visual studio安裝Gulp.js-ng-annotate
前言
前端無止境的技術冒出頭,所以其實我一直也不會立刻去跟隨最新的技術,畢竟一個新技術要上手是一回事,但要寫得好還是需要不少時間和專案的磨練,在js的壓縮和結合我一直是使用.net mvc的BundleConfig,如果就只是做一個純前端angularjs的ui,我則會使用web essentials,但個人看到了demo大的Visual Studio 2015 舊版 MVC 專案的 Minify 議題(使用 Grunt),就想說來研究看看好了,其實整個過程也很簡單,等你卡完關就會發現原來只是這樣子而已,但卡關的時候就會覺得莫名奇妙,所以我在此就記錄一下我從無到有的做法,希望能提供給人一些幫助。
安裝gulp
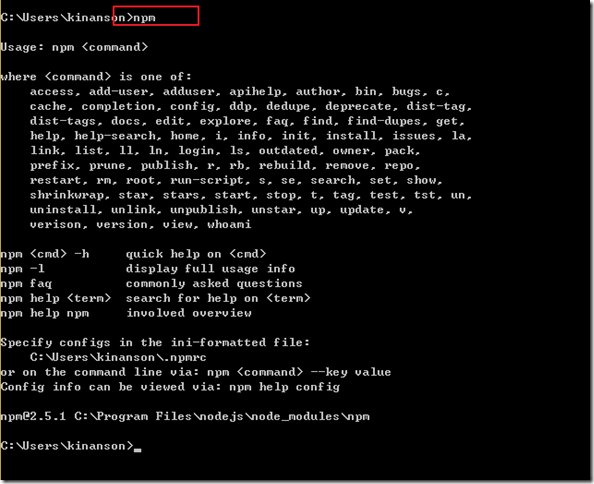
我們如果要安裝gulp,就得使用npm,如果不知道npm的請自行去google一下,這邊小弟就不想多說了,反正安裝node.js就對了,請到官網下載吧,注意一下為了省麻煩,請直接下載msi版本的,會幫您把所有環境變數都設定好,安裝好node.js打開主控台,輸入npm應該會出現下面的樣子,就代表安裝成功了

讓我們先安裝一下gulp吧,輸入下面指令就會安裝好gulp了
npm install gulp -g
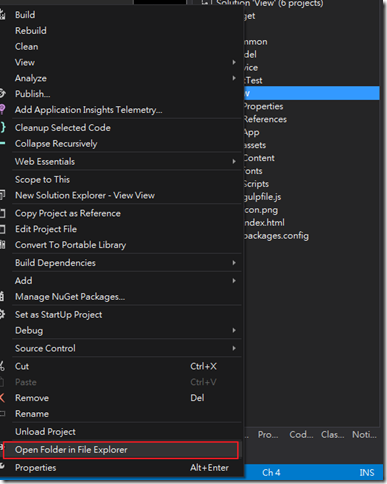
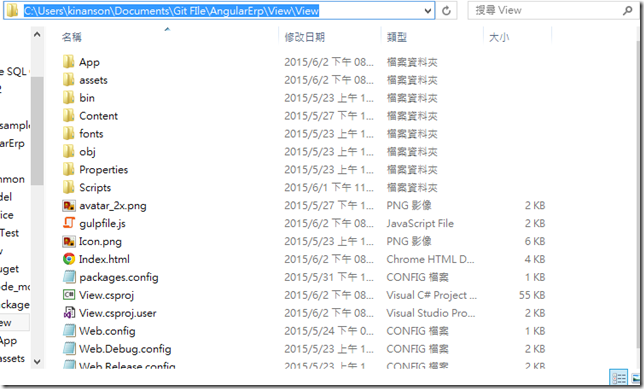
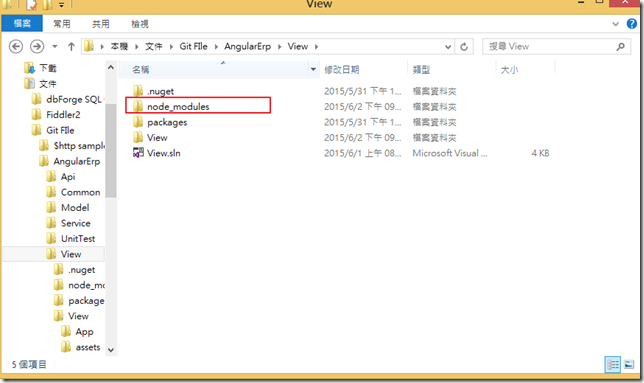
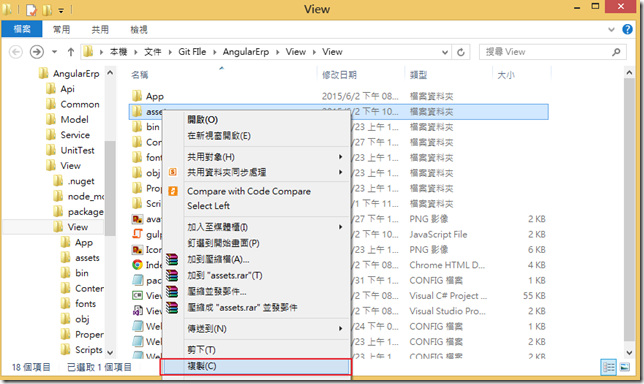
接著就直接到專案的底下新增gulp吧,直接打開專案的目錄夾,複製一下路徑,然後在主控台切換到專案目錄下,下面是圖示操作



