把第三方組件改成使用di的方式來注入使用。
前言
通常我們在開發的時候,都會加入很多第三方的組件來方便開發,雖然我們可以在任何地方使用,但是就會造成別人在閱讀的時候,可能會不知道這是個什麼東西,比如像我在前端會使用Lazy.js來方便處理一些對象或陣列的操作,這篇就是要紀錄一下,如何像使用angularjs預設開發的方式,必須得要注入,才能使用這些第三方元件。
情境
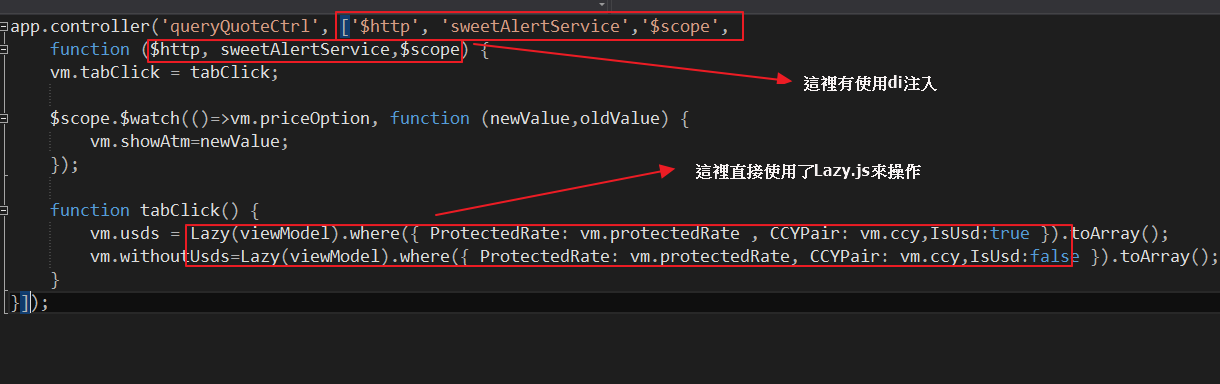
其實javascript原本就是全域的,所以如果我要使用任何第三方的元件,可以直接在controller或者任何地方使用,如下圖的示例

目的
我想要明確的定義,在任何區段到底用了哪些東西,而不是忽然看到一個不知道是什麼東西的Lazy,所以我要把Lazy也定義在注入的di,這樣可以很明確的看出到底在此controller用了哪些東西,包括第三方的plugin,首先就新增一個factory來包裝,新增了一支lazy.service.js
app.factory('lazy',['$window',function($window){
return $window.Lazy;
}])
接著我把原本的controller改成把lazy給注入,然後把原本的Lazy改成lazy,這樣子就輕易的把原本全域呼叫的Lazy改成注入的方式
app.controller('queryQuoteCtrl', ['$http', 'sweetAlertService','$scope','lazy',
function ($http, sweetAlertService,$scope,lazy) {
vm.tabClick = tabClick;
$scope.$watch(()=>vm.priceOption, function (newValue,oldValue) {
vm.showAtm=newValue;
});
function tabClick() {
vm.usds = lazy(viewModel).where({ ProtectedRate: vm.protectedRate , CCYPair: vm.ccy,IsUsd:true }).toArray();
vm.withoutUsds=lazy(viewModel).where({ ProtectedRate: vm.protectedRate, CCYPair: vm.ccy,IsUsd:false }).toArray();
}
}]);
另外還有一種方式比建告一個factory會更好,就是我們可以定義一個angular的常數來包裝,然後就可以用注入的方式來使用
angular.module('app',[])
.constant('toastr',toastr);
結論
在寫程式碼的時候,如果遵守著抬頭政策,就會很容易看清楚,到底這支程式裡面,有用了哪些東西,或者有哪些方法,別人在閱讀的時候,也很容易全盤了解,對團隊開發會更有幫助,以上再請多多指教囉。

