[javascript]如何在visual studio code(vs code)裡面debug偵錯javascript
步驟一:
安裝node.js
https://nodejs.org/en/download/
步驟二:
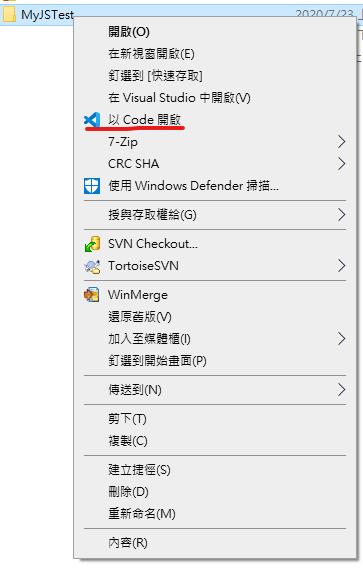
任意新增一個資料夾,並以vs code開啟此資料夾
這邊測試用的資料夾叫做C:\Projects\MyJSTest


步驟三:
貼上一段任意的javascript測試程式碼
並記得要存檔,你也可以直接使用我的下面範例,簡單的一段測試javascript陣列
你要逐字自己打也很方便,vs code內建javascript的intellisense喔
var arr = [];
arr.push(2); //Add an element
arr.push("abc"); //Not necessarily a good idea.
arr[0] = 3; //Change an existing element
arr[2] = 100; //Add an element
arr.pop();
console.log(arr.length)
步驟四:
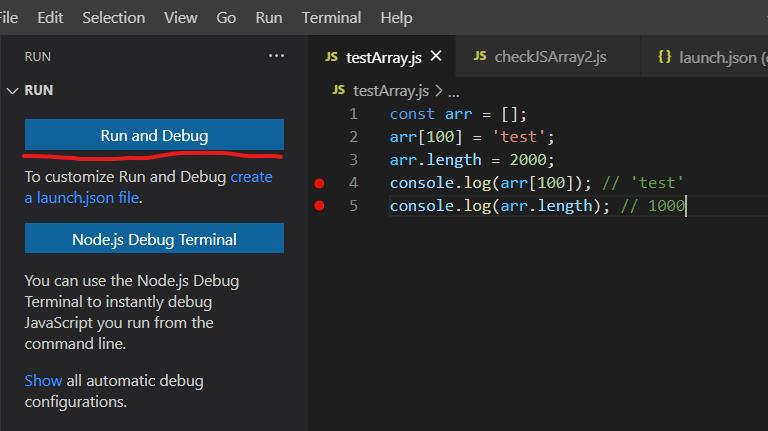
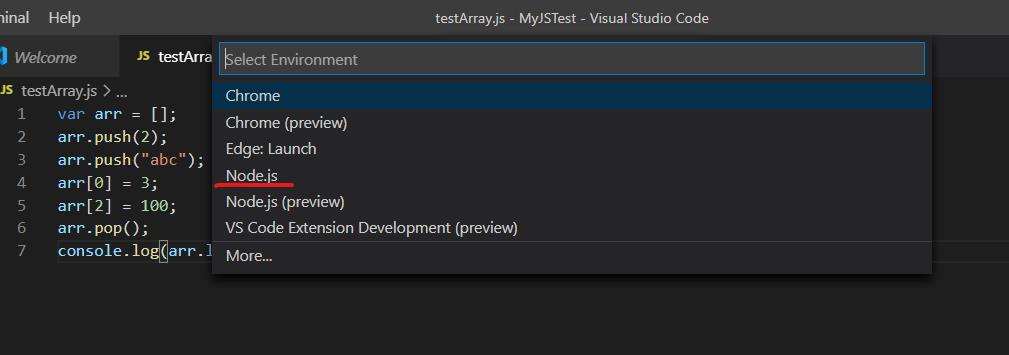
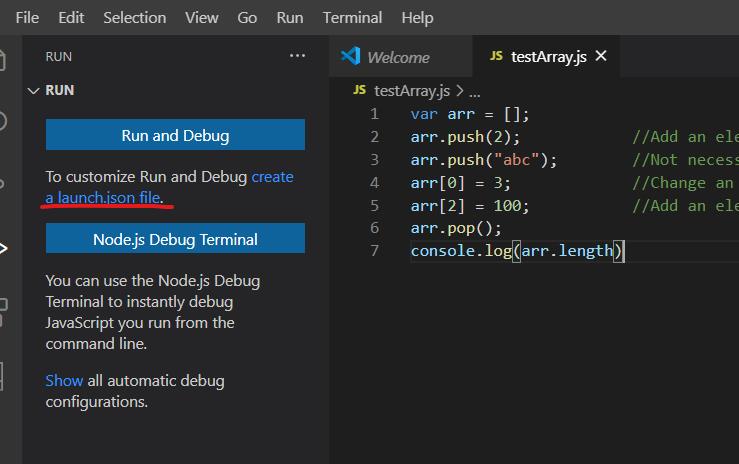
然後選擇vs code左邊的Run and Debug按鈕(或是直接按F5快速鍵也可以),他會跳出一個選擇執行環境的視窗,這時候請選擇node.js


