[Xamarin初學者07]如何新增啟動畫面(示範android+iphone版本)
這邊示範android+ios版本的作法
首先,將你要當作啟動畫面的圖片,取名為splash.png放在android的drawable資料夾底下:
YourAppName\YourAppName.Android\Resources\drawable\splash.png

接著於下列路徑的styles.xml,加入以下內容:
YourAppName\YourAppName.Android\Resources\values\styles.xml
這個就是告訴app要去讀取drawable/splash.png這個圖片
<style name="Theme.Splash" parent="android:Theme">
<item name="android:windowBackground">@drawable/splash</item>
<item name="android:windowNoTitle">true</item>
</style>
再來於下面路徑加入SplashActivity.cs,類別的內容如下:
YourAppName\YourAppName.Android\SplashActivity.cs
這個就是設定你的啟動畫面要顯示在畫面上幾秒
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Android.App;
using Android.Content;
using Android.OS;
using Android.Runtime;
using Android.Views;
using Android.Widget;
namespace YourAppName.Droid
{
[Activity(Theme = "@style/Theme.Splash", //Indicates the theme to use for this activity
MainLauncher = true, //Set it as boot activity
NoHistory = true)] //Doesn't place it in back stack
public class SplashActivity : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
System.Threading.Thread.Sleep(3000); //Let's wait awhile...
this.StartActivity(typeof(MainActivity));
}
}
}
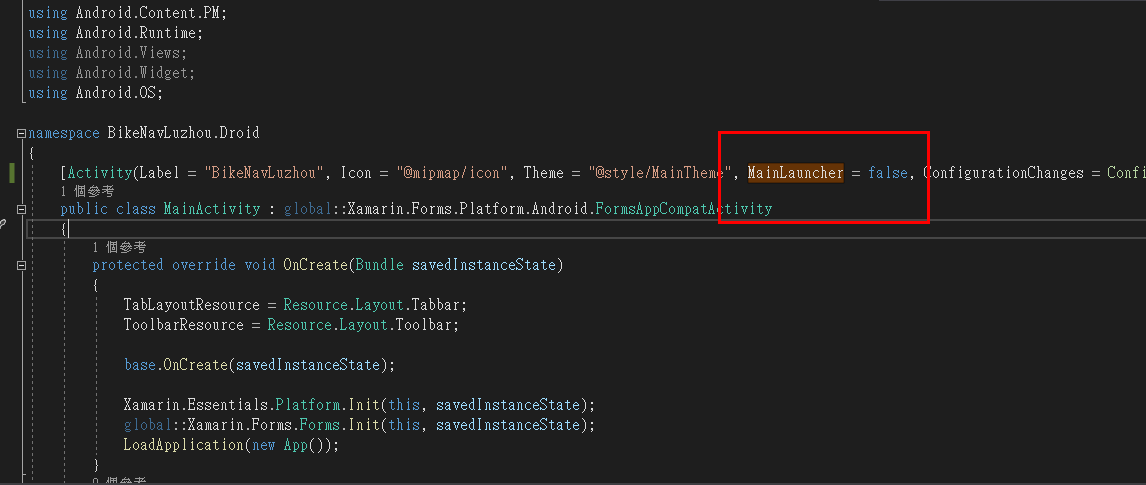
最後在下面路徑的MainActivity.cs的MainLauncher的設定,改成false,這樣就會改用我們自己的圖片當成啟動畫面囉
保持在true的話,就是沒有啟動畫面的意思。
YourAppName\YourAppName.Android\MainActivity.cs

這是顯示啟動畫面的結果:

這篇大概是這樣……
補充iOS版本的:
首先在ios專案底下的 \Resources資料夾加入你的啟動畫面的圖片*.png,記得要把他的建置行為設定為 embededResource