輸入下面指令,會把gulp安裝到目錄裡面
npm install gulp --save-dev

安裝外掛
接下來更詳細的說明可以參考gulp入門指南,說明得很詳細,我不會做得那麼詳細,也不會完全照本宣科,接著就安裝所有gulp的外掛吧,包括ng-annotate這個gulp的外掛,ng-annotate就是用來預防angularjs壓縮之後會壞掉的外掛,挺方便又好用的,下面是我安裝所有外掛的指令,其實有些我目前不會用到,只先示範如何成功的執行gulp
npm install gulp-ruby-sass gulp-autoprefixer gulp-minify-css gulp-jshint gulp-concat gulp-uglify gulp-imagemin gulp-clean gulp-notify gulp-rename gulp-livereload gulp-cache gulp-ng-annotate --save-dev
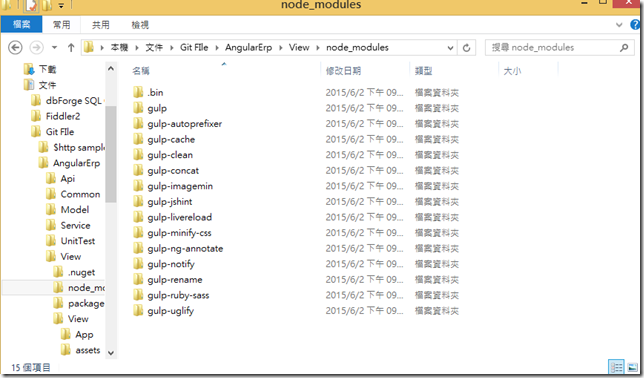
可以看到我們安裝的所有元件已經在根目錄的ng-modules裡面了

