RWD+建立grid
示範一個利用Bootstrap建立一個responsive的grid,在早前的管理資訊系統中,不論是查詢資料的結果table或是查詢條件的table,都是利用html語法的<table>標籤達成,但是在responsive web design(以下簡稱RWD)的情況下,則需改用div實做,以下就一步一步來介紹如何建立grid:
1.首先是controller,從資料庫adventureowork隨便取得50筆資料:
private AdventureWorksEntities db = new AdventureWorksEntities();
public ActionResult Grid()
{
var contacts = db.Contact.Take(50);
return View(contacts.ToList());
}
layout的部分,只有簡單的include bootstrap必要檔案.js+.css:
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title - My ASP.NET Application</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
@RenderBody()
</body>
</html>
View的html部分:
bootstrap中的grid,每一列資料都代表一個<div class="row">,且必須放在<div class="container-fluid">裡面,而每一列資料的多個欄位,也是用div去設計,且每個欄位都可自訂寬度,而且bootstrap對於寬度的設定相當彈性,可以在mobile, tablet, desktop各種的螢幕情況下設定各自的寬度,例如下列程式碼片段:有四個div來組成一個row,而在行動裝置的情況下(class="col-sm-4")這三個欄位在手機螢幕上將會各自佔據1/3的螢幕大小,而在tablet平版的情況下(class="col-md-3",class="col-md-3",class="col-md-6")這三個欄位在手機螢幕上將會各自佔據3/12,3/12,6/12的螢幕大小,而在desktop桌上型電腦或筆電的情況下(class="col-lg-2",class="col-lg-2",class="col-lg-8")這三個欄位在手機螢幕上將會各自佔據2/12,2/12,8/12的螢幕大小。欄位的寬度的總和只要加總起來是12就沒錯了。
<div class="row" style="background-color: #c1eaff; text-align: center;">
<div class="col-sm-4 col-md-3 col-lg-2">ContactName</div>
<div class="col-sm-4 col-md-3 col-lg-2">Phone</div>
<div class="col-sm-4 col-md-6 col-lg-8">EmailAddress</div>
</div>
將上面一段講的稍微變化一下,即可設計出一個grid,有header,也有資料,提供給管理資訊系統的查詢條件grid或是查詢結果grid使用:
@model IEnumerable<RWDMVC.Models.Contact>
@{
ViewBag.Title = "TestGrid";
}
<div class="container-fluid">