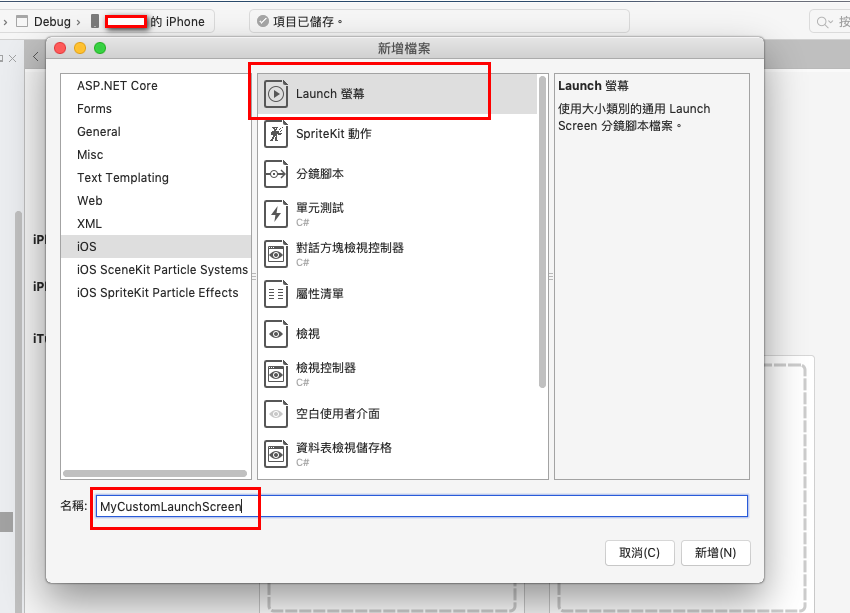
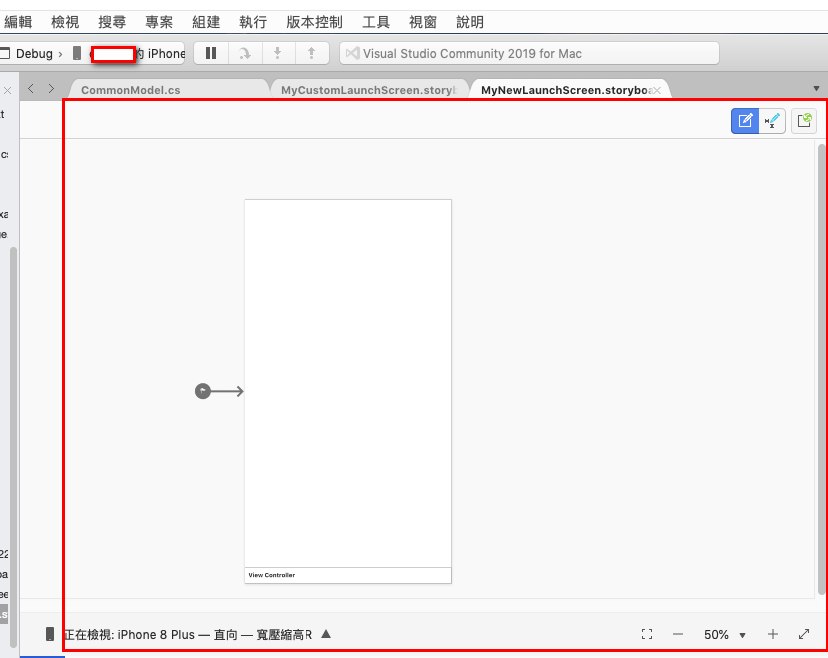
再來在vs for mac打開你的iOS專案的 \Resources資料夾下面新增一個 Launch 螢幕(Launch Screen) 的檔案
ps.請不要使用原本預設的 \Resources\LaunchScreen.storyboard去改,已知xcode搭配vs for mac去改原本的*.storyboard會有問題,用新增的就對了!

你就會看到一個很像是小畫家的介面出現了 @@

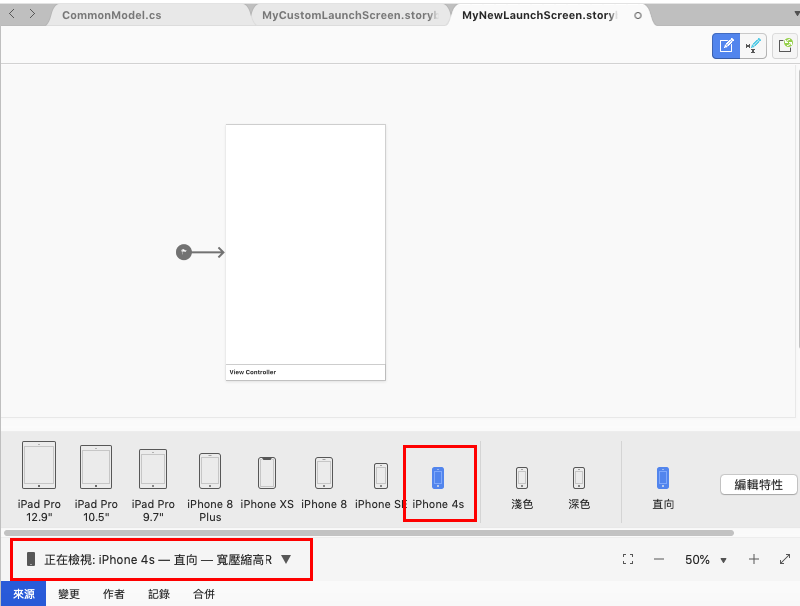
小畫家的下面有個選項可以選擇手機預覽圖,請改成選擇iphone 4s
因為他的畫面最小、解析度最低,可以自動變大適應於之後更新更大螢幕的手機

