摘要:[JQM][007][MVC4+JQM]用表格排版
做過管理資訊系統的大概都知道,排版畫面上的欄位的時候
最常用的就是table,tr,td了!
但是在jquery mobile就不是那麼簡單
jquery mobile裡面支援的表格分成下列幾種:
一列切成2個空格:在div裡面加上屬性class="ui-grid-a"
一列切成3個空格:在div裡面加上屬性class="ui-grid-b"
一列切成4個空格:在div裡面加上屬性class="ui-grid-c"
一列切成4個空格:在div裡面加上屬性class="ui-grid-d"
下面將針對一列切成兩個空格介紹即可,其他都類似的原理,就不重複講了
這個要詳細解釋用法不容易,還是直接看範例:兩個按鈕利用表格並排顯示:
<div class="ui-grid-a">
<div class="ui-block-a">
<a href="#" data-role="button">按鈕1</a>
</div>
<div class="ui-block-b">
<a href="#" data-role="button">按鈕2</a>
</div>
</div>
在上面的程式碼片段中,外層的div要加上屬性class="ui-grid-a",內層的div則是要加上class="ui-block-a",class="ui-block-b"
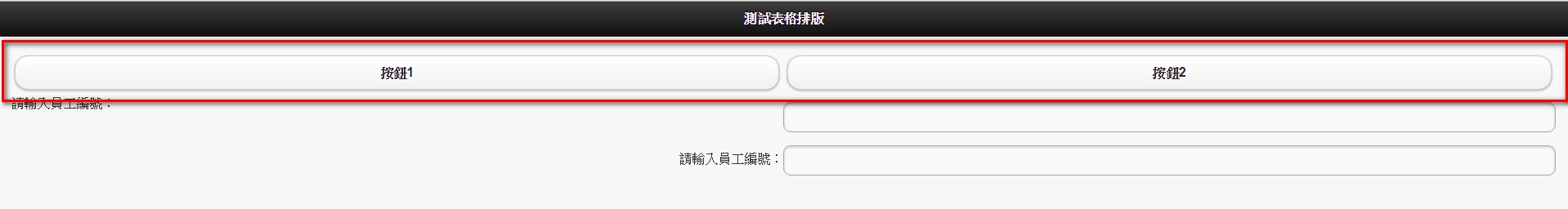
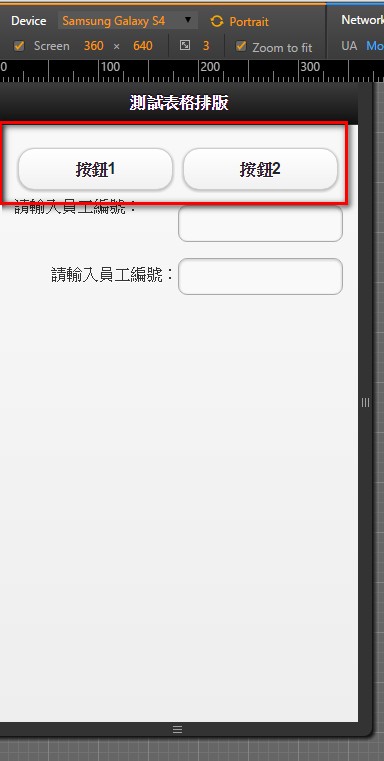
然後來看執行畫面:電腦版+手機版:
看起來沒什麼問題,表格很順利的把兩個空格50%,50%的切割了,並且把按鈕放在裡面
再來我們看一下管理資訊系統最常見的:文字+textbox。按照直覺反應,直接寫出下列程式碼片段:
<div class="ui-grid-a">
<div class="ui-block-a">
請輸入員工編號:
</div>
<div class="ui-block-b">
<input type="text" />
</div>
</div>
