[RWD][RWD+MVC]建立第一個RWD網頁
header裡面必須加入字員編碼屬性以及viewport來設定初始畫面縮放比例:
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
並且需要include以下的.css以及.js(這邊是直接使用CDN)(這邊是直接include在header裡)
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
而在html的<body>裡面,任何RWD的內容都必須包在<div class="container-fluid">裡面:
(container-fluid這個class在之後更新的bootstrap版本裡面已經簡化為container,目前3.3.5的版本仍須加上-fluid,電腦版瀏覽器寬度放到最大時,才會隨著動態調整)
<div class="container-fluid">
<h1>測試一下grid</h1>
<p>根據瀏覽器寬度調整文字的顯示</p>
<p>This part is inside a .container-fluid class.</p>
<p>The .container-fluid class provides a full width container, spanning the entire width of the viewport.</p>
</div>
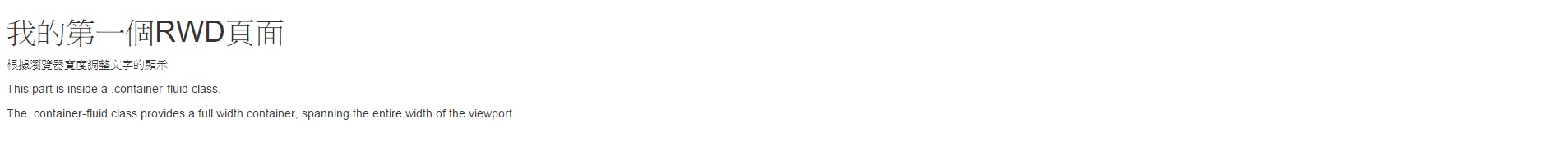
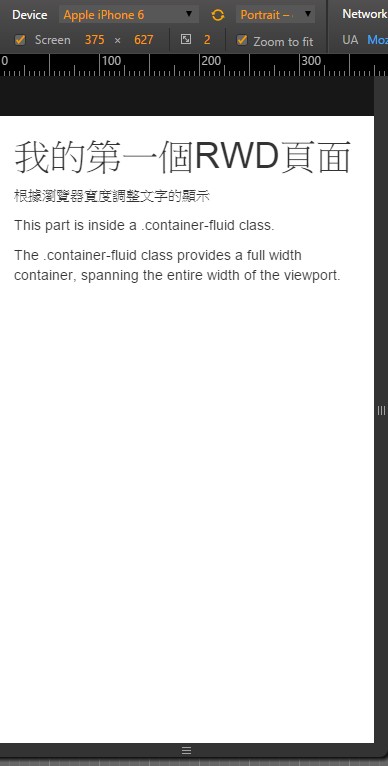
執行結果如:(電腦版+手機版)

 完整layout程式碼:_Layout.cshtml
完整layout程式碼:_Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title - My ASP.NET Application</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
@RenderBody()
</body>
</html>
完整View程式碼:Index.cshtml
@model IEnumerable<RWDMVC.Models.Employee>
@{
ViewBag.Title = "FirstRWDPage";
}
<div class="container-fluid">
<h1>我的第一個RWD頁面</h1>
<p>根據瀏覽器寬度調整文字的顯示</p>
<p>This part is inside a .container-fluid class.</p>
<p>The .container-fluid class provides a full width container, spanning the entire width of the viewport.</p>
</div>
Controller:
public ActionResult Index()
{
return View();
}
參考資料: