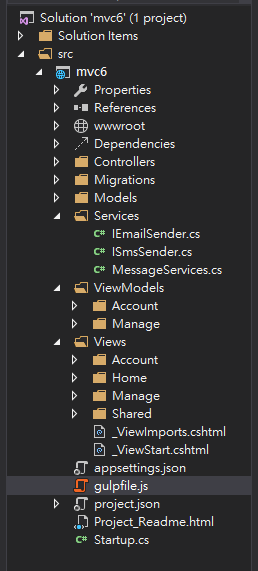
預設新增一個Web Application然後會員認證就用預設的Identity,先看一下目錄結構

- wwwroot:專門放一些純html前端的玩意
- Dependencies:裡面可以看到Bower和npm有下載了什麼東西
- Migrations:code first產生的每次變動檔
- appsettings.json:連線字串的設定
- gulpfile.js:前端打包的工具設定
- project.json:很多mvc的設定,也可以在此直接打nuget下載
- Startup.cs:專案起始還有DI的對應設
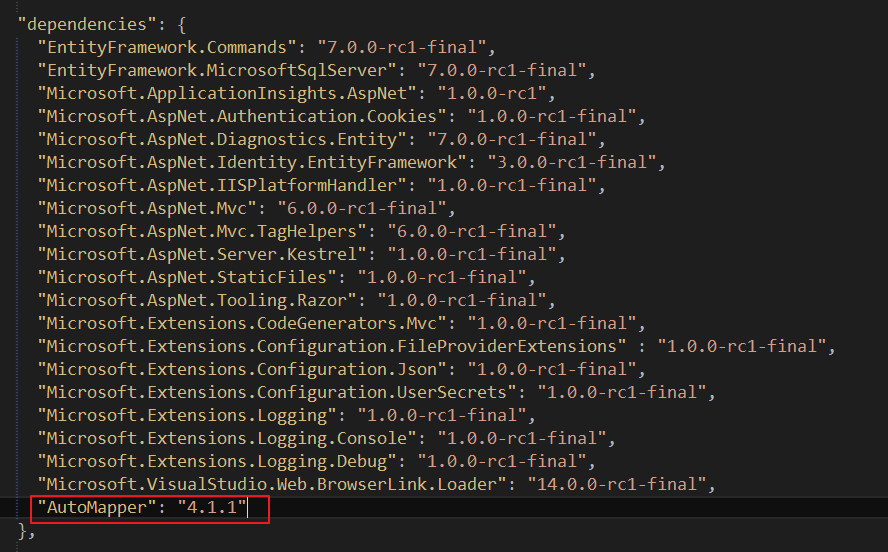
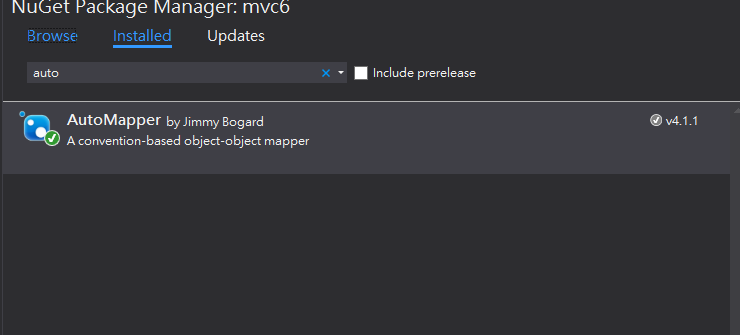
首先看一下project.json,裡面的dependencies其實就是nuget下載,可以直接在這邊下載,也會有intellisense,或者我們直接使用nuget下載,也會自動寫回depecdencies裡,但注意一下這邊主要是下載server端的第三方套件,我在專案裡面新增了一個AutoMapper,可以看到在Reference裡會加入對應的參考,nuget也會顯示在已下載


照著官網的操作,我在Models新增一支Movie.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace mvc6.Models
{
public class Movie
{
public int ID { get; set; }
public string Title { get; set; }
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; }
public decimal Price { get; set; }
}
}
然後我們需要在DbContext中新增dbset,如果直接新增controller的話,則會自動加上,我這邊就手動自行加入。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNet.Identity.EntityFramework;
using Microsoft.Data.Entity;
namespace mvc6.Models
{
public class ApplicationDbContext : IdentityDbContext<ApplicationUser>
{
protected override void OnModelCreating(ModelBuilder builder)
{
base.OnModelCreating(builder);
// Customize the ASP.NET Identity model and override the defaults if needed.
// For example, you can rename the ASP.NET Identity table names and more.
// Add your customizations after calling base.OnModelCreating(builder);
}
public DbSet<Movie> Movie { get; set; }
}
}
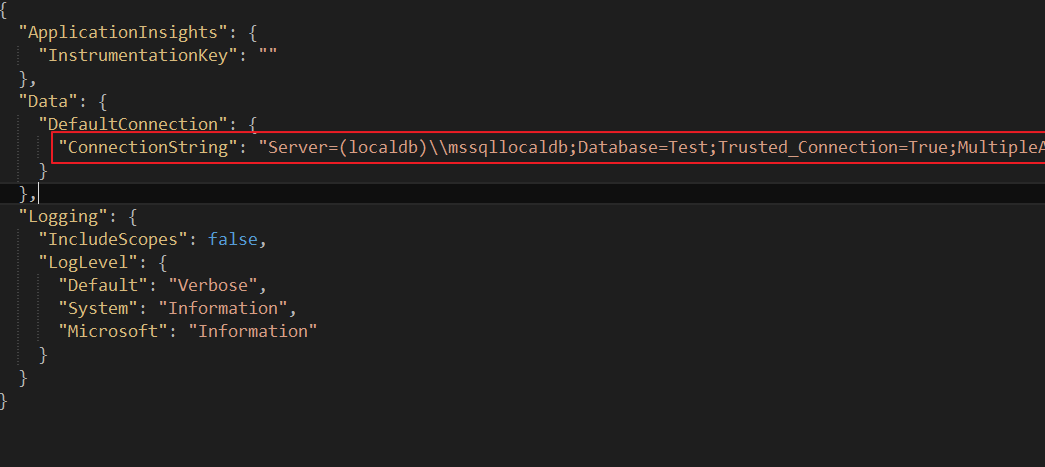
然後修改一下連線字串,打開appsettings.json

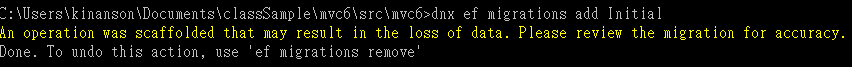
打開cmd的專案,路徑指到專案的目錄,輸入dnx ef migrations add init

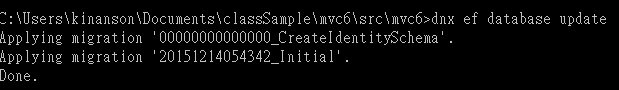
然後更新db的指令dnx ef database update

新增Controller和Views
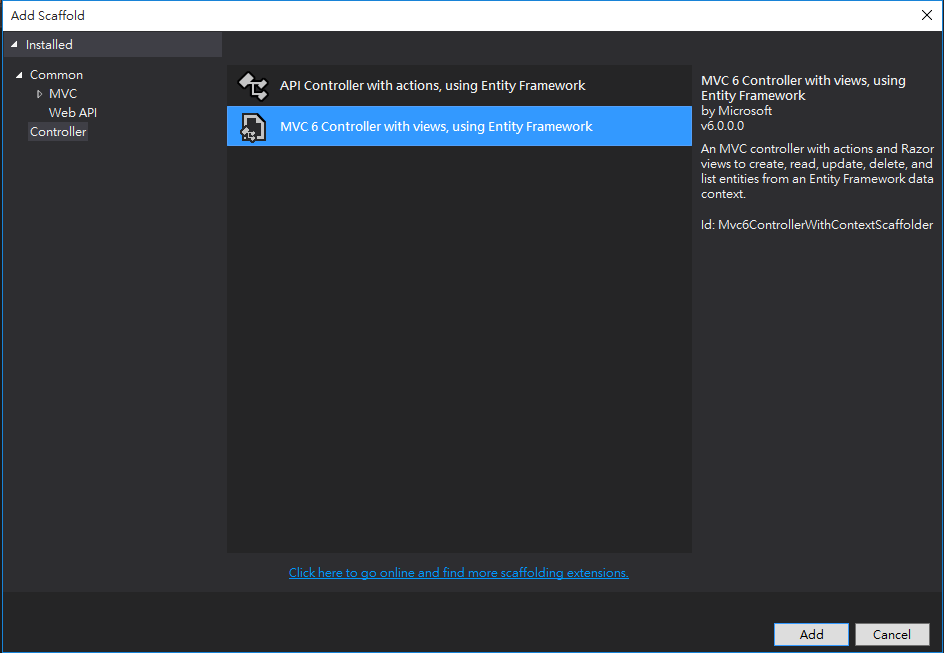
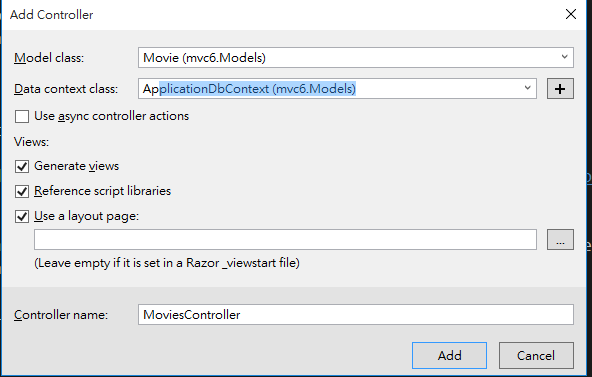
接著就新增Controller

Model是Movie,然後使用Identity預設的DbContext
自動產生的Controller其實沒什麼變化,但是View的部份因為使用了TagHelper,看起來好多了,然後開啟了網頁,一切正常ok

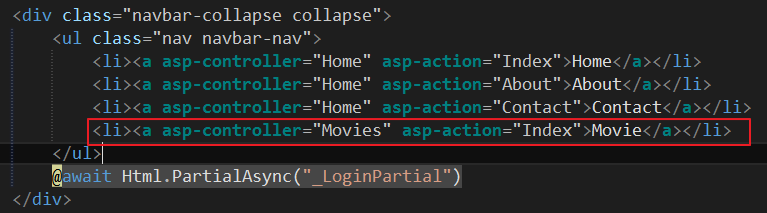
接著來修改一下預設的Menu來導覽到Movie,這種名稱對比@Html的方式,真的是直覺又好看多了,如果我們使用tag helper在asp-for的時候,也會有intellisense呢

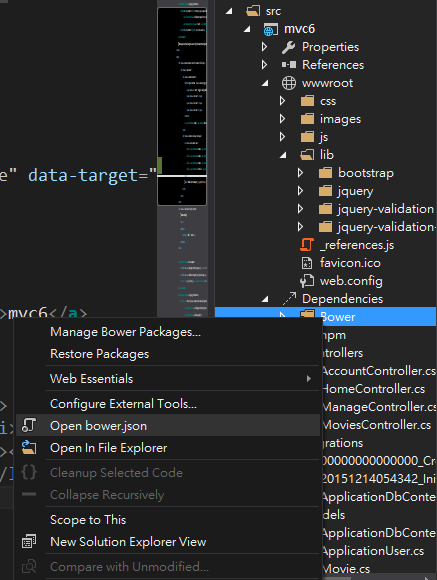
那如何下載javascript呢?可不是用nuget,在asp.net的預設裡面,可以用npm或bower,但經我測試,npm對應的node_modules卻不會出現在專案裡面,必須要自己加進來,看來官方在前端要下載angular或react等等的,預設應該會是使用bower的方式,不過bower據說可能不會再維護下去了,這個未來可能又有變數了,現在我們還是使用bower來下載angularjs試試看吧

