[Xamarin初學者03]認識label文字,editor文字編輯區,Grid表格排版,StackLayout整個頁面四周圍的留白, Picker(類似radio button,下拉選單dropdownlist),ScrollView(畫面捲動,scroll bar),label以及editor的換行方式break line
跟上一篇系列文一樣,先用vs2019新增一個Xamarin.Forms專案,範本選擇空白
名稱請取為Notes
接著打開MainPage.xaml,輸入以下內容:
StackLayout就是整個頁面的四周圍的留白的大小
Editor就類似html的textbox,Grid則類似table的排版
<?xml version="1.0" encoding="utf-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Notes.MainPage">
<StackLayout Margin="10,35,10,10">
<Label Text="Notes"
HorizontalOptions="Center"
FontAttributes="Bold" />
<Editor x:Name="editor"
Placeholder="Enter your note"
HeightRequest="200" />
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="2*" />
</Grid.ColumnDefinitions>
<Button Text="Save" Grid.Row="0" Grid.Column="0"
Clicked="OnSaveButtonClicked" />
<Button Grid.Row="0" Grid.Column="1"
Text="Delete"
Clicked="OnDeleteButtonClicked"/>
<Button Text="Test1" Grid.Row="1" Grid.Column="0"></Button>
<Button Text="Test2" Grid.Row="1" Grid.Column="1"></Button>
</Grid>
</StackLayout>
</ContentPage>
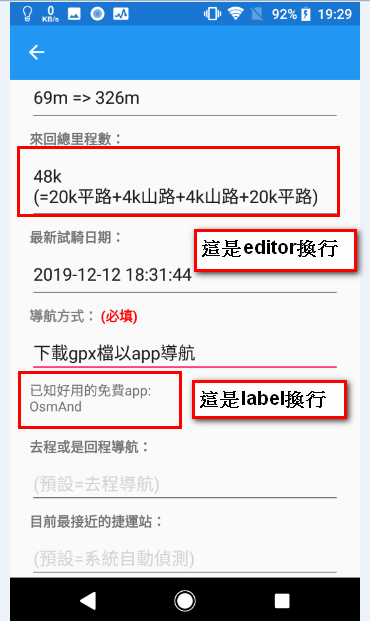
補充label以及editor換行的方式20191212:
補充1. Label在.xaml裡面,直接在label的FormattedText的裡面利用(\n)的Unicode =(
)換行即可,如下
<Label x:Name="lblFreeApp" HorizontalOptions="Start" VerticalOptions="CenterAndExpand">
<Label.FormattedText>
<FormattedString>
<Span Text="已知好用的免費app:
OsmAnd
" />
</FormattedString>
</Label.FormattedText>
</Label>
補充2.editor的話,還是乖乖的在.xaml端以及.xaml.cs端設定Environment.NewLine吧,如下
.xaml內容:
<Editor Placeholder="總里程數" Text="{Binding RoundTripDistanceDetail}"
HeightRequest="70" IsReadOnly="True" />
.xaml.cs內容:
model.RoundTripDistanceDetail = totalDistance.ToString() + "k" + Environment.NewLine
+ "(=" + flatDistance.ToString() + "k平路+" + goUpHillDistance.ToString()
+ "k山路+" + goDownHillDistance.ToString() + "k山路+" + flatReturnDistance.ToString()
+ "k平路)";
;
結果畫面:

接著打開MainPage.xaml.cs,並輸入以下c#的Server端動作,這邊倒是沒什麼重要的需要注意
using System;
using System.IO;
using Xamarin.Forms;
namespace Notes
{
public partial class MainPage : ContentPage
{
string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt");
public MainPage()
{
InitializeComponent();
if (File.Exists(_fileName))
{
editor.Text = File.ReadAllText(_fileName);
}
}
void OnSaveButtonClicked(object sender, EventArgs e)
{
File.WriteAllText(_fileName, editor.Text);
}
void OnDeleteButtonClicked(object sender, EventArgs e)
{
if (File.Exists(_fileName))
{
File.Delete(_fileName);
}
editor.Text = string.Empty;
}
}
}
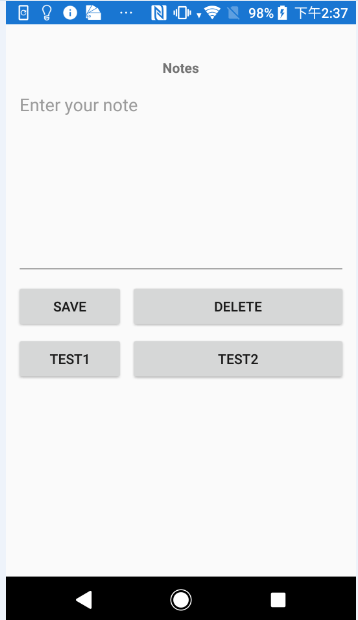
最後按下F5執行,手機上就顯示出來你剛剛排版的畫面囉