補充:
你會看到一個選項讓你設定launch.json檔案,這個不要去建立
要是建立之後會導致此資料夾之後只能debug這一個.js檔案,其他的都不能run
要是不小心建立了,到專案資料夾裡面,把.vscode資料夾整個刪除就可以了

步驟五:
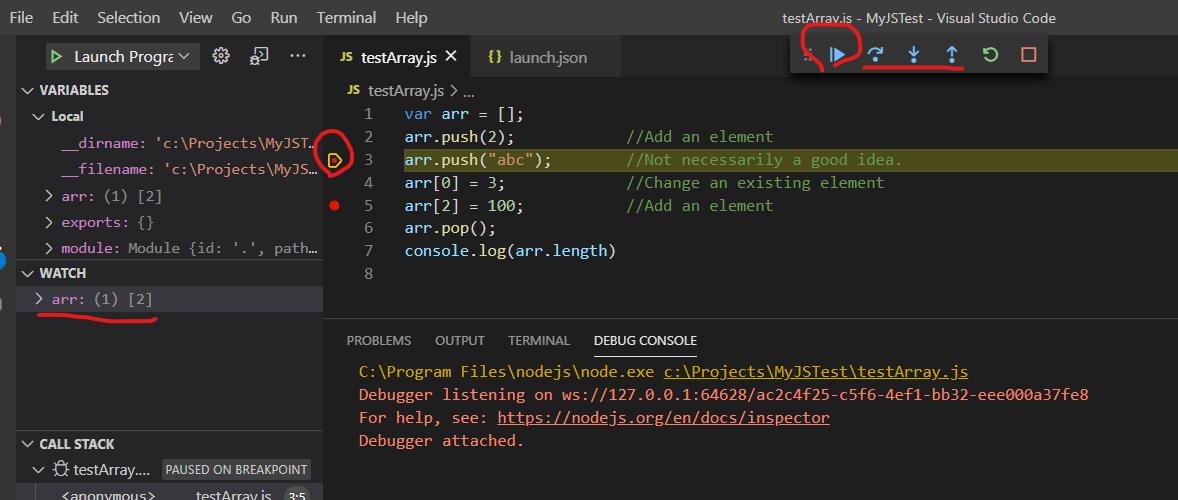
這時候就成功開始執行也可以下中斷點debug了
也可以將變數加入監看式、按F10逐步執行、並且把console.log
的結果輸出在 DEBUG CONSOLE裡面

跟在visual studio裡面debug c#的體驗非常類似,是不是很方便呢?
:)
補充:
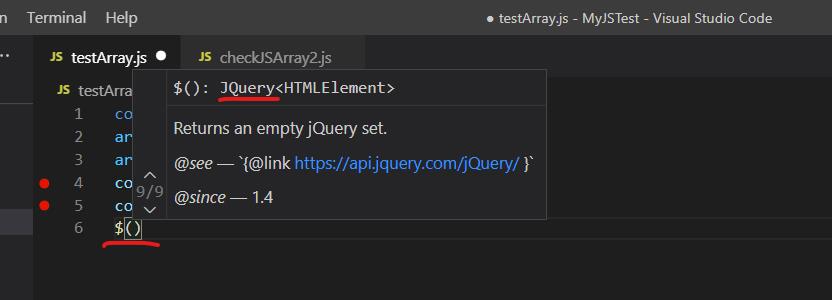
想要使用網路上其他的cdn嗎?(例如:jQuery),只要在專案資料夾新增一個檔案jsconfig.json,內容填入下面,然後重新啟動vs code,就可以有jQuery的intellisense可以用囉
更詳細的jsconfig.json設定方式可以看官方教學:
https://code.visualstudio.com/docs/nodejs/working-with-javascript
{
"typeAcquisition": {
"include": [
"jquery"
]
}
}

參考資料:
https://stackoverflow.com/questions/31778413/run-javascript-in-visual-studio-code