[Xamarin初學者05]SQLite.NET簡易範例,新增編輯刪除修改查詢,建立資料庫,建立資料表
首先你必須先完成本部落格的上一篇文章[Xamarin初學者04]多頁Xamarin應用程式才能接著做本篇的sqlite的教學
那麼以下就開始sqlite教學囉
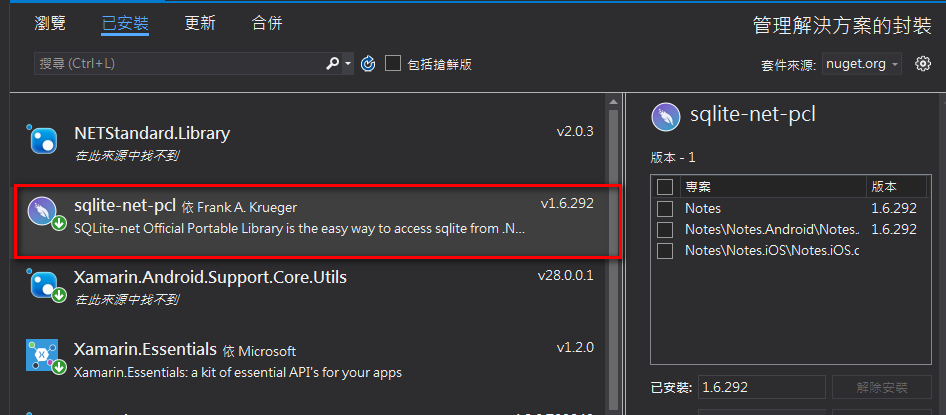
請先於nuget搜尋sqlite-net-pcl,並且安裝在Notes方案中,請注意有很多種sqlite套件,選擇作者是Frank Krueger那個

接著打開Models資料夾裡面的Note類別,將他重新以資料庫的table schema的格式定義如下:
//using System;
//namespace Notes.Models
//{
// public class Note
// {
// public string Filename { get; set; }
// public string Text { get; set; }
// public DateTime Date { get; set; }
// }
//}
//using SQLite;
using System;
using SQLite;
namespace Notes.Models
{
//在這邊定義資料表的table schema
public class Note
{
[PrimaryKey, AutoIncrement]
public int ID { get; set; }
public string Text { get; set; }
public DateTime Date { get; set; }
}
}
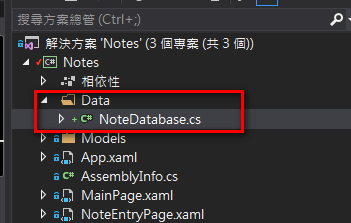
下一步請於Notes專案新增一個Data資料夾,並在此資料夾裡面加入一個NoteDatabase類別

