[微服務系列][01]ASP.NET WebAPI Core發行到local端Docker
實務上,越來越多的公司需求對於API的串接都要採用微服務架構
本系列文章第一步是先將單純的基本WebAPI Core發行到local端的docker上
之後會慢慢的介紹
#怎麼發行到當下流行的AWS, Azure
#跟WEB怎麼搭配使用
#微服務怎麼拆架構
也一步一步寫出來
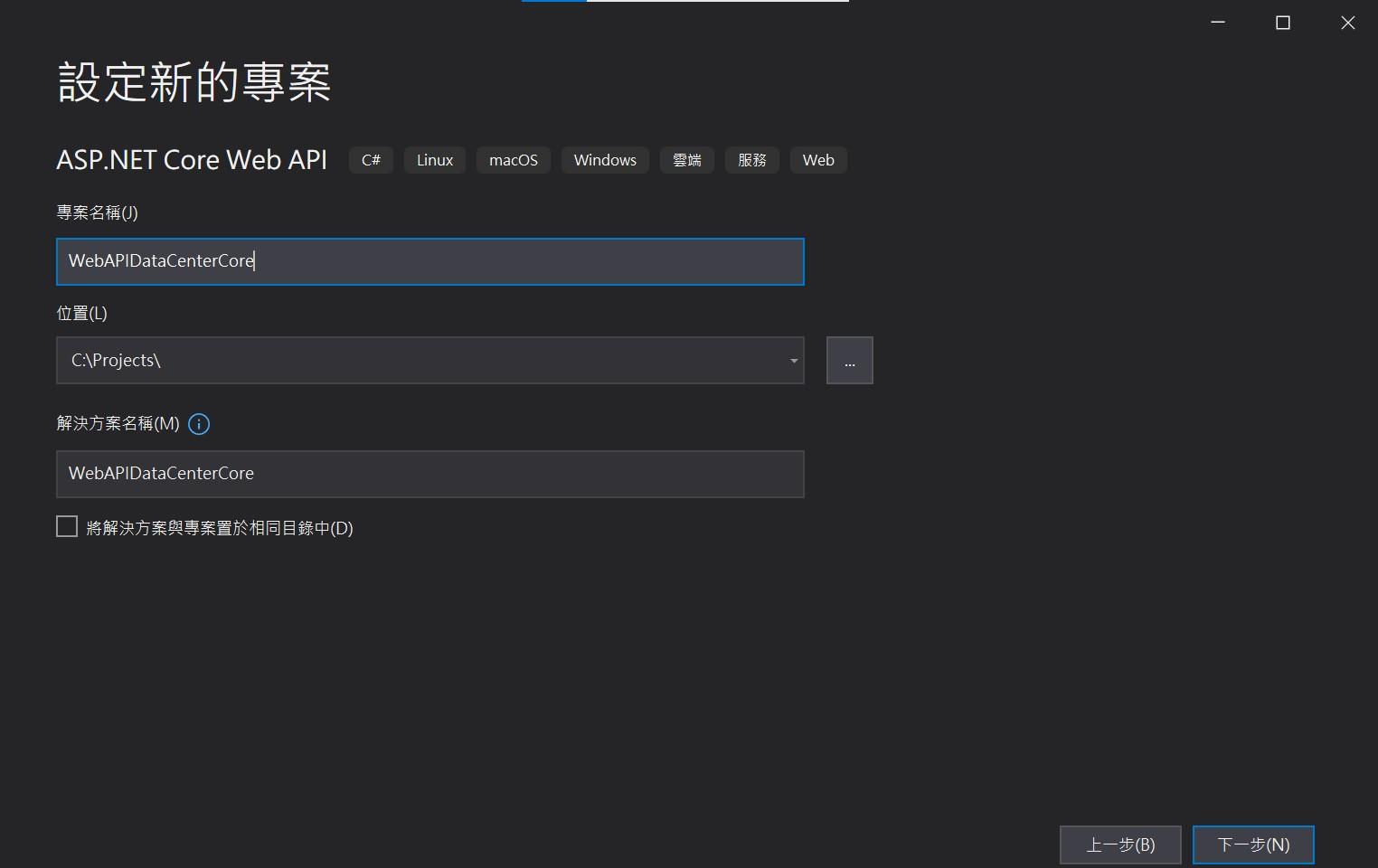
