[MVC5_005]新增view檢視以新增一筆單車路徑資料
如果在asp.net mvc底下新增一個view來新增一筆資料的話,除了資料表的必要欄位之外,還要設計為RWD的網頁。首先來做樣版template囉
_LayoutForm.cshtml:寫了超多註解,應該看註解就懂囉
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>@ViewBag.Title</title>
<style type="text/css">
/*元素的寬度不因為padding以及border的設定修改而變化,加上此屬性後,頁面上右邊邊界的距離才不會太窄*/
* {
-webkit-box-sizing: border-box; /*chrome,safari瀏覽器*/
-moz-box-sizing: border-box;/*firefox*/
box-sizing: border-box;/*ie8*/
}
@@media only screen and (max-width: 768px) {
/*瀏覽器寬度小於768px的時候,會套用這個css*/
/*當作手機或是平板的寬度*/
/*每一行的input之間,要有點空隙,不然會很擠不好看*/
form > div > div {
/*每一行的input之間,要有點空隙,不然會很擠不好看*/
margin: 0 0 5px 0;
}
/*手機螢幕時,textbox寬度要跟螢幕同寬,比較好看*/
input[type=text], textarea {
width: 100%;
}
}
@@media screen and (min-width: 768px) and (max-width: 1200px) {
/*瀏覽器寬度介於768px~1200px的時候,會套用這個css*/
/*當作是平版的寬度*/
form > div > label {
/*每個欄位顯示的中文名稱跟input顯示在同一行,而且文字靠左*/
float: left;
/*中文名稱的儲存格寬度設定成一樣寬20%,才能達到跟之前Html4的table排版一樣整齊的效果*/
width: 20%;
}
form > div > div {
/*每一行的input之間,要有點空隙,不然會很擠不好看*/
margin: 0 0 5px 0;
/*每個input的儲存格設定成一樣寬80%,,才能達到跟之前Html4的table排版一樣整齊的效果*/
width: 80%;
}
input[type=text], textarea {
width: 50%;
}
textarea {
width: 75%;
}
}
@@media screen and (min-width: 1200px) {
/*瀏覽器寬度大於1200px的時候,會套用這個css*/
/*當作是電腦、筆電寬度*/
/*每個欄位顯示的中文名稱要靠右也可以*/
form > div > label {
/*每個欄位顯示的中文名稱跟input顯示在同一行,而且文字靠左*/
float: left;
/*中文名稱的儲存格寬度設定成一樣寬20%,才能達到跟之前Html4的table排版一樣整齊的效果*/
width: 20%;