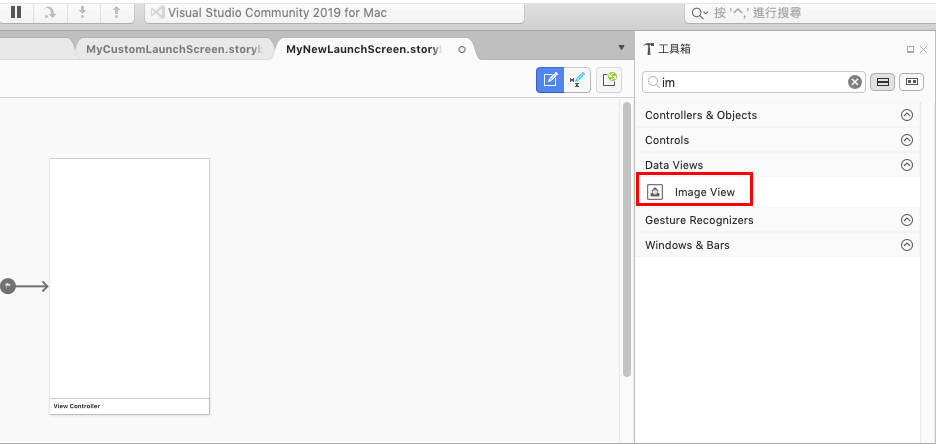
然後請打開他的工具箱,拉出一個image view

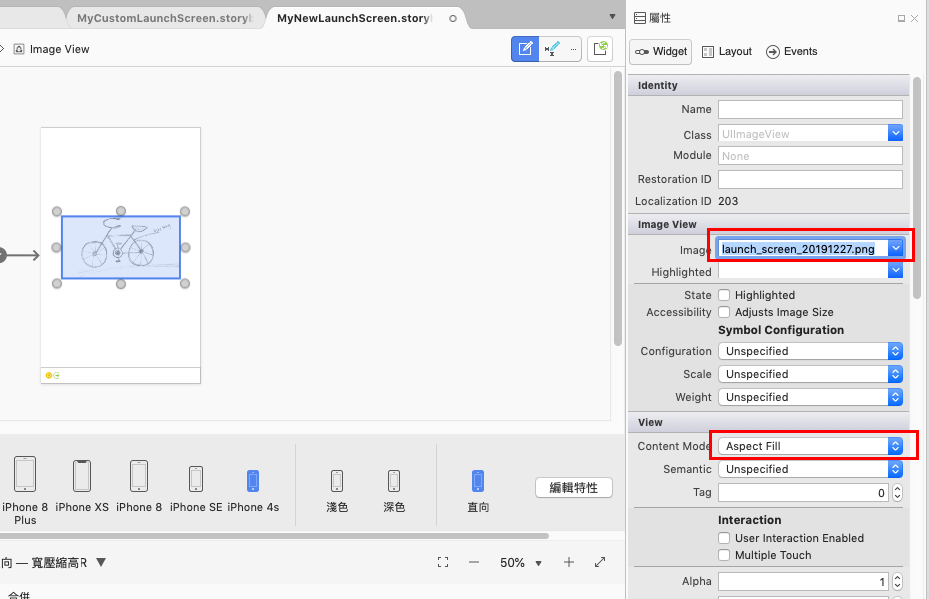
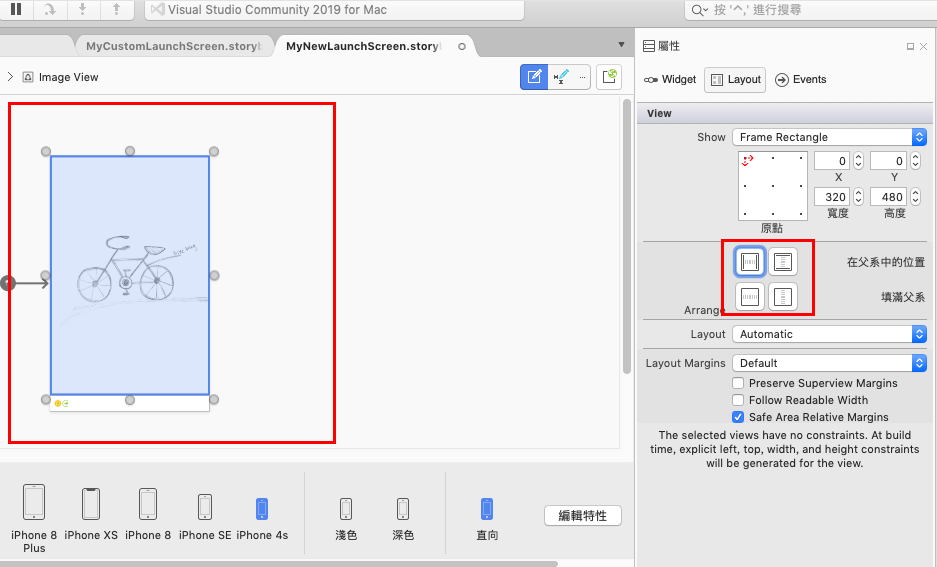
在這個image view的屬性裡面,設定圖片來源為剛才加入的png圖檔,並且縮放設定為aspect fill(就是等比例縮放的意思)