<h1>RWD Grid Test</h1>
<p>根據瀏覽器寬度調整grid的樣式</p>
@if (Model.Count() > 0)
{
<div class="row" style="background-color: #c1eaff; text-align: center;">
<div class="col-sm-4 col-md-3 col-lg-2">ContactName</div>
<div class="col-sm-4 col-md-3 col-lg-2">Phone</div>
<div class="col-sm-4 col-md-6 col-lg-8">EmailAddress</div>
</div>
foreach (var item in Model)
{
<div class="row">
<div class="col-sm-4 col-md-3 col-lg-2">@Html.DisplayFor(modelItem => item.LastName) @Html.DisplayFor(modelItem => item.FirstName)</div>
<div class="col-sm-4 col-md-3 col-lg-2">@Html.DisplayFor(modelItem => item.Phone)</div>
<div class="col-sm-4 col-md-6 col-lg-8">@Html.DisplayFor(modelItem => item.EmailAddress)</div>
</div>
}
}
</div>
View的inline css的部分:
管理資訊系統的grid表格通常都需要border格線以及在表格周圍適當的留空白,看起來才會舒服,因此加上這個css設定border格線以及每個儲存格的margin留一點空白:
.container-fluid {
margin: 5px;
}
div.row > div {
border: 1px solid;
}
查詢出來的grid通常都是多筆資料,因此為了眼睛方便看資料,奇數行跟偶數行的背景顏色利用css media query讓他每一行的顏色不同:
@media only screen and (max-width: 768px) {
/*瀏覽器寬度小於768px的時候,會套用這個css*/
.container-fluid .row:nth-child(even) {
background-color: #dcdcdc;
}
.container-fluid .row:nth-child(odd) {
background-color: #f0f0f0;
}
}
@media screen and (min-width: 768px) {
/*瀏覽器寬度大於768px的時候,會套用這個css*/
.container-fluid .row:nth-child(even) {
background-color: #dcdcdc;
}
.container-fluid .row:nth-child(odd) {
background-color: #f0f0f0;
}
}
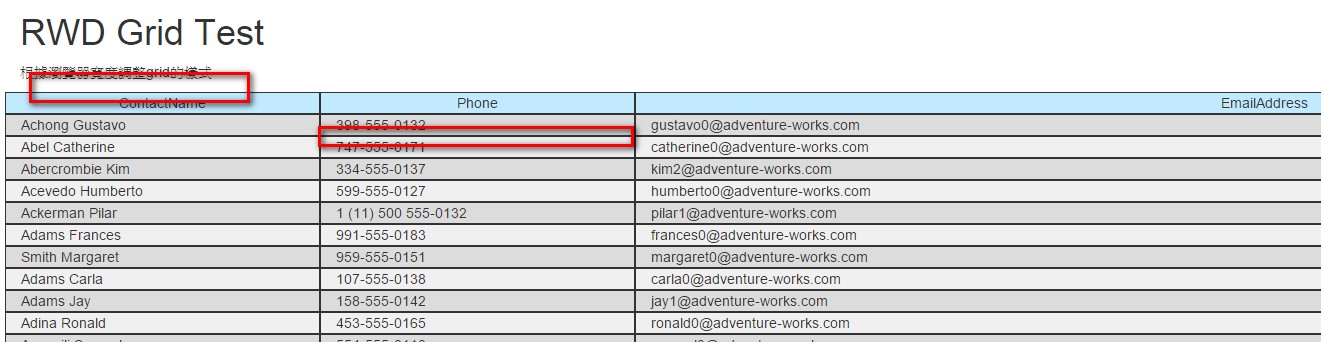
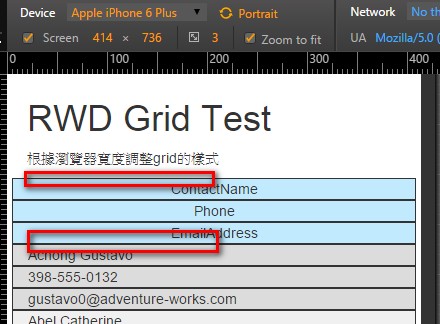
由於上述的grid被我們加上border,因此每個儲存格都會有border重複的線條,導致整個表格的線條有的特別黑,例如下圖用紅色框框框起來的部分,表格內部的線條特別粗又黑,表格外圍的線條則細細的看起來正常不會特別粗又黑:

 這個問題,需要利用margin:-1px,就可以達到(看起來)border沒有重複的效果:
這個問題,需要利用margin:-1px,就可以達到(看起來)border沒有重複的效果:
div.row div {
margin-top: -1px;
margin-left: -1px;
}
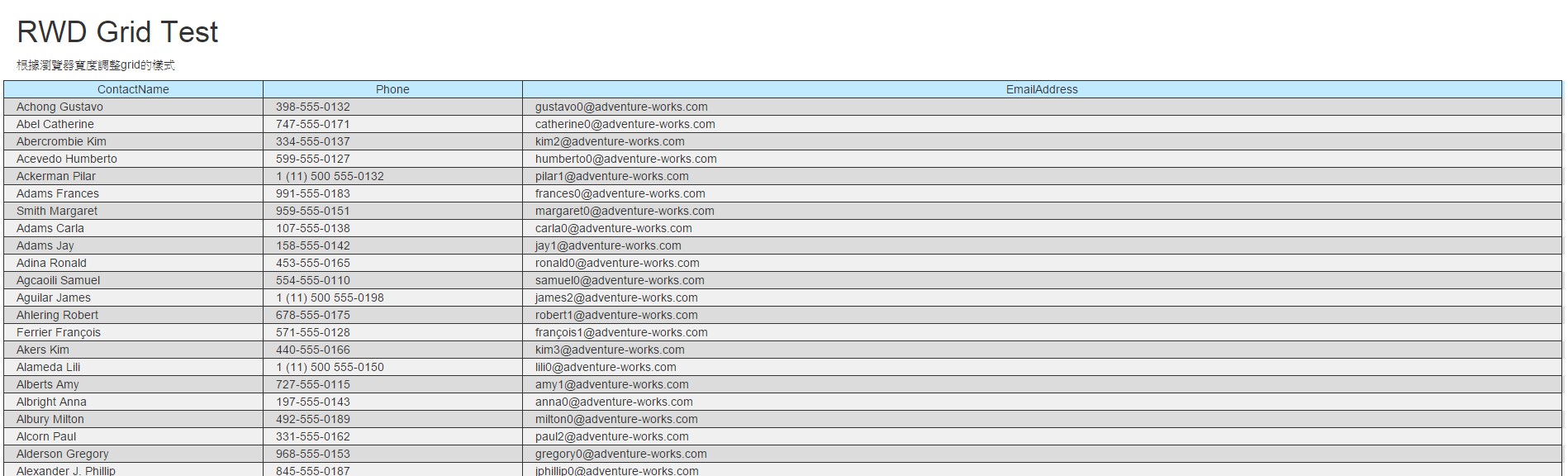
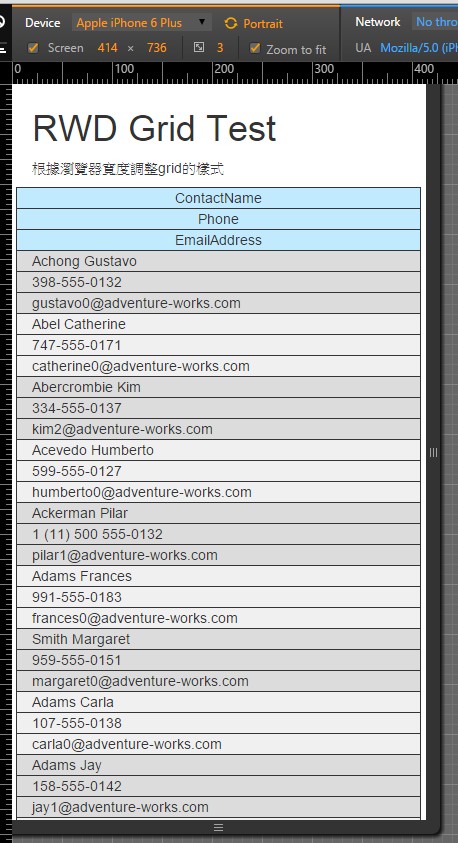
修正後看起來外觀如下:


將上面講的css整理一下就變成如下的css了:
<style type="text/css">
.container-fluid {
margin: 5px;
}
div.row > div {
border: 1px solid;
}
/*幾乎萬用型的消除grid重疊格線的css寫法(僅ie會失敗)*/
/*這是將每一個row重複部分的border變成不重複的寫法,參考這個*/
/* http://stackoverflow.com/questions/33810312/using-borders-on-column-divs-in-bootstrap */
/*但是看半天網路上的文章,還是不懂文章的解釋,我個人的理解是:只要div的上面或是左邊有鄰居element,就會被他吸過去1px,因此造成border重疊的情況...*/
/*ie:85%以上重複的線條消除,沒消除的大概就是ie的bug*/
/*chrome:成功!*/
/*iphone 6 plus:成功!*/
/*Samsung S4:成功!*/
div.row div {
margin-top: -1px;
margin-left: -1px;
}
@@media only screen and (max-width: 768px) {
/*瀏覽器寬度小於768px的時候,會套用這個css*/
.container-fluid .row:nth-child(even) {
background-color: #dcdcdc;
}
.container-fluid .row:nth-child(odd) {
background-color: #f0f0f0;
}
}
@@media screen and (min-width: 768px) {
/*瀏覽器寬度大於768px的時候,會套用這個css*/
.container-fluid .row:nth-child(even) {
background-color: #dcdcdc;
}
.container-fluid .row:nth-child(odd) {
background-color: #f0f0f0;
}
}
</style>
本篇大概是這樣。
完整程式碼:
http://saltsourcecenter.blogspot.tw/2015/12/rwdw3schoolmvcgrid.html
參考資料:
How to create a grid header using Twitter Bootstrap? - Stack Overflow
In bootstrap how to add borders to rows without adding up? - Stack Overflow
Bootstrap column full content background-color - Stack Overflow