[ASP.NET_MVC]使用AREA讓Controllers的路徑增加一層子目錄
在基本的ASP.NET MVC的網址ROUTING機制底下,頂多達成兩層目錄網址,例如:
http://localhost/myController第一層目錄/myViewName第二層目錄
如果想要再多一層目錄作更細的分類,就必須要利用Area的技巧,接下來會一步一步介紹Area的使用方法。
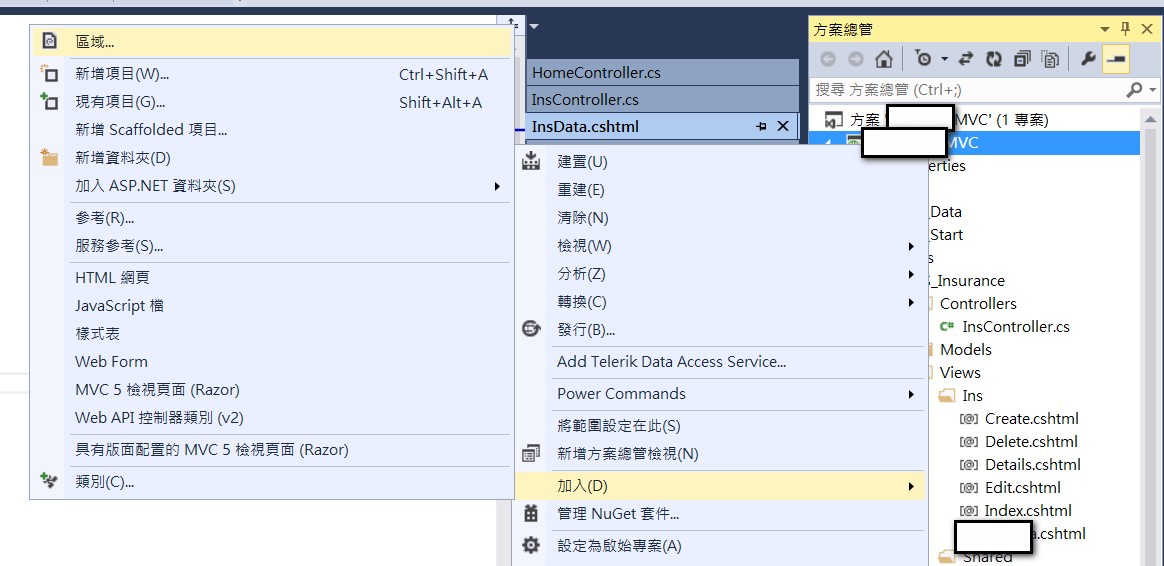
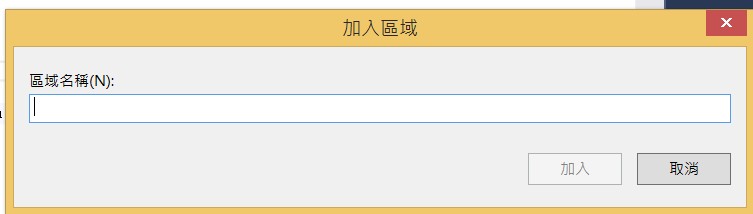
首先在專案上面按右鍵,選擇加入區域,並key入你想要的子目錄名稱


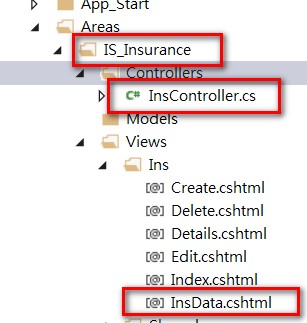
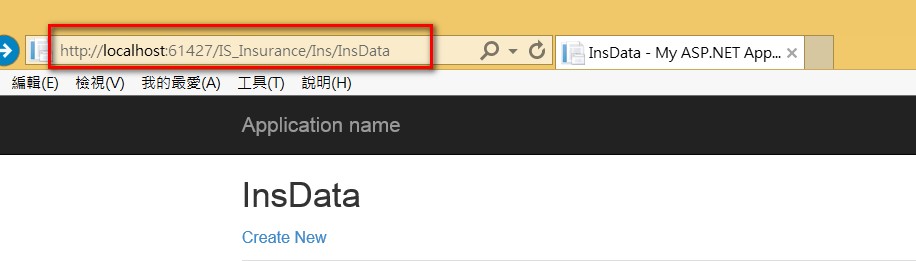
於是乎Area的目錄架構就出現了,此例的情況下,就可以在Controller下面增加另一層IS_Insurance子目錄,並開啟網頁如http://localhost:61427/IS_Insurance/Ins/InsData這樣子的三層子目錄架構,如果沒有用Area,就只能有兩層像是http://localhost/Ins/InsData這樣子的目錄路徑:


Area的介紹大概是這樣。。。
參考資料:
ASP.NET MVC 使用 Area - 以 Backend 後台為例http://kevintsengtw.blogspot.tw/2013/07/aspnet-mvc-area-backend.html