然後一樣在這個image view的屬性底下的Layout頁籤,把arrange旁邊的四個框框全都點一點,他會自動把image view塞滿整個手機畫面

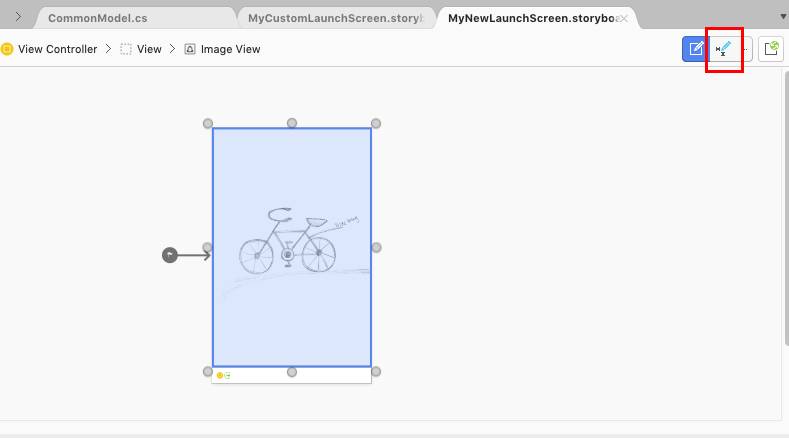
再來切換編輯模式到(限制條件編輯模式),小畫家右上角的中間那枝筆就對了!

