[jquery][datatable]簡易使用DataTable查詢套件,明細按鈕開窗,實做查詢結果清除按鈕
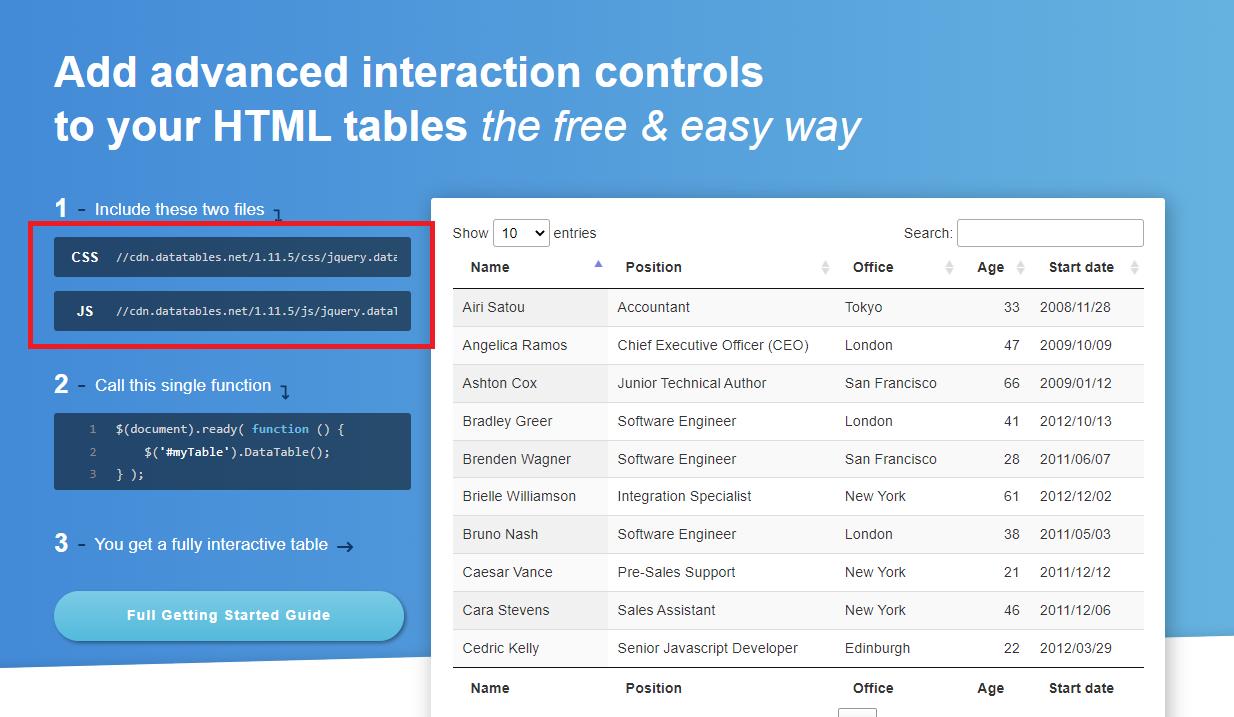
於Datatables的 官網將相關的.js以及.css下載到專案

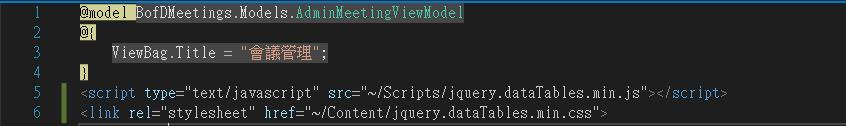
再來在你想要進行查詢DataTables的view加上include這個.js以及.css檔:

然後在要進行查詢的view的.cshtml加入查詢的按鈕以及最後顯示查詢結果的table以及隱藏欄位hidAppPath:
ps. 當然隱藏欄位hidAppPath也可以改放在_Layout.cshtml,讓所有view都可以使用。
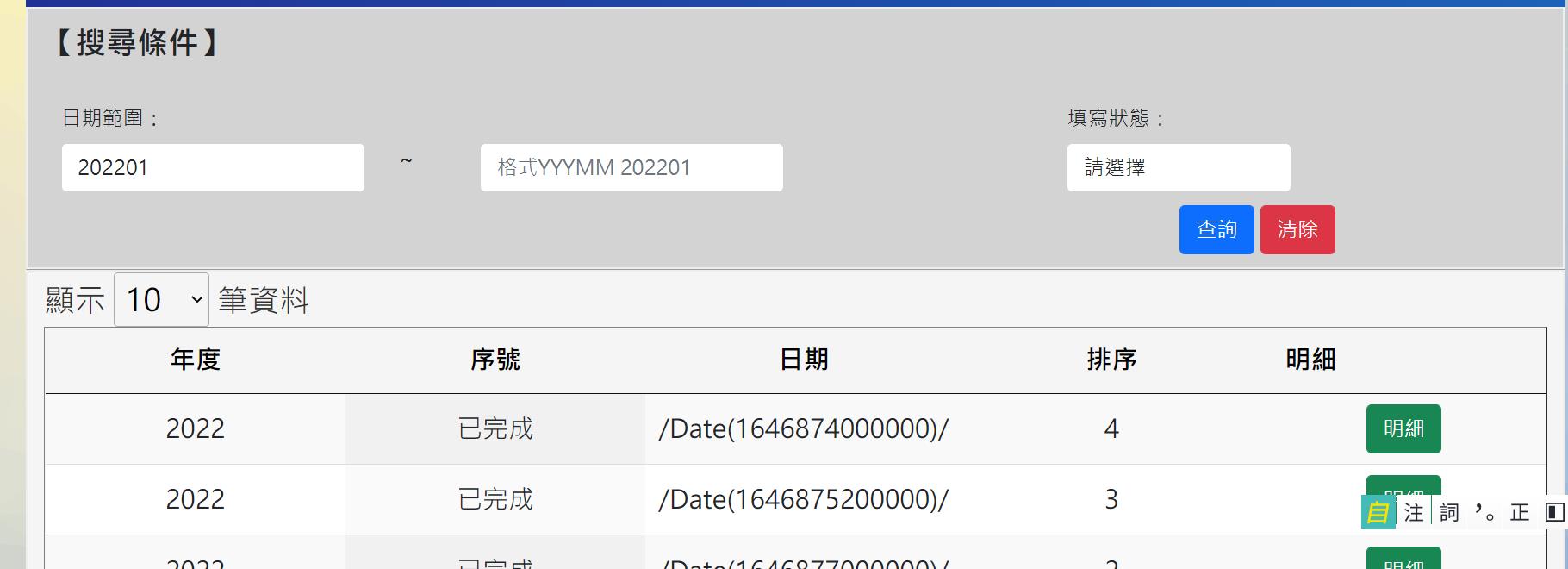
ps.下面順便附上範例的排版
20220330 補充:html加上開窗明細的按鈕功能,請搜尋下面這段程式碼關鍵字(//datatable裡面的 開窗明細 按鈕用的(隱藏欄位當成pk))
<!--隱藏的iis應用程式的路徑-->
<input type="hidden" id="hidAppPath" value="@Url.Content("~/")" />
<div class="row" style="background-color: lightgray; border: ridge;">
<form>
<div class="row">
<div class="form-group row" style="font-weight: bold; font-size: x-large; margin-bottom: 15px;">
<label class="col-form-label">【搜尋條件】</label>
</div>
</div>
<div class="row">
<div class="col-8">
<div class="form-group row" style="margin-bottom:10px;margin-left:1px;">
<label for="txtStartDate" class="col-form-label">日期範圍:</label>
<div class="col-4">
@{
string startDate = DateTime.Now.ToString("yyyy") + "01";
}
<input type="text" class="form-control" id="txtStartDate" onkeypress="return isNumber(event,'txtStartDate')"
value="@startDate"
placeholder="格式YYYMM 202201">
</div>
<div class="col-1">
~
</div>
<div class="col-4">
<input type="text" class="form-control" id="txtEndDate" onkeypress="return isNumber(event,'txtEndDate')"
value=""
placeholder="格式YYYMM 202201">
</div>
</div>
</div>
<div class="col-4">
<div class="form-group row" style="margin-bottom:10px;">
<label for="ddlStatus" class="col-form-label">填寫狀態:</label>
<div class="col-6">
<select class="form-control" id="ddlStatus">
<option value="" selected>請選擇</option>
