[MVC][03]How to do LINQ query to custom model
add folder structure "Query/Actors" under "Models" folder:
and
add a class "CustomizedIndex.cs" under folder "Models/Query/Actors", this class is for customized query result

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.ComponentModel.DataAnnotations;
namespace MVC_5.Models.Query.Actors
{
public class CustomizedIndex
{
public int Id { get; set; }
[Display(Name = "FirstName")]
public string FirstName { get; set; }
[Display(Name = "LastName")]
public string LastName { get; set; }
//THIS is your custom column!!
[Display(Name = "FirstNameAndLastName")]
public string FirstNameAndLastName { get; set; }
[Display(Name = "Title")]
public string Title { get; set; }
}
}
add a view "CustomizedIndex.cshtml" under folder "Views/Actors":
this view will use type of "CustomizedIndex.cs" as its query result
@model IEnumerable<MVC_5.Models.Query.Actors.CustomizedIndex>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.FirstNameAndLastName)
</th>
<th>
@Html.DisplayNameFor(model => model.Title)
</th>
<th></th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.FirstNameAndLastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.Id }) |
@Html.ActionLink("Details", "Details", new { id = item.Id }) |
@Html.ActionLink("Delete", "Delete", new { id = item.Id })
</td>
</tr>
}
</table>
add following code to controller "ActorsController.cs":
linq do the customized query
public ActionResult CustomizedIndex()
{
using (MyDBEntities db = new MyDBEntities())
{
var customQuery = from emp in db.Actor
//you must convert query result to type "CustomizedIndex"
select new MVC_5.Models.Query.Actors.CustomizedIndex()
{
Id = emp.Id,
FirstName = emp.FirstName,
LastName = emp.LastName,
//FirstNameAndLastName is my customized column
//try to join any other more tables to make
//your own custom column
FirstNameAndLastName = emp.FirstName + emp.LastName,
Title = emp.Title
};
return View(customQuery.ToList());
}
}
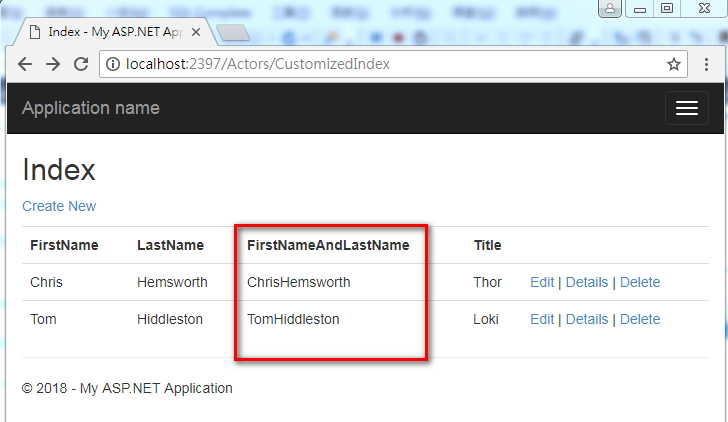
execute the project:
done! customized column is completed!

Project direct download
Reference:
Convert the result of LINQ query to list of Custom Model
https://stackoverflow.com/questions/41469611/convert-the-result-of-linq-query-to-list-of-custom-model?rq=1&utm_medium=organic&utm_source=google_rich_qa&utm_campaign=google_rich_qa