首先,我們利用Visual Studio 2019先建立一個基本的ASP.NET WEB API CORE,新增一個專案,名稱請自行取喜歡的即可。
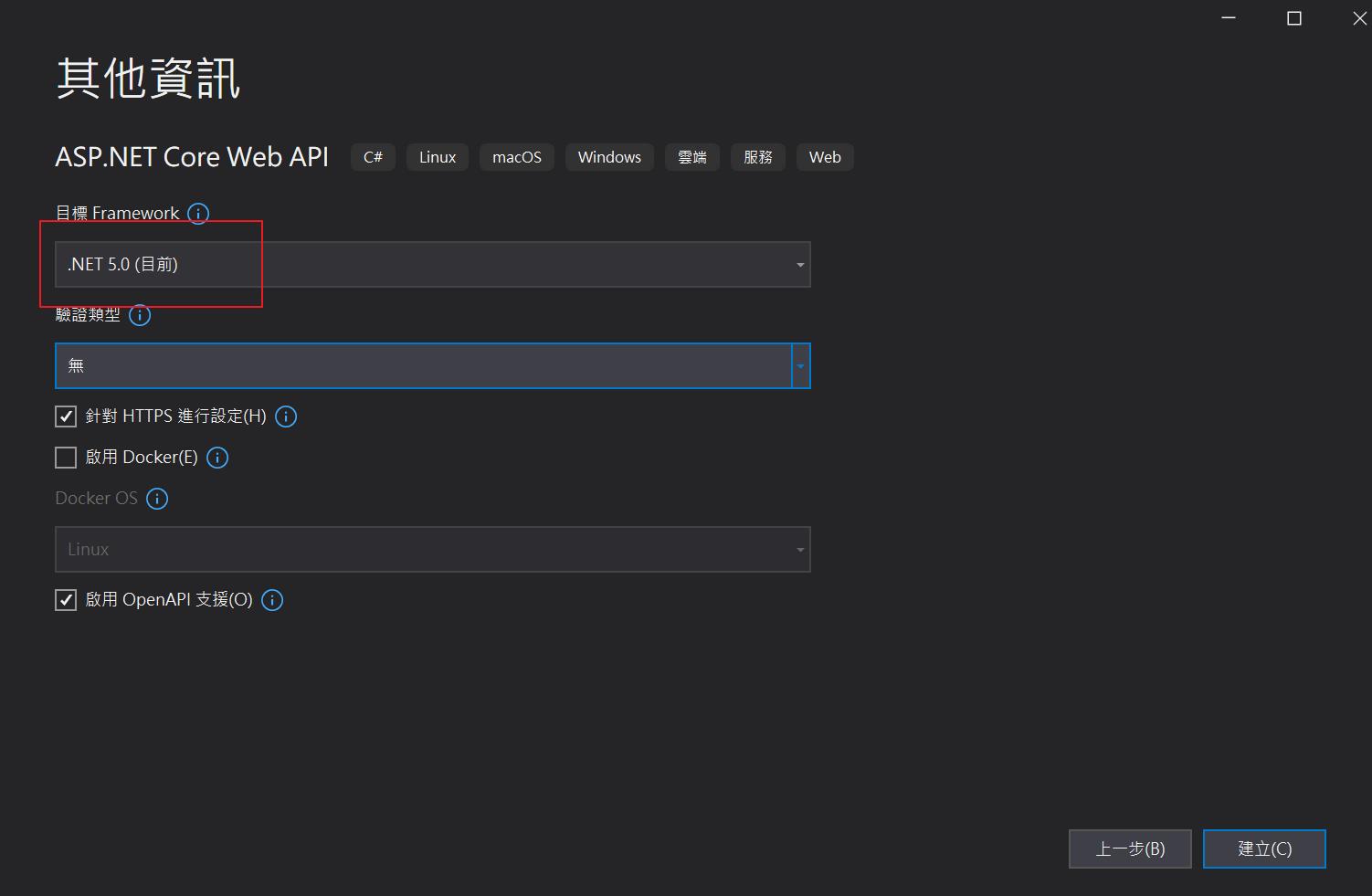
而FrameWork版本則選擇目前最新的5.0


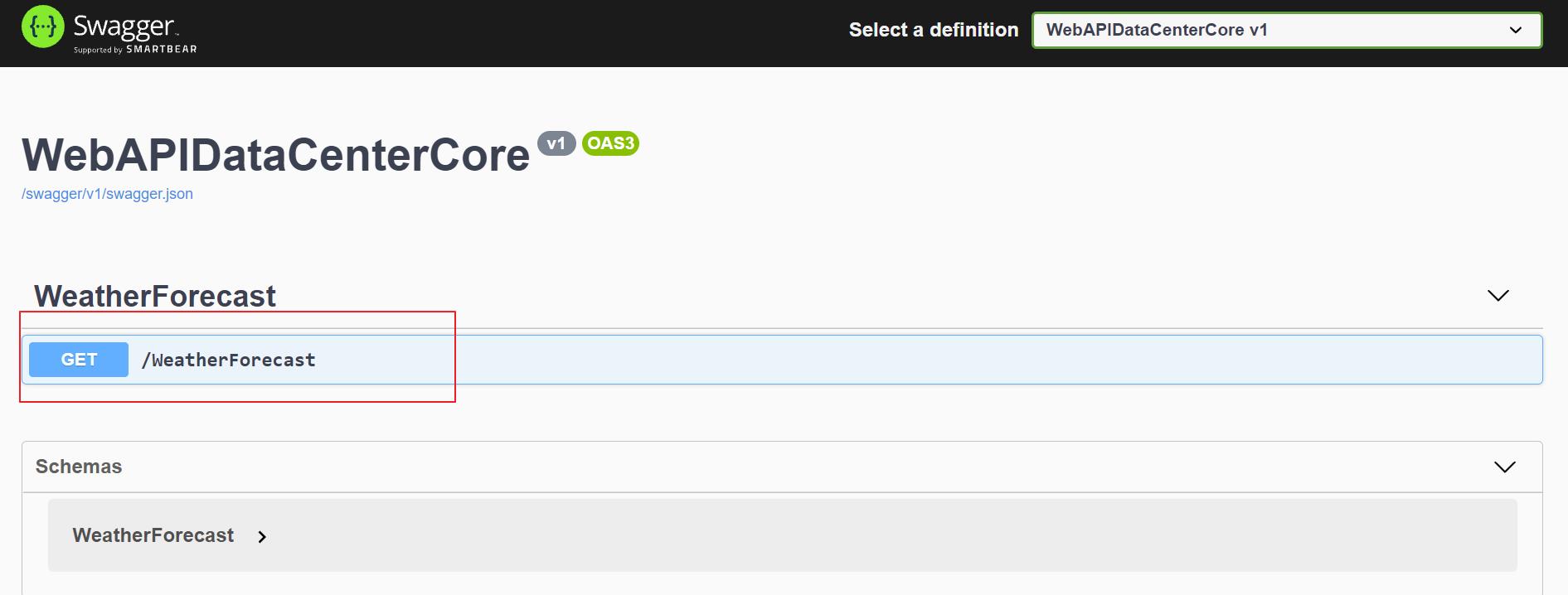
透過Visual Studio的範本,很快的產生了基本的WebAPI(並且有Swagger自動產生文件)

