[Xamarin初學者02]建立HelloWorld應用程式
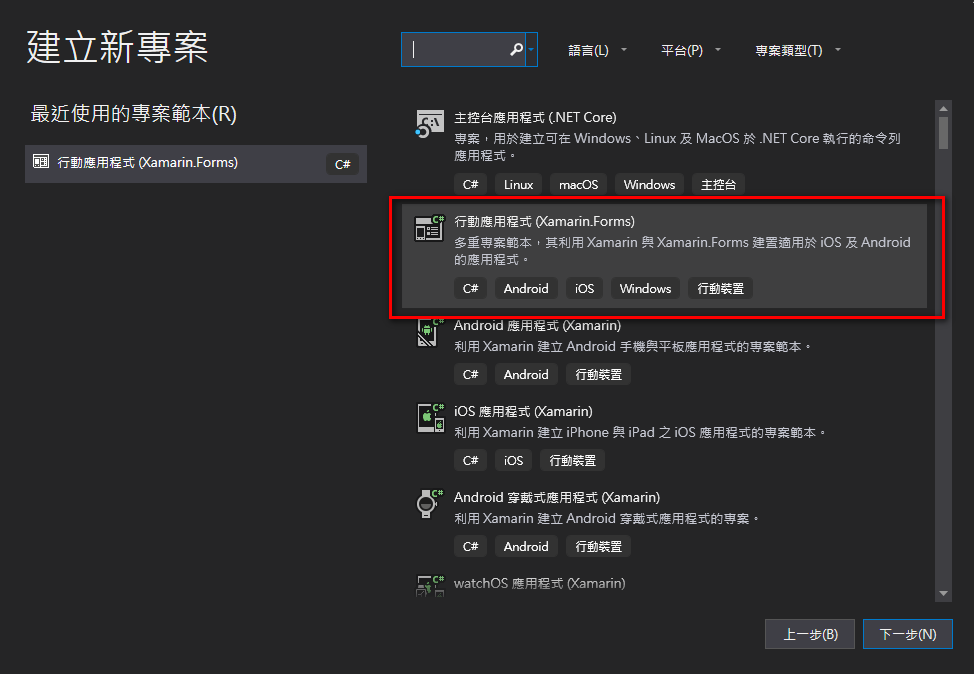
打開vs2019,新增一個行動專案Xamarin.Forms

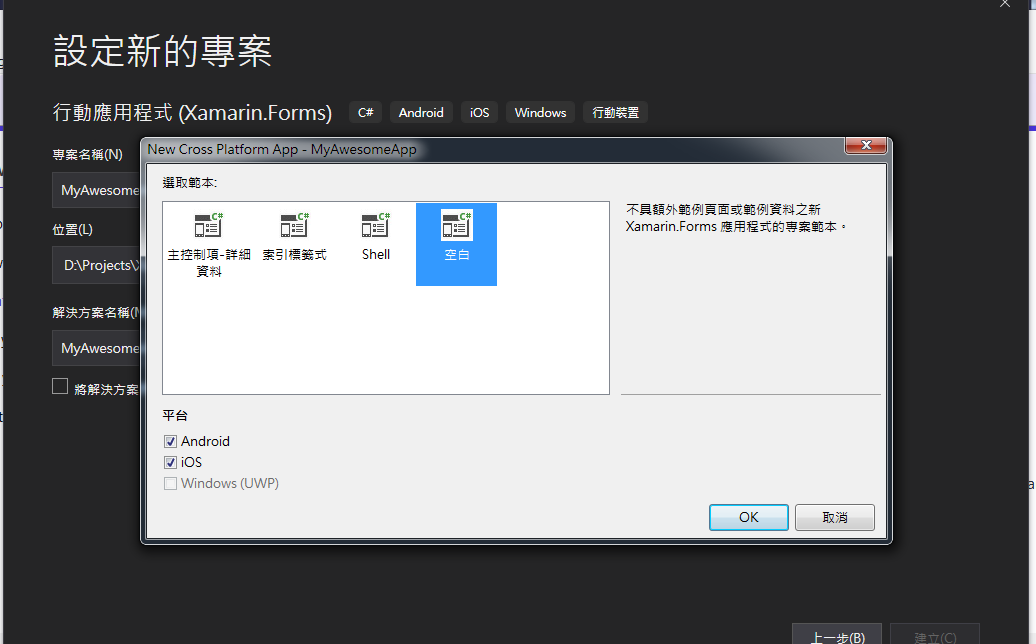
範本選擇 空白

把usb線接上你的手機,在 vs2019按下F5執行,就可以看到Hello World畫面出現在你的手機上囉

接著試著在畫面上加入一個按鈕,打開MainPage.xaml,在Label的下面加入按鈕Button
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="MyAwesomeApp.MainPage">
<StackLayout>
<!-- Place new controls here -->
<Label Text="Welcome to Xamarin.Forms!"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Button Text="Click Me" Clicked="Handle_Clicked" />
</StackLayout>
</ContentPage>
再來打開MainPage.xaml.cs,加入下列程式碼Handle_Clicked()事件,可以偵測你按鈕按了幾次
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace MyAwesomeApp
{
// Learn more about making custom code visible in the Xamarin.Forms previewer
// by visiting https://aka.ms/xamarinforms-previewer
[DesignTimeVisible(false)]
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
int count = 0;
void Handle_Clicked(object sender, System.EventArgs e)
{
count++;
((Button)sender).Text = $"You clicked {count} times.";
}
}
}
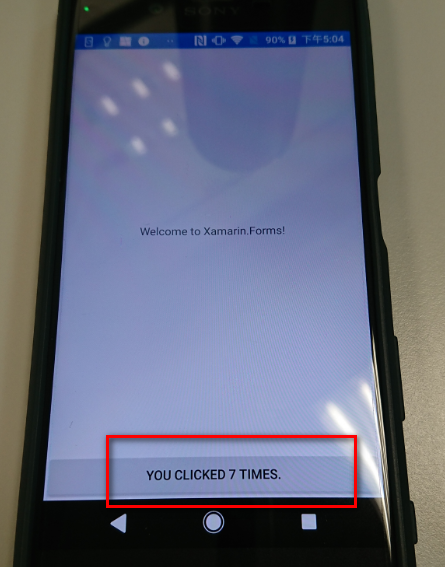
再次按下F5執行,可以看到多了一個按鈕囉

這篇大概是這樣………
參考資料:
Xamarin Tutorial - Hello World in 10 minutes
https://dotnet.microsoft.com/learn/xamarin/hello-world-tutorial/intro