/*文字靠右:管理資訊系統的通則, 但也不要整個黏在右邊的input旁邊*/
text-align: right;
padding-right: 10px;
}
form > div > div {
/*每一行的input之間,要有點空隙,不然會很擠不好看*/
margin: 0 0 5px 0;
/*每個input的儲存格設定成一樣寬80%,,才能達到跟之前Html4的table排版一樣整齊的效果*/
width: 80%;
}
input[type=text], textarea {
width: 50%;
}
textarea {
width: 75%;
}
}
</style>
</head>
<body>
<h2>@ViewBag.Title</h2>
@using (Html.BeginForm("Create", "CyclingRoutes", FormMethod.Post))
{
@RenderBody();
}
</body>
</html>
然後是View的部分,由於沒什麼複雜的,就不說明然後直接貼上方便以後參考:
@model IEnumerable<CyclingRoutesMeetup.Models.CyclingRoutes>
@{
Layout = "~/Views/Shared/_LayoutForm.cshtml";
}
<div>
@*沒有設定css media query的情況下,路徑名稱以及textbox會在不同行(由於textbox包在div裡面的關係),剛好適合手機的排版*@
<label>@Html.DisplayNameFor(model => model.RouteName)</label>
<div>
<input id="RouteName" name="RouteName" type="text">
</div>
</div>
<div>
<label>@Html.DisplayNameFor(model => model.Distance)</label>
<div>
<input id="Distance" name="Distance" type="text">
</div>
</div>
<div>
<label>@Html.DisplayNameFor(model => model.RidingTime)</label>
<div>
<input id="RidingTime" name="RidingTime" type="text">
</div>
</div>
<div>
<label>@Html.DisplayNameFor(model => model.Altitude)</label>
<div>
<input id="Altitude" name="Altitude" type="text">
</div>
</div>
<div>
<label>@Html.DisplayNameFor(model => model.GMapCode)</label>
<div>
<textarea id="GMapCode"></textarea>
</div>
</div>
<div>
<label>@Html.DisplayNameFor(model => model.BikeMapUrl)</label>