<option value="0">填寫中</option>
<option value="1">已填寫</option>
</select>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-4">
</div>
<div class="col-5">
</div>
<div class="col-2 text-right">
<div class="form-group row" style="margin-bottom:10px;">
<button type="button" class="btn btn-primary col-auto" id="btnQuery">查詢</button>
<button type="button" class="btn btn-danger col-auto" id="btnReset">清除</button>
</div>
</div>
</div>
</form>
</div>
<div class="row" style="background-color: whitesmoke; border: ridge;">
<div class="col-12">
<table id="example" border="1" class="display table-striped " style="width:100%">
<thead class="table-info">
<tr>
<th>年度</th>
<th>序號</th>
<th>日期</th>
<th>排序</th>
<th>明細</th>
<!--//datatable裡面的 開窗明細 按鈕用的(隱藏欄位當成pk)-->
<th style="display:none">CompanyCode</th>
<th style="display:none">MeetingCode</th>
</tr>
</thead>
</table>
</div>
</div>
接著於controller設定查詢的程式碼:
[HttpPost]
public ActionResult Query(MyPostModel model)
{
if (model == null)
{
return Json(new EmptyResult());
}
MyDbContext dal = new MyDbContext();
var results = dal.Query(model);//自訂商業邏輯取得db資料
//回傳Json資料
var returnObj =
new
{
data = results,
};
return Json(returnObj);
}
最後在你要進行查詢的那個view加上下面的javascript語法,即可成功查詢囉
20220330 補充:datatable加上開窗明細的按鈕功能,請搜尋下面這段程式碼關鍵字(//datatable裡面的 開窗明細 按鈕用的(隱藏欄位當成pk))
$(document).ready(function () {
//查詢按鈕
$("#btnQuery").on("click", function (e) {
e.preventDefault();
query();
return false;
});
//datatable裡面的 開窗明細 按鈕用的(隱藏欄位當成pk)
//開啟modal視窗:顯示稽核報表
$(document).on('click', 'button[name=showModal]', function (e) {
e.preventDefault();
var table = $('#example').DataTable();
var tr = $(this).closest('tr');
//取得此列的參數,用來傳遞參數到開窗
var data = table.row(tr).data();
console.log(data);