@Picker(類似web的radio button, 下拉選單dropdownlist):
在xaml端輸入如下,這邊是直接把選項寫固定的,方便作為快速範例,需要改從db取得選項的話,可以在這邊看微軟官方的教學喔
<Picker Title="(預設=去程導航)"
TitleColor="LightGray"
SelectedIndexChanged="OnPickerSelectedIndexChanged">
<Picker.Items>
<x:String>去程導航</x:String>
<x:String>回程導航</x:String>
</Picker.Items>
</Picker>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Button Text="Garmin導航" x:Name="btnNav"
Clicked="OnNavButtonClicked"/>
<Button Grid.Column="1" x:Name="btnBikeMapNav"
Text="Bikemap導航"
Clicked="OnBikeMapNavButtonClicked"/>
</Grid>
而在xaml.cs端輸入如下
void OnPickerSelectedIndexChanged(object sender, EventArgs e)
{
var picker = (Picker)sender;
//int selectedIndex = picker.SelectedIndex;
var selectedItem = picker.SelectedItem;
if ((string)selectedItem == "去程導航")
{
btnNav.IsVisible = true;
btnBikeMapNav.IsVisible = true;
}
else
{
btnNav.IsVisible = false;
btnBikeMapNav.IsVisible = false;
}
}
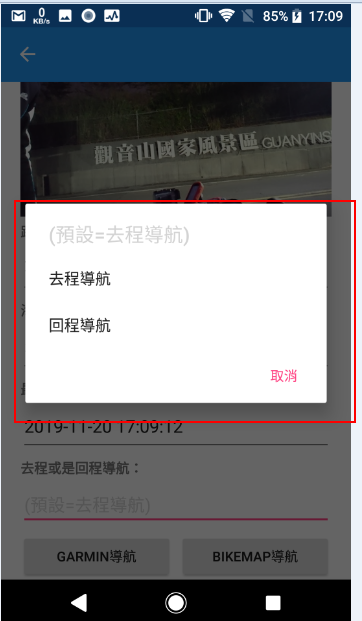
畫面上顯示picker會是這樣:
當你選擇"去程導航"的時候,按鈕就會出現在畫面上,當你選擇"回程導航"的時候,按鈕就會不見囉



@ScrollView就是畫面的捲軸,xamarin裡面的畫面,如果沒有加入這個,當你畫面上物件太多,多到一個畫面塞不下的時候,就一定會用到,舉例來說,如果輸入下面的xaml,內容有很多阿裡阿雜的東西,最下面的按鈕就必需要用手滑到最下面才看的到
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="BikeNavLuzhou.Pages.BikeRouteDetailPage">
<ContentPage.Content>
<ScrollView>
<StackLayout Margin="20">
<Image Source="{Binding ImageThumbnail}"
Aspect="AspectFill"
HeightRequest="180"
WidthRequest="60" />
<Label Text="路線名稱:" FontAttributes="Bold" />
<Editor Placeholder="請輸入路線名稱" Text="{Binding Name}"
HeightRequest="50" IsReadOnly="True" />
<Label Text="海拔:" FontAttributes="Bold" />
<Editor Placeholder="請輸入海拔" Text="{Binding Altitude}"
HeightRequest="50" IsReadOnly="True" />
<Label Text="最新試騎日期:" FontAttributes="Bold" />
<Editor Placeholder="請輸入時間" Text="{Binding UpdatedTimeString}"
HeightRequest="50" IsReadOnly="True" />
<Label Text="去程或是回程導航:" FontAttributes="Bold" />
<Picker Title="(預設=去程導航)"
TitleColor="LightGray"
SelectedIndexChanged="OnPickerSelectedIndexChanged">
<Picker.Items>
<x:String>去程導航</x:String>
<x:String>回程導航</x:String>
</Picker.Items>
</Picker>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Button Text="Garmin導航" x:Name="btnNav"
Clicked="OnNavButtonClicked"/>
<Button Grid.Column="1" x:Name="btnBikeMapNav"
Text="Bikemap導航"
Clicked="OnBikeMapNavButtonClicked"/>
</Grid>
</StackLayout>
</ScrollView>
</ContentPage.Content>
</ContentPage>

如果把上面的xaml的ScrollView部分拿掉的話,你就看不到最下面的按鈕囉,不論你怎麼用手指滑動畫面還是看不到,如下圖

這篇大概是這樣……
參考資料:
建立單一頁面 Xamarin. Forms 應用程式
https://docs.microsoft.com/zh-tw/xamarin/get-started/quickstarts/single-page?pivots=windows