<div>
<input id="BikeMapUrl" name="BikeMapUrl" type="text">
</div>
</div>
<div>
<label>@Html.DisplayNameFor(model => model.Introduction)</label>
<div>
<input id="Introduction" name="Introduction" type="text">
</div>
</div>
<div>
<label><input type="submit" value="送出" />@*這是為了防止CSRF攻擊的參數*@@Html.AntiForgeryToken()</label>
<div>
</div>
</div>
最後是controller的部分:
//這是進入key資料網頁的controller
public ActionResult Create()
{
//用來取得該欄位在MetadataClass的中文名稱用,所以故意只取得一筆
var routesForDisplayName = db.CyclingRoutes.Take(1).ToList();
return View("Create");
}
//這是進入key資料完畢之後,按下submit按鈕之後會跑的程式碼的controller
// POST: /Guestbook/Create
//限定為post
//ValidateInput簡易的檢驗input
[HttpPost]
[ValidateAntiForgeryToken]//防止CSRF攻擊(網頁上的submit按鈕之前,需放一個@Html.AntiForgeryToken(),方可有效)
[ValidateInput(true)]//加上這行就可以驗證輸入不合法字元(通常搭配HttpPost使用)
public ActionResult Create(CyclingRoutes route)
{//傳入畫面上的物件
//檢查ModelState是否異常//透過filter檢查,但還沒建立filter,所以。。。沒檢查到XD
//但養成好習慣這樣子寫,以後比較好
if (ModelState.IsValid)
{
//沒異常就...存檔
db.CyclingRoutes.Add(route);
db.SaveChanges();
//然後回到查詢page
return RedirectToAction("Index");
}
//有異常就....回原畫面囉
return View(route);
}
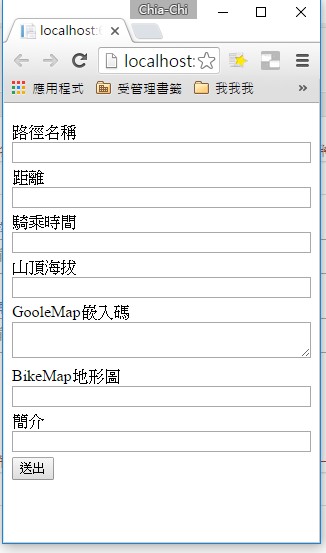
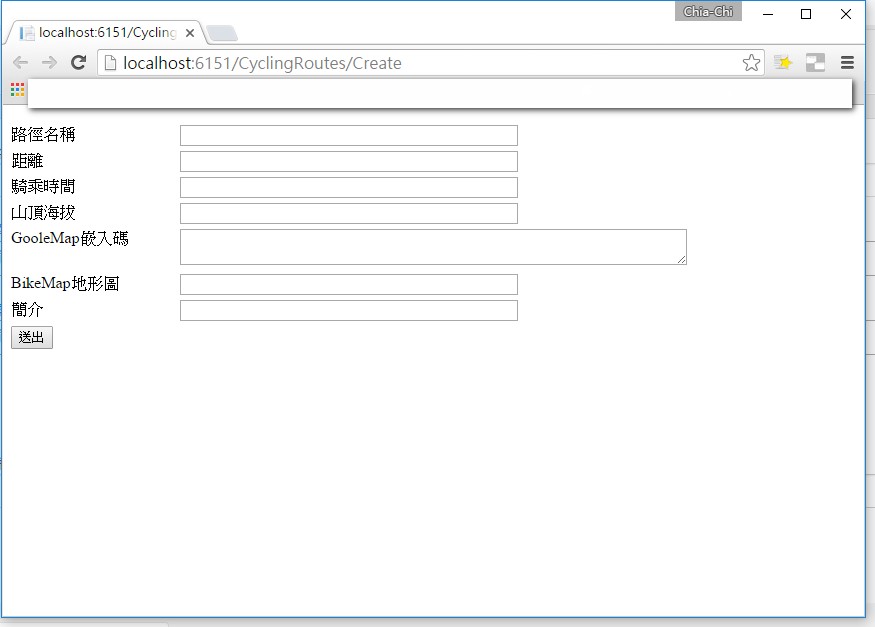
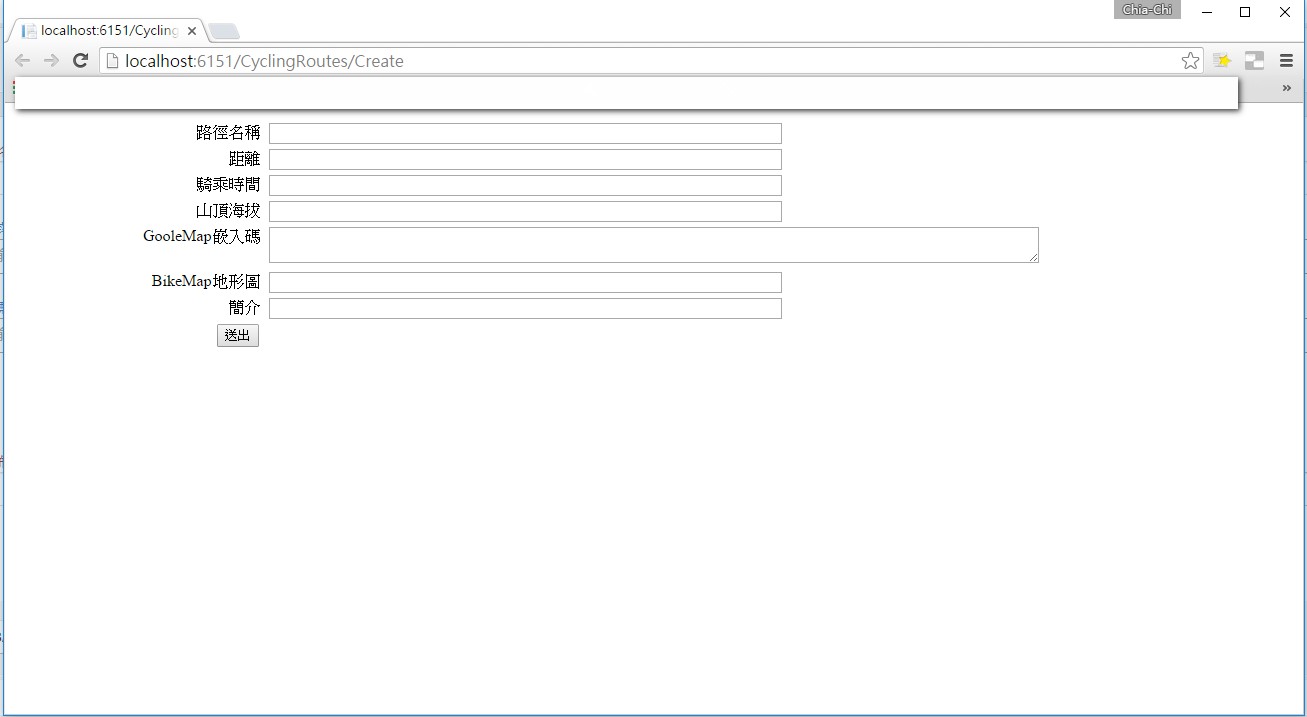
執行的畫面:
以下是三種螢幕寬度顯示出來的RWD效果:



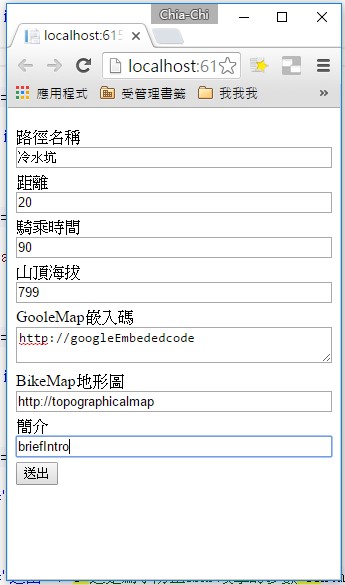
然後key資料準備塞資料到Db囉

按下送出之後,成功塞資料到資料庫,查詢的時候多了一筆資料
 大概是這樣。。。
大概是這樣。。。