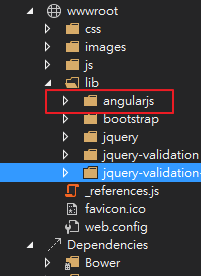
下載完成之後會自動加在lib裡面

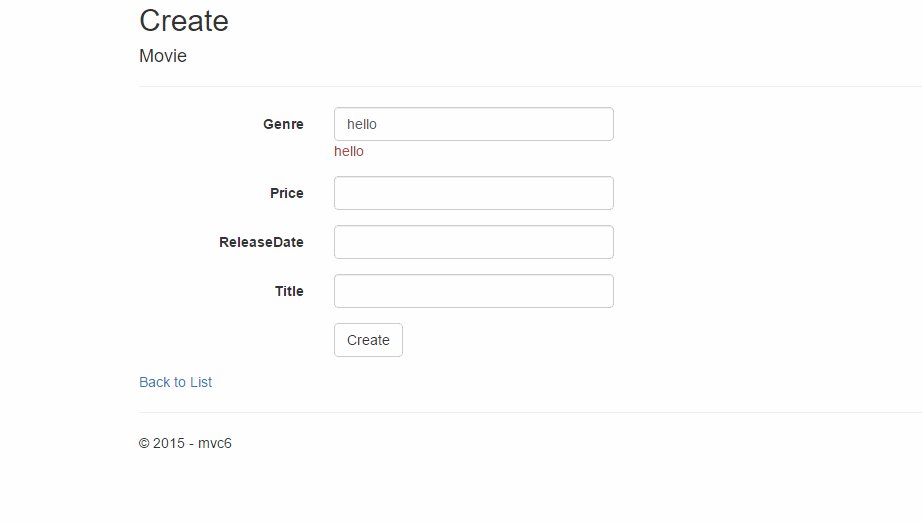
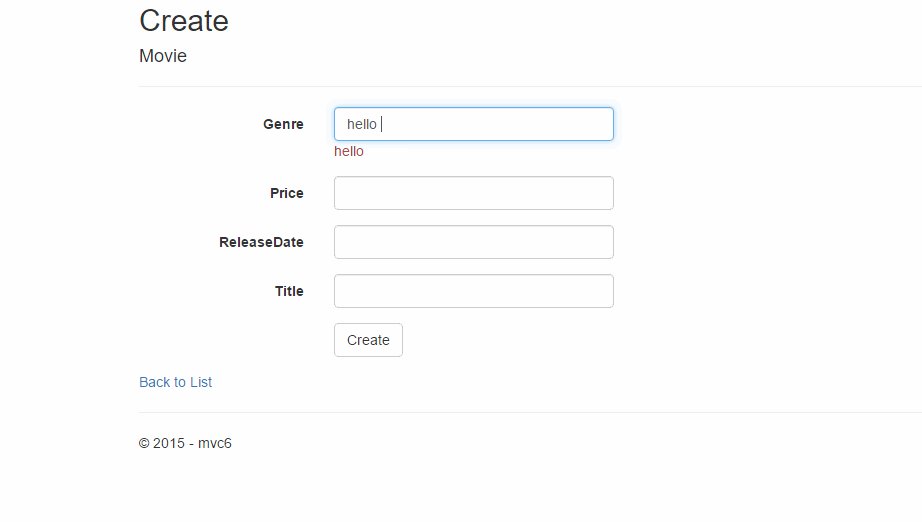
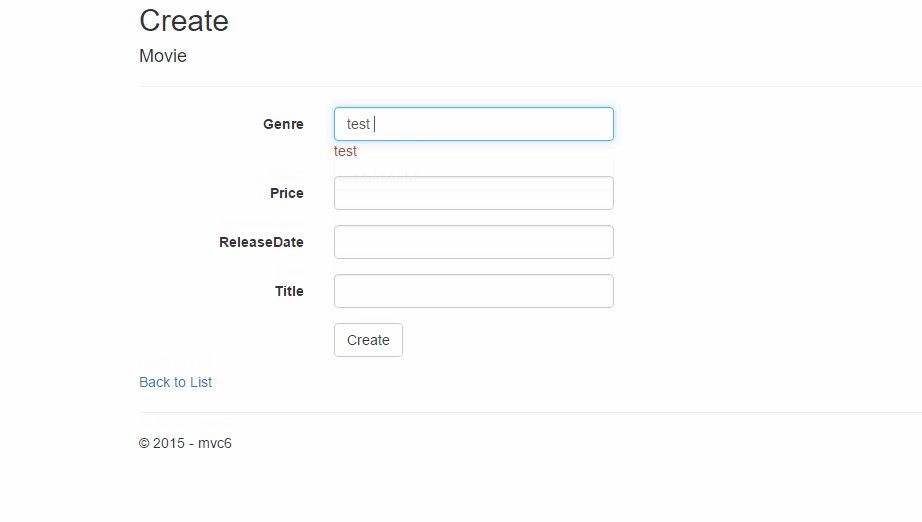
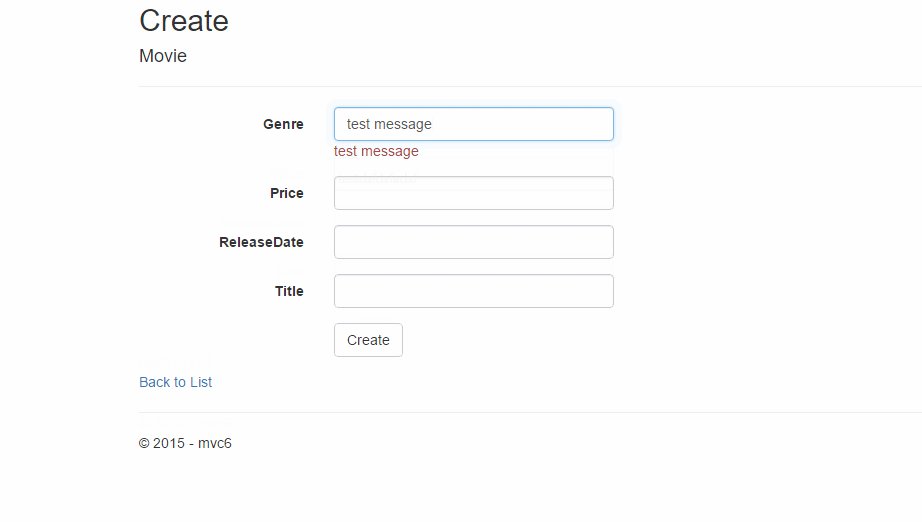
在以前的razor裡面,是無法直接在@Html和angularjs直接配合,那目前的tag helper,經我測試可以加上ng-model然後順利配合了,這樣子的話就會方便如果我們今天需要ajax的話,只是要用angular來方便做個互動功能的話,就不用再搞一些架構spa之類的,直接建個controller然後下個ng-model,就能方便的應用angular來做互動了(雖然我個人會使用到tag helper的話,應該也都只是針對seo的顯示搜尋,其餘表單類的互動,還是交給angular比較方便)用create.cshtml來測試一下。
@model mvc6.Models.Movie
@{
ViewData["Title"] = "Create";
}
<h2>Create</h2>
<div ng-app="app">
<form asp-action="Create" ng-controller="movieCtrl as ctrl">
<div class="form-horizontal">
<h4>Movie</h4>
<hr />
<div asp-validation-summary="ValidationSummary.ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Genre" class="col-md-2 control-label"></label>
<div class="col-md-10">
<input asp-for="Genre" class="form-control" ng-model="ctrl.Genre" />
<span asp-validation-for="Genre" class="text-danger" />
{{ctrl.Genre}}
</div>
</div>
<div class="form-group">
<label asp-for="Price" class="col-md-2 control-label"></label>
<div class="col-md-10">
<input asp-for="Price" class="form-control" />
<span asp-validation-for="Price" class="text-danger" />
</div>
</div>
<div class="form-group">
<label asp-for="ReleaseDate" class="col-md-2 control-label"></label>