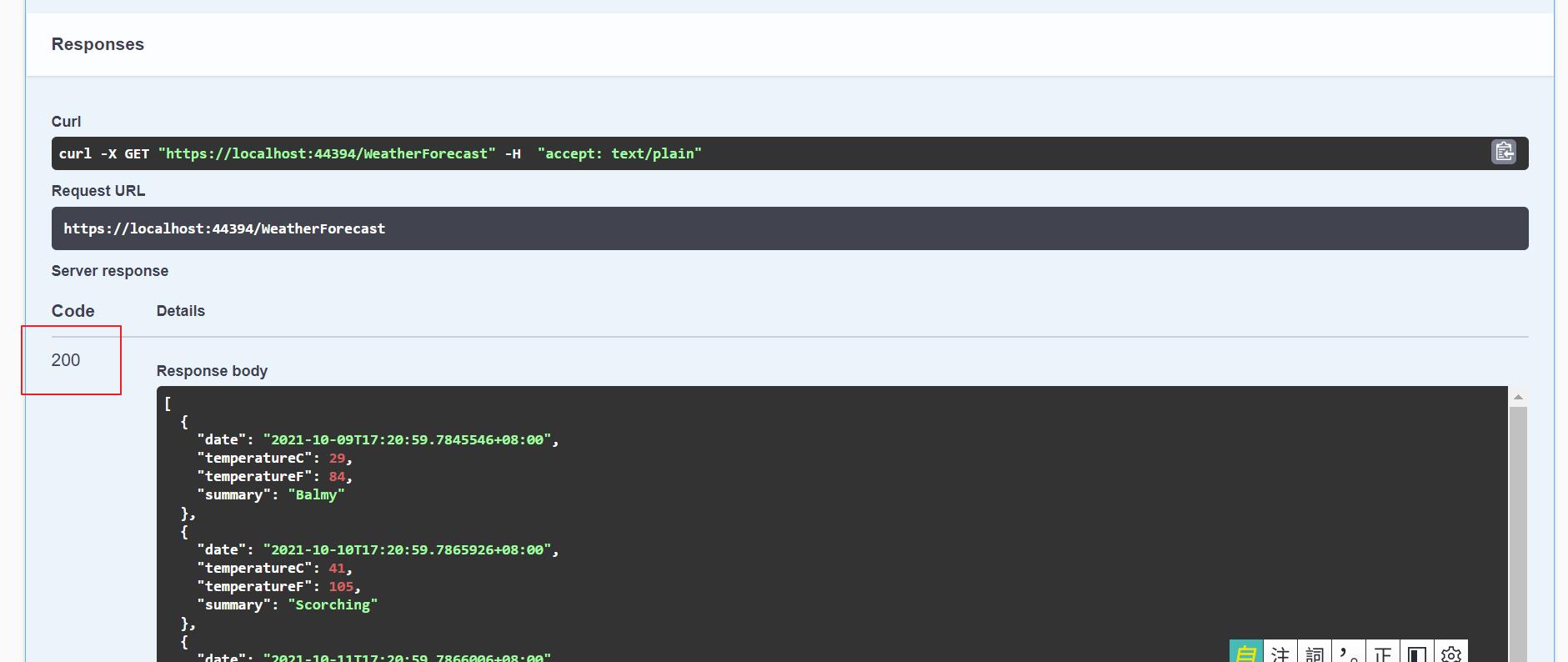
並且測試之後很順利的從localhost得到了Response code = 200

不過本篇的重點是要發行到LOCAL端的DOCKER,因此…下一步將會把WebAPI先容器化,容器化的方式分成兩種,一種是把WebAPI丟到容器裡面讓容器自己去編譯,另一種是先把WebAPI先編譯好,再丟進去容器裡面,這邊採取的是後者。
在你的專案底下新增一個Dockerfile檔案,檔案內容加入以下幾行:

# syntax=docker/dockerfile:1FROM mcr.microsoft.com/dotnet/aspnet:5.0COPY bin/Debug/net5.0/ App/WORKDIR /AppENTRYPOINT ["dotnet", "WebAPIDataCenterCore.dll"]
ps. 注意的地方是
最後一行的"WebAPIDataCenterCore.dll",請改為自己的專案名稱!