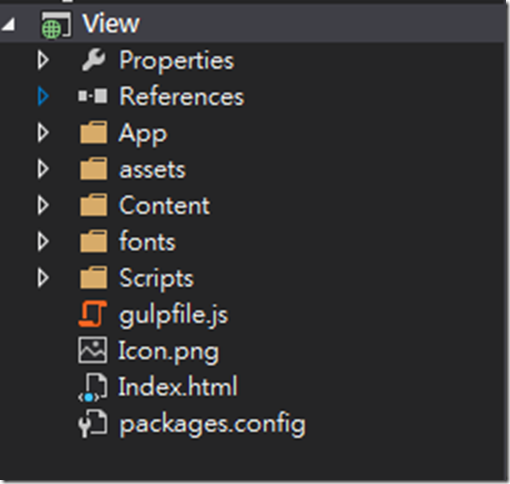
在根目錄新增一支gulpfile.js吧,如圖示

編輯gulpfile.js的內容
先新增外掛的宣告如下
var gulp = require('gulp'),
uglify = require('gulp-uglify'),
rename = require('gulp-rename'),
clean = require('gulp-clean'),
concat = require('gulp-concat'),
notify = require('gulp-notify'),
ngAnnotate = require('gulp-ng-annotate');
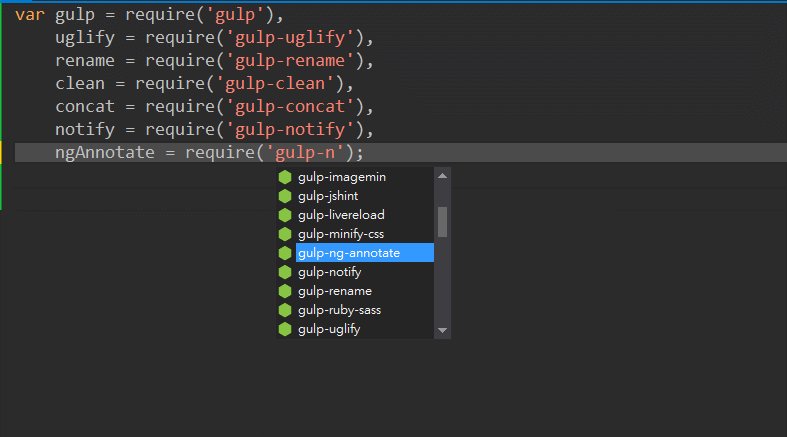
上面這個需要注意一下,是對應到我們剛剛看到的node_modules的資料夾名稱哦,在visual studio 2013也會有提示字,如下所示
接著就新增要壓縮和捆綁的js檔吧,因為我有些js檔有順序的關係,所以我就不照那篇教學的方式,以下是我的程式碼
var config = {
src: ['Scripts/jquery-1.9.1.js', 'Scripts/bootstrap.js', 'Scripts/angular.js',
'Scripts/angular-ui-router.js', 'App/app.js', 'App/Index.js',
'App/common/stringService.js', 'App/common/authService.js',
'App/login/*.js'],
}
gulp.task('scripts', function () {
return gulp.src(config.src)
.pipe(concat('script.js'))
.pipe(gulp.dest('assets/js'))
.pipe(rename({ suffix: '.min' }))
.pipe(ngAnnotate())
.pipe(uglify())
.pipe(gulp.dest('assets/js'))
.pipe(notify({ message: 'Scripts task complete' }));
});
更多詳細說明就參考我分享的那篇文章,特別說明一下ngAnnotate()這句,因為我要在壓縮之前需要保護angularjs不會被破壞,所以需要下在uglify之前執行,然後就是剩餘的指令,包括我們每次執行gulp都要清除資料還有開始執行scripts的捆綁。
gulp.task('clean', function () {
return gulp.src(['assets/css', 'assets/js', 'assets/img'], { read: false })
.pipe(clean());
});
gulp.task('default', ['clean'], function () {
gulp.start('scripts');
});
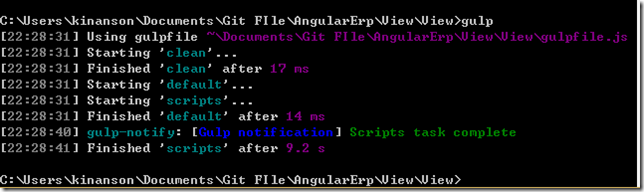
然後我們就可以下gulp的指令,就會產生一個assets的目錄了,以下是圖示。

