[004]新增View檢視來顯示(查詢部分)的資料
接續前篇文章,因此在/Views/CyclingRoutes/資料夾底下新增一個檢視:Index.cshtml,用來顯示查詢出來的結果。在閱讀基本的RWD(Responsive Web Design)教學[RWD][w3school+MVC]建立第一個RWD網頁以及[RWD][w3school+MVC]建立grid之後,建立好Index.cshtml以及樣版的_Layout.cshtml如下,Index.cshtml是用來顯示CyclingRoutes資料表的資料,而_Layout.cshtml則是用來設定每個網頁的共用樣版並且讓他可以RWD(Responsive Web Design)的方式去顯示
Index.cshtml:
@model IEnumerable<CyclingRoutesMeetup.Models.CyclingRoutes>
@{
ViewBag.Title = "IndexPage";
}
<div class="container-fluid">
<h1>All Taipei Cycling Routes List</h1>
<p>Choose your favorite ride</p>
@if (Model.Count() > 0)
{
<div class="row" style="background-color: #c1eaff; text-align: center;">
<div class="col-sm-4 col-md-3 col-lg-2">@Html.DisplayNameFor(model => model.RouteName)</div>
<div class="col-sm-4 col-md-3 col-lg-2">@Html.DisplayNameFor(model => model.Distance)</div>
<div class="col-sm-4 col-md-6 col-lg-8">@Html.DisplayNameFor(model => model.RidingTime)</div>
</div>
foreach (var item in Model)
{
<div class="row">
<div class="col-sm-4 col-md-3 col-lg-2">@Html.DisplayFor(modelItem => item.RouteName) </div>
<div class="col-sm-4 col-md-3 col-lg-2">@Html.DisplayFor(modelItem => item.Distance)</div>
<div class="col-sm-4 col-md-6 col-lg-8">@Html.DisplayFor(modelItem => item.RidingTime)</div>
</div>
}
}
</div>
_Layout.cshtml:
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title - Welcome to Taipei Cycling Routes</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<style type="text/css">
.container-fluid {
margin: 5px;
}
div.row > div {
border: 1px solid;
}
/*幾乎萬用型的消除grid重疊格線的css寫法(僅ie會失敗)*/
/*這是將每一個row重複部分的border變成不重複的寫法,參考這個*/
/* http://stackoverflow.com/questions/33810312/using-borders-on-column-divs-in-bootstrap */
/*但是看半天網路上的文章,還是不懂文章的解釋,我個人的理解是:只要div的上面或是左邊有鄰居element,就會被他吸過去1px,因此造成border重疊的情況...*/
/*ie:85%以上重複的線條消除,沒消除的大概就是ie的bug*/
/*chrome:成功!*/
/*iphone 6 plus:成功!*/
/*Samsung S4:成功!*/
div.row div {
margin-top: -1px;
margin-left: -1px;
}
@@media only screen and (max-width: 768px) {
/*瀏覽器寬度小於768px的時候,會套用這個css*/
.container-fluid .row:nth-child(even) {
background-color: #dcdcdc;
}
.container-fluid .row:nth-child(odd) {
background-color: #f0f0f0;
}
}
@@media screen and (min-width: 768px) {
/*瀏覽器寬度大於768px的時候,會套用這個css*/
.container-fluid .row:nth-child(even) {
background-color: #dcdcdc;
}
.container-fluid .row:nth-child(odd) {
background-color: #f0f0f0;
}
}
</style>
</head>
<body>
@RenderBody()
</body>
</html>
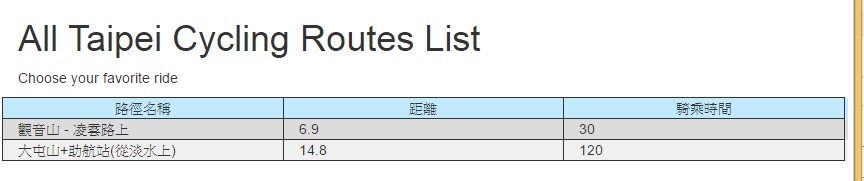
最後執行,就可以在網頁得到如下的簡易結果,不論瀏覽器很寬(例如桌上型電腦螢幕)或是很窄(例如手機螢幕),RWD都能幫你調整成舒適容易閱讀的css:


這篇大概是這樣囉