第三行的copy指令的路徑的source路徑,請改成自己專案裡面的bin路徑。而destination路徑就隨意,這邊是比照官網輸入 App/
然後必須將Docker裝起來,安裝docker這部分比較冗長且複雜,還請自行參考官網安裝:
Install Docker Desktop on Windows | Docker Documentation
下一步於您的程式碼專案資料夾底下打開command line(建議以系統管理員打開),並執行下面指令:
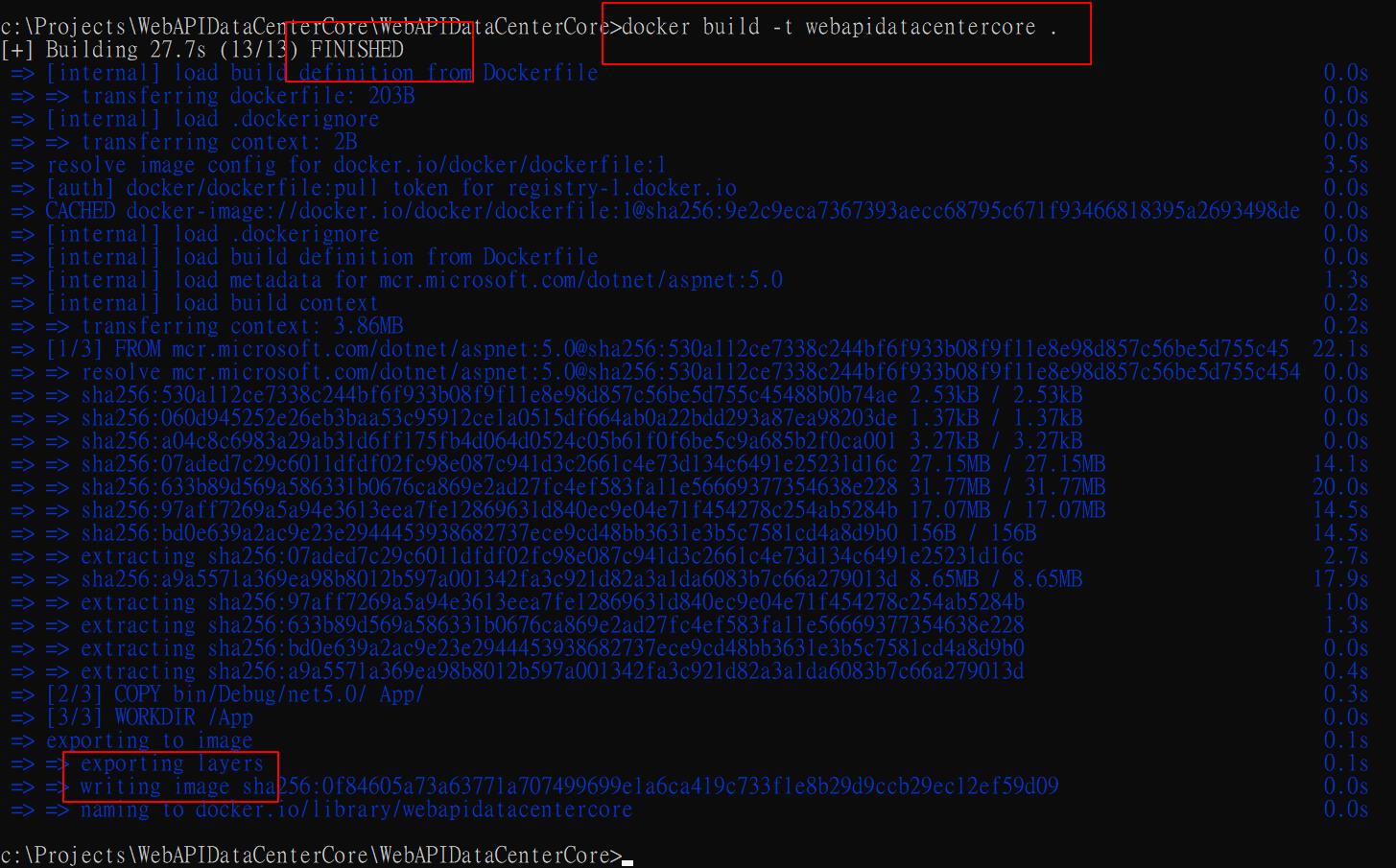
這樣會將此專案容器化,編譯出一個docker可以跑的映象檔docker build -t webapidatacentercore .