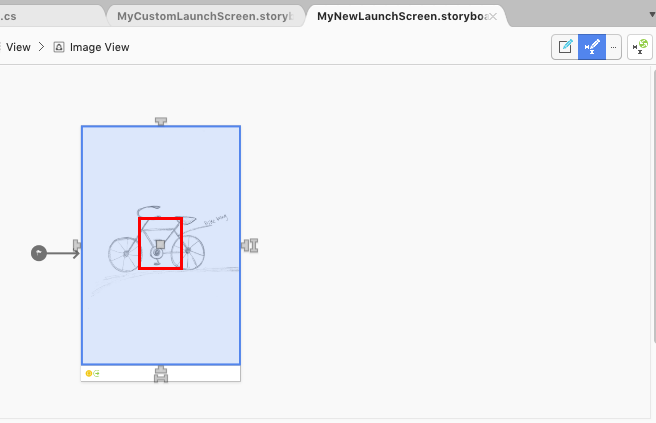
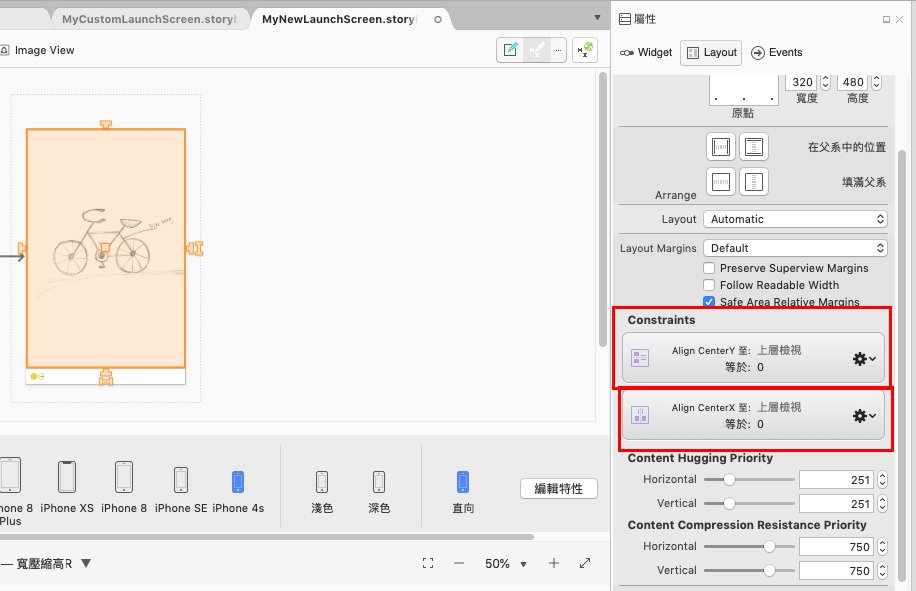
然後用滑鼠點選image view正中間的小小方格,滑鼠左鍵不要放開,往右拖拉隨便0.5公分或是1公分都可以,就會建立Y軸中心點的規則,這個規則就是要讓image view在不同螢幕大小的iphone的啟動畫面,永遠是在Y軸的正中間
同樣的作法,這次往上拖拉隨便0.5公分或是1公分都可以,就會建立X軸中心點的規則
然後記得存檔一下
ps.寫到這邊真的覺得iphone要設定啟動畫面好麻煩阿…… @@"


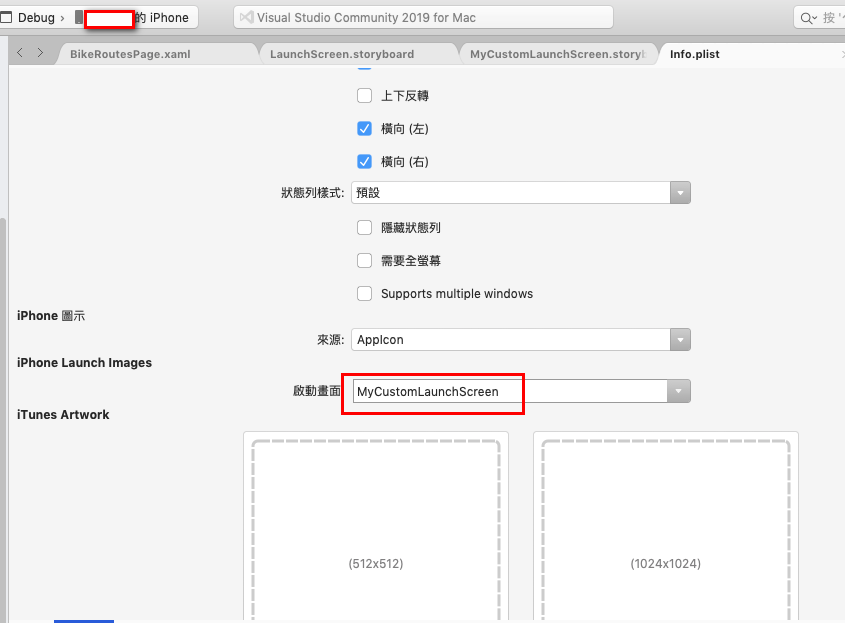
最後打開ios專案的 info.plist檔案,設定啟動畫面為剛剛新作好的MyNewLaunchScreen啟動畫面
選好之後然後存檔然後按下F5執行,最新的啟動畫面就會出現在你的iphone的app上面囉~


這篇大概是這樣……好累,iphone的設定怎麼會這麼麻煩~
參考資料:
適用于 Xamarin iOS 應用程式的啟動畫面
https://docs.microsoft.com/zh-tw/xamarin/ios/app-fundamentals/images-icons/launch-screens?tabs=macos
使用 Xamarin Designer for iOS 的自動版面配置
https://docs.microsoft.com/zh-tw/xamarin/ios/user-interface/designer/designer-auto-layout
Adding a splash screen to Xamarin Forms apps
http://codeworks.it/blog/?p=294