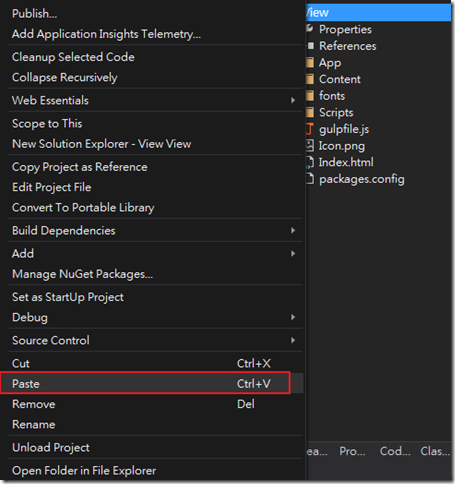
接著把目錄複製回專案裡面,如下圖示


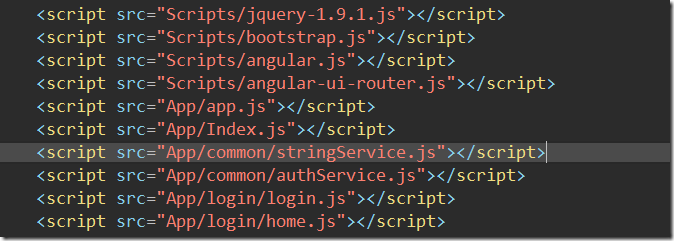
然後把assets裡面的min.js拖到專案裡面就能看到專案都正常的動作,可以把下面這一堆js檔改成一支js檔就夠了,如下圖所示。

改成下面這一支就可以了。
![]()
接下來則是使用watch指令來監控,只要我們的檔案有變動,就會主動更新,給出gulpfile.js所有完整的程式碼如下,注意一下因為我的js檔不代表您的,所以千萬改成您自己的js檔,config這個僅供參考。
var gulp = require('gulp'),
uglify = require('gulp-uglify'),
rename = require('gulp-rename'),
clean = require('gulp-clean'),
concat = require('gulp-concat'),
notify = require('gulp-notify'),
ngAnnotate = require('gulp-ng-annotate');
var config = {
src: ['Scripts/jquery-1.9.1.js', 'Scripts/bootstrap.js', 'Scripts/angular.js',
'Scripts/angular-ui-router.js', 'App/app.js', 'App/Index.js',
'App/common/stringService.js', 'App/common/authService.js',
'App/login/*.js'],
}
gulp.task('scripts', function () {
return gulp.src(config.src)
.pipe(concat('script.js'))
.pipe(gulp.dest('assets/js'))
.pipe(rename({ suffix: '.min' }))
.pipe(ngAnnotate())
.pipe(uglify())
.pipe(gulp.dest('assets/js'))
.pipe(notify({ message: 'Scripts task complete' }));
});
gulp.task('clean', function () {
return gulp.src(['assets/css', 'assets/js', 'assets/img'], { read: false })
.pipe(clean());
});
gulp.task('default', ['clean'], function () {
gulp.start('scripts');
});
gulp.task('watch', function () {
return gulp.watch(config.src, ['scripts']);
});
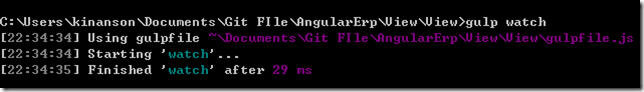
在主控台打上gulp watch,就會進入監控狀況了,如下圖。

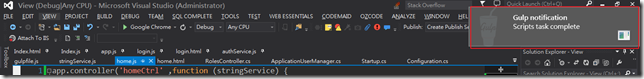
如果我的專案只要有改變,稍等個幾秒就會自動更新了,會跳出下面這個視窗提示。

以上如果有幫助的話,再請多多指教囉。