再來請繼續於commandline輸入下面指令:
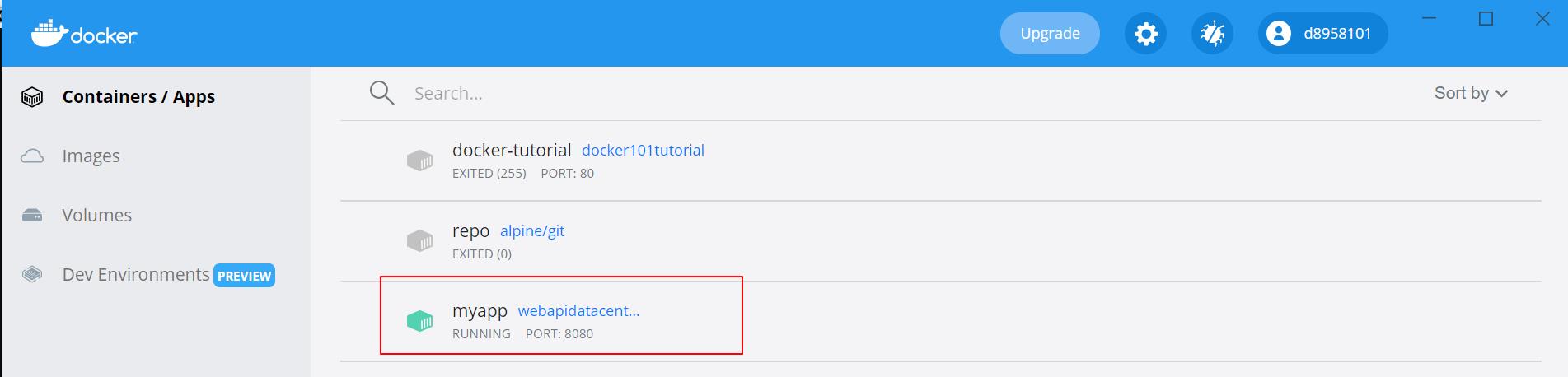
就可以在docker裡面run這個WebAPI專案,執行完這行指令之後,你就會發現剛才安裝的docker desktop裡面已經在run這個WebAPI專案了
ps. 補充一下參數說明
-d參數:英文全名叫做detach,叫做背景執行
-p參數:以下面的-p 8080:80為例子來解釋的話,local端的8080 port將會自動導向到container的80 port
-name:幫您的container取一個感人的名稱吧
而最後的webapidatacentercore就是映象檔的名稱囉,隨便你怎麼取都可以的docker run -d -p 8080:80 --name myapp webapidatacentercore

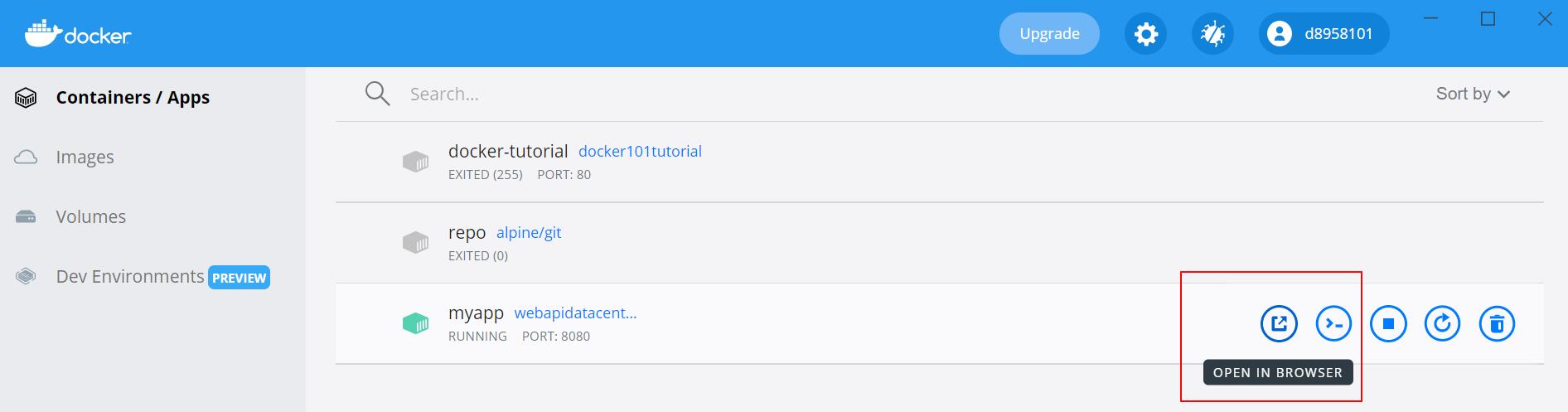
接著滑鼠點擊OPEN IN BROWSER讓他在瀏覽器跑起來

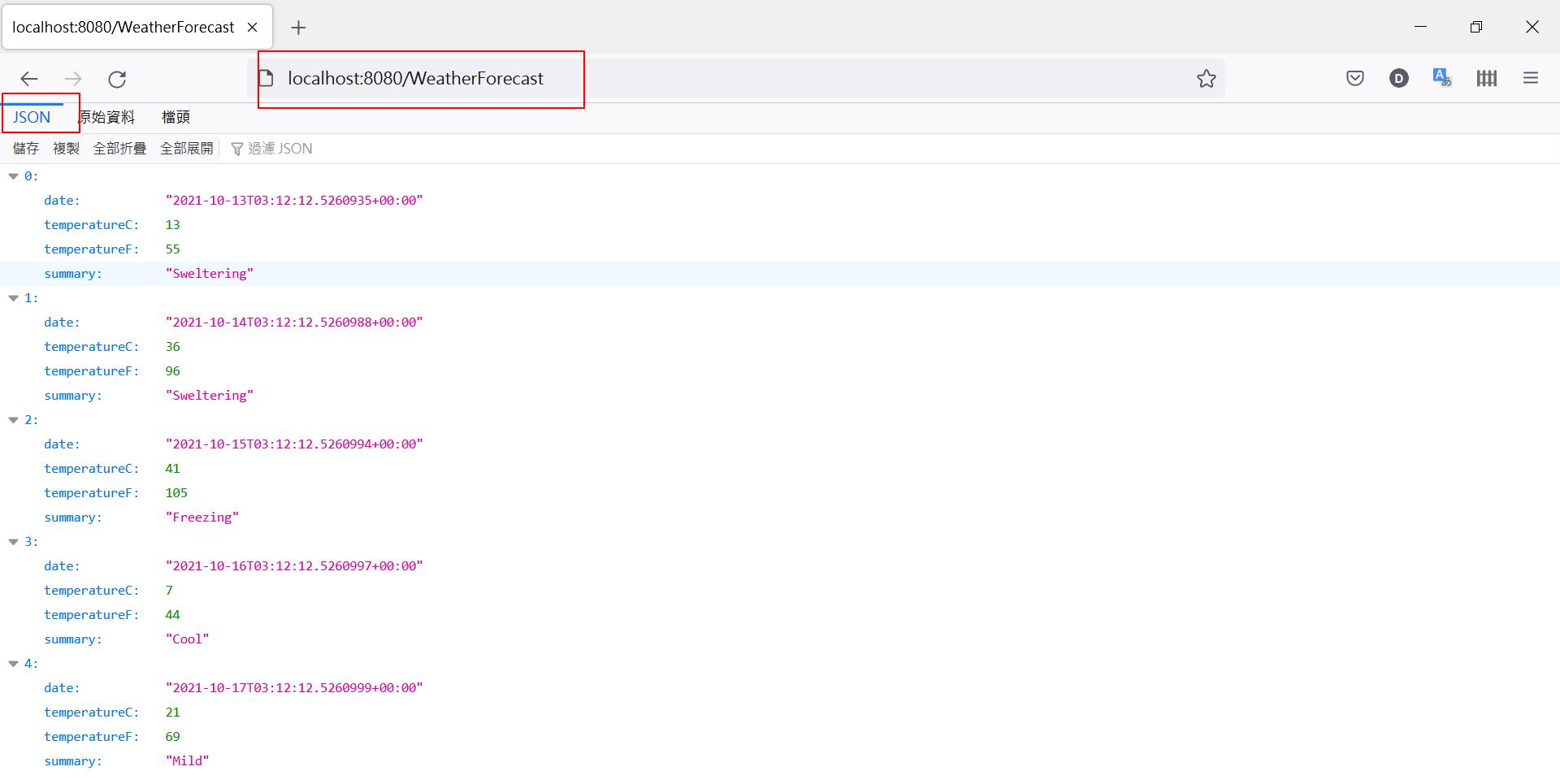
瀏覽器 網址輸入下面內容之後,可以發現已經正常回傳json資料,不過這時候還沒有SSL,先別急,下一篇文章會繼續把SSL設定出來
http://localhost:8080/WeatherForecast

這篇大概是這樣……
參考資料
Deploy an Existing ASP.NET Core Web API to AWS Lambda | AWS Developer Tools Blog (amazon.com)
AWS Lambda vs. Elastic Beanstalk | Comparing App Hosting Services (entranceconsulting.com)
Dockerize an ASP.NET Core application | Docker Documentation
Install Docker Desktop on Windows | Docker Documentation
removing old digital certificates in windows 10 - Microsoft Community