此類別的內容如下:
內容有sqlite的建立資料庫方式SQLiteAsyncConnection()、建立資料表方式CreateTableAsync()、查詢資料清單的方式ToListAsync()、查詢某筆資料的方式FirstOrDefaultAsync()、更新某筆資料的方式UpdateAsync()、新增資料的方式()、刪除資料的方式DeleteNoteAsync(),簡單快速方便以後直接複製貼上來引用。
ps. sqlite的建立資料庫以及建立資料表的方式,都是(若是不存在則新增),(已經存在就載入)
using System.Collections.Generic;
using System.Threading.Tasks;
using SQLite;
using Notes.Models;
namespace Notes.Data
{
public class NoteDatabase
{
readonly SQLiteAsyncConnection _database;
public NoteDatabase(string dbPath)
{
//看起來是 若不存在則 自動建立資料庫的寫法
//若已經存在則自動載入 資料庫
_database = new SQLiteAsyncConnection(dbPath);
//CreateTableAsync在不存在此資料表的時候就會建立
//已存在的時候則是什麼都不做
//Wait()強制等待這行指令執行完畢
_database.CreateTableAsync<Note>().Wait();
}
public Task<List<Note>> GetNotesAsync()
{
//ToListAsync再次強調,非同步執行在app的重要性
return _database.Table<Note>().ToListAsync();
}
public Task<Note> GetNoteAsync(int id)
{
return _database.Table<Note>()
.Where(i => i.ID == id)
//記得用async版本的FirstOrDefaultAsync()
//寫app的非同步很重要
.FirstOrDefaultAsync();
}
public Task<int> SaveNoteAsync(Note note)
{
if (note.ID != 0)
{
//sqlite update資料的方式
return _database.UpdateAsync(note);
}
else
{
//sqlite insert資料的方式
return _database.InsertAsync(note);
}
}
public Task<int> DeleteNoteAsync(Note note)
{
//sqlite 刪除資料的方式
return _database.DeleteAsync(note);
}
}
}
並將App.xaml.cs內容改為如下:
在這邊就只是單純的引用上一段程式碼的內容,並且同時將NotesPage頁面設定為app的首頁
using System;
using System.IO;
using Xamarin.Forms;
using Notes.Data;
namespace Notes
{
public partial class App : Application
{
static NoteDatabase database;
public static NoteDatabase Database
{
get
{
if (database == null)
{
//因為是static的 app一起動的時候
//就會自動執行
database = new NoteDatabase(Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "Notes.db3"));
}
return database;
}
}
public App()
{
InitializeComponent();
//首頁設定為NotesPage
MainPage = new NavigationPage(new NotesPage());
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
}
}
再來請打開NotesPage.xaml.cs(這個已經在上一個步驟設定為app的首頁),修改OnAppearing()事件如下(這個事件就像是web專案的page_load()事件):此頁面一載入,就會去sqlite資料庫載入Notes資料表的所有資料
//OnAppearing類似web form應用程式的Page_Load
protected override async void OnAppearing()
{
base.OnAppearing();
listView.ItemsSource = await App.Database.GetNotesAsync();
}
下一步請打開NoteEntryPage.xaml.cs,這個就是明細頁,並請修改OnSaveButtonClicked()事件以及OnDeleteButtonClicked()如下:
透過這兩個事件,可以去sqlite資料庫更新單筆資料或是新增資料或是刪除資料
//async的方式執行此function,才不會影響使用者體驗
async void OnSaveButtonClicked(object sender, EventArgs e)
{
var note = (Note)BindingContext;
note.Date = DateTime.UtcNow;
await App.Database.SaveNoteAsync(note);
await Navigation.PopAsync();
}
async void OnDeleteButtonClicked(object sender, EventArgs e)
{
var note = (Note)BindingContext;
await App.Database.DeleteNoteAsync(note);
await Navigation.PopAsync();
}
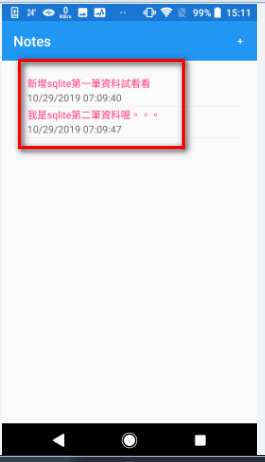
最後一樣透過Ctrl + F5或是F5發行到手機,就可以執行這個App囉,畫面如下
雖然畫面上看起來跟上一篇文章[Xamarin初學者04]多頁Xamarin應用程式一模一樣,不過實際上的資料
都已經是改成存在sqlite資料庫裡面囉~

這篇大概是這樣囉……
ps. 補充一下,本篇示範存取 Notes資料表的function都寫在 /專案名稱/Data資料夾/NoteDatabase.cs裡面了
實務上並不會這樣做,實務上請新增不同的cs類別檔,各自存取各自的資料表喔
參考資料:
[Xamarin初學者04]多頁Xamarin應用程式
https://dotblogs.com.tw/kevinya/2019/09/30/152125
將資料儲存在本機 SQLite.NET 資料庫中
https://docs.microsoft.com/zh-tw/xamarin/get-started/quickstarts/database?pivots=windows