<div class="col-md-10">
<input asp-for="ReleaseDate" class="form-control" />
<span asp-validation-for="ReleaseDate" class="text-danger" />
</div>
</div>
<div class="form-group">
<label asp-for="Title" class="col-md-2 control-label"></label>
<div class="col-md-10">
<input asp-for="Title" class="form-control" />
<span asp-validation-for="Title" class="text-danger" />
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
</form>
</div>
<div>
<a asp-action="Index">Back to List</a>
</div>
@section Scripts {
<script src="~/lib/angularjs/angular.js"></script>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/jquery-validation/dist/jquery.validate.min.js"></script>
<script src="~/lib/jquery-validation-unobtrusive/jquery.validate.unobtrusive.min.js"></script>
<script>
angular.module('app', [])
.controller('movieCtrl', movieCtrl);
function movieCtrl() {
var vm = this;
vm.Genre = "hello";
}
</script>
}
結果如下

結論
其實mvc6改變的並不多,如果你原本就有寫前端知道npm或bower或者yeoman和gulp的話,也不會有非常多的學習成本,當然預設就使用DI甚至controller直接就使用IActionResult都方便了測試,也預設就讓程式碼可以更容易抽換,然後Startup.cs和package.json其實只要常使用,很快也能上手,總體最讓我驚豔的還是Tag Helper,易讀又跟原始html沒什麼太大的差別,我私心不是很喜歡@Html Helper,改成使用Tag Helper就讓我更期待Mvc6正式的來臨,而且看到微軟官方一直的展示typescript+angular2和aps.net 5的配合,也有在網路看到小道消息,未來angular 2會是mvc預設的view,這些都是我所偏愛而且使用的技術,讓我更期待未來的mvc。
