[Python+Django]初心者筆記6(建立網站的應用程式的首頁)
@設定應用程式的首頁的url mapping:
在/catalog/urls.py裡面設定如下,即可設定該應用程式的home page的url mapping:
urlpatterns = [
#views.index:使用vews.py裡面定義的function:index()
#name='index':.html的樣本template檔裡面,要寫href超連結語法的話,就會用到
path('', views.index, name='index'),
]
接著在/catalog/views.py裡面設定資料庫端運作的程式碼,這是首頁用的:
from .models import Book, Author, BookInstance, Genre
def index(request):
"""
View function for home page of site.
"""
# Generate counts of some of the main objects
num_books=Book.objects.all().count()
num_instances=BookInstance.objects.all().count()
# Available books (status = 'a')
num_instances_available=BookInstance.objects.filter(status__exact='a').count()
num_authors=Author.objects.count() # The 'all()' is implied by default.
num_book_title_icontain_how = Book.objects.filter(title__icontains = 'how').count()
# Render the HTML template index.html with the data in the context variable
return render(
request,
#index()最後將會導向到下列這個.html檔案:index.html
'index.html',
#並且把剛剛從db取得的物件傳送到index.html
# context={'num_books':num_books,'num_instances':num_instances,'num_instances_available':num_instances_available,'num_authors':num_authors},
context={'num_books':num_books,'num_instances':num_instances,'num_instances_available':num_instances_available,'num_authors':num_authors,'num_book_title_icontain_how':num_book_title_icontain_how},
)
然後新增一個base_generic.html樣版檔(templates資料夾自行新增):/locallibrary/catalog/templates/base_generic.html, .html內容如下:
在這邊可以發現,樣版檔base_generic.html跟首頁index.html檔是在同一個路徑的!這跟.net的MVC不太一樣!
<!DOCTYPE html>
<html lang="en">
<head>
{% block title %}<title>Local Library</title>{% endblock %}
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 引用bootstrap相關css以及函式庫,可發現body的排版皆是使用bootstrap的語法:div -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- Add additional CSS in static file -->
<!-- load static就是永遠會載入的路徑,使用方式:把常會載入的.css或.js放在static路徑下即可 -->
{% load static %}
<link rel="stylesheet" href="{% static 'css/styles.css' %}">
</head>
<body>
<!-- bootstrap常見的div排版方式:div -->
<div class="container-fluid">
<!-- 這個div row是用來當menu的,因為下方有引用自訂的css:sidebar-nav -->
<div class="row">
<div class="col-sm-2">
{% block sidebar %}
<ul class="sidebar-nav">
<li><a href="{% url 'index' %}">Home</a></li>
<li><a href="{% url 'books' %}">All books</a></li>
{% comment %} <li><a href="{% url 'authors' %}">All authors</a></li> {% endcomment %}
</ul>
{% endblock %}
</div>
<!-- 以下則是html主體 -->
<div class="col-sm-10 ">
{% block content %}{% endblock %}
{% comment %} 分頁機制 {% endcomment %}
{% block pagination %}
{% if is_paginated %}
<div class="pagination">
<span class="page-links">
{% if page_obj.has_previous %}
<a href="{{ request.path }}?page={{ page_obj.previous_page_number }}">previous</a>
{% endif %}
<span class="page-current">
Page {{ page_obj.number }} of {{ page_obj.paginator.num_pages }}.
</span>
{% if page_obj.has_next %}
<a href="{{ request.path }}?page={{ page_obj.next_page_number }}">next</a>
{% endif %}
</span>
</div>
{% endif %}
{% endblock %}
</div>
</div>
</div>
</body>
</html>
然後新增下列.css檔案(資料夾請自行新增):/locallibrary/catalog/static/css/styles.css,.css內容如下:
/* 用來當menu用的,資料會固定在畫面最上方 */
.sidebar-nav {
margin-top: 20px;
padding: 0;
list-style: none;
}
然後終於可以新增這個檔案/locallibrary/catalog/templates/index.html,他會套用剛才base_generic.html樣版,index.html內容如下:
<!-- 套用樣版base_generic.html -->
{% extends "base_generic.html" %}
{% block title %}
This is Catalog Home Page
{% endblock %}
<!-- 套用base_generic.html裡面的 block content endblock 區塊 -->
{% block content %}
<h1>Local Library Home</h1>
<p>Welcome to <em>LocalLibrary</em>, a very basic Django website developed as a tutorial example on the Mozilla Developer Network.</p>
<h2>Dynamic content</h2>
<p>The library has the following record counts:</p>
<ul>
<li><strong>Books:</strong> {{ num_books }}</li>
<li><strong>Copies:</strong> {{ num_instances }}</li>
<li><strong>Copies available:</strong> {{ num_instances_available }}</li>
<li><strong>Authors:</strong> {{ num_authors }}</li>
<li><strong>BooksIContainsHow:</strong> {{ num_book_title_icontain_how }}</li>
</ul>
{% endblock %}
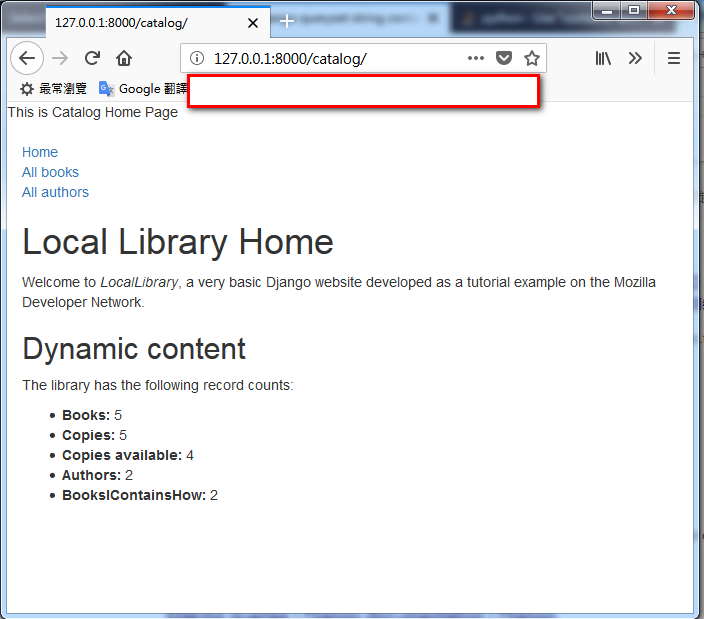
此時您已經可以看到home page囉

part5大概先這樣……
參考資料:
Django Tutorial Part 5: Creating our home page
https://developer.mozilla.org/en-US/docs/Learn/Server-side/Django/Home_page