//取得稽核表問題並顯示開窗
GetMeetingContent(data.CompanyCode, data.MeetingCode, data.Year, data.Seq);
$("#divMeetingModal").modal('show');
})
});
function GetMeetingContent(companyCode, meetingCode, year, seq) {
var appPath = $("#hidAppPath").val();
return $.ajax({
type: 'POST',
url: appPath + 'Admin/GetMeetingContent/',
data: {
CompanyCode: companyCode,
MeetingCode: meetingCode,
Year: year,
Seq: seq,
},
success: function (resultData) {
//顯示開窗
console.log('成功取得db端的data:')
console.log(resultData);
//do something you want
//顯示開窗
$("#divMyModal").modal('show');
},
error: function (error) {
console.log(error);
alert('出現意料之外的錯誤,請查看F12的writeLog()紀錄。');
},
});
}
//查詢
function query() {
var appPath = $("#hidAppPath").val();
$('#example').DataTable({
autoWidth: false,//關閉自動調整寬度,改成手動
//datatable查詢套件全面中文化
language: {
emptyTable: "無資料",
info: "顯示 _START_ 至 _END_ 筆資料,共 _TOTAL_ 筆",
lengthMenu: "顯示 _MENU_ 筆資料",
paginate: {
"first": "First",
"last": "Last",
"next": "下一頁",
"previous": "上一頁"
},
},
ajax: {
method: "post",//或post,自由決定,影響到Server端用FormCollection取值或Request.QueryString取得DataTables傳遞的資訊
url: appPath + 'Admin/MeetingQuery/',
data: {
StartDate: $('#txtStartDate').val(),
EndDate: $('#txtEndDate').val(),
},
},
searching: false, //關閉filter功能
destroy: true,//每次都清空datatable並重新載入db來的資料
columns: [ //指定Server端的資料行繫結名稱
{ data: "Year" },
{ data: "Seq" },
{ data: "MeetingDate" },
{ data: "MeetingOrder" },
//datatable裡面的 明細 按鈕用的(隱藏欄位當成pk)
{ data: "CompanyCode" },//這個是(明細按鈕),隨便拿個CompanyCode湊數即可
{ data: "CompanyCode" },
{ data: "MeetingCode" },
],
//以下是編輯功能,將於後續文章繼續介紹
columnDefs: [
{
targets: 0,
width: "20%",
className: "text-center",
},
{
targets: 1,
width: "20%",
className: "text-center",
render: function (data, type, row, meta) {
if (data == '1') {
return '已完成';
}
else {
return '處理中';
}
}
},
{
targets: 2,
width: "20%",
className: "text-center",
},
{
targets: 3,
width: "20%",
className: "text-center",
},
{
targets: 4,
//width: "10%",//最後一個欄位不用設定寬度,因為設定也不會作用,他會使用最後剩下的%當成他的寬度
className: "text-center",
render: function (data, type, row, meta) {
return '<button name="showModal" type="button" class="btn btn-success col-auto">明細</button>';
}
},
//datatable裡面的 開窗明細 按鈕用的(隱藏欄位當成pk)
{
targets: 5,
visible: false,
searchable: false,
},
{
targets: 6,
visible: false,
searchable: false,
},
],
order: [[1, "asc"]],//依照第一個欄位排序
});
}
function isNumber(evt, objId) {
evt = (evt) ? evt : window.event;
var charCode = (evt.which) ? evt.which : evt.keyCode;
if (charCode > 31 && (charCode < 48 || charCode > 57)) {
return false;
}
if ($('#' + objId).val().length >= 6) {
return false;
}
return true;
}
20220330補充datatable加上開窗明細的按鈕功能,請搜尋下面這段程式碼關鍵字(//datatable裡面的 開窗明細 按鈕用的(隱藏欄位當成pk))
以下是Controller端的c#程式碼
[HttpPost]
public ActionResult GetMeetingContent(AdminMeetingModalPostModel model)
{
if (model == null)
{
return Json(new EmptyResult());
}
dbContextAdmin dal = new dbContextAdmin();
var modalData = dal.GetMeetingContent(model);
return Json(modalData);
}
執行結果:

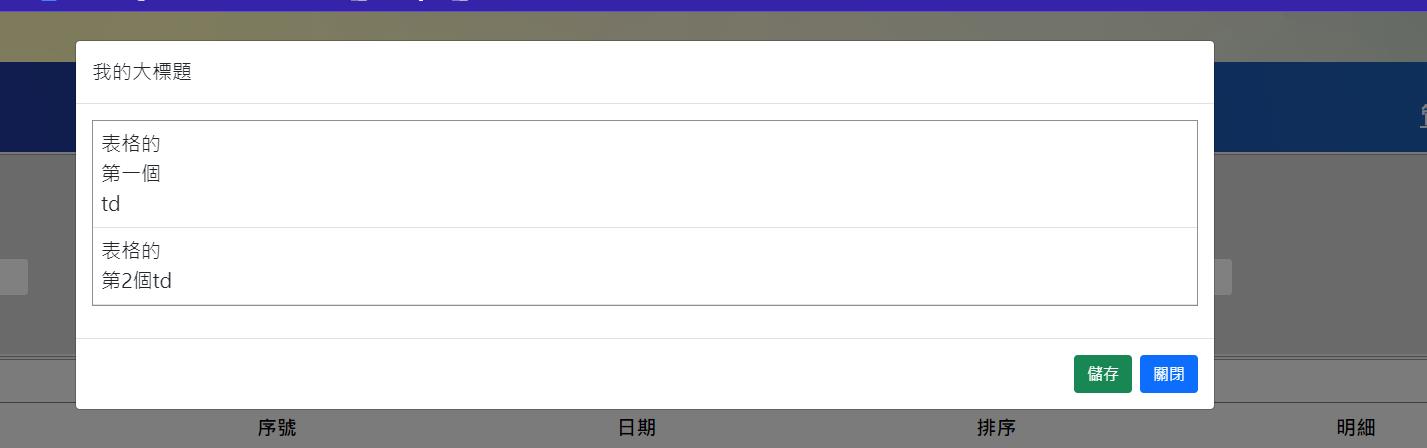
20220330補充datatable加上開窗明細的按鈕功能,請搜尋下面這段程式碼關鍵字(//datatable裡面的 開窗明細 按鈕用的(隱藏欄位當成pk))
以下是 點擊datatable的明細按鈕之後 開窗的執行結果

這篇大概是這樣…
ps.2022/04/26 1428
補充(清除)按鈕在datatable的實做方式:
按下此按鈕之後,將會清除畫面上查詢出來的結果的table以及所有查詢條件
//清除按鈕
$("#btnReset").on("click", function (e) {
e.preventDefault();
$('input[type=text]').val('');
$('select').val('');
var table = $('#example').DataTable();//清除datatable
table
.clear()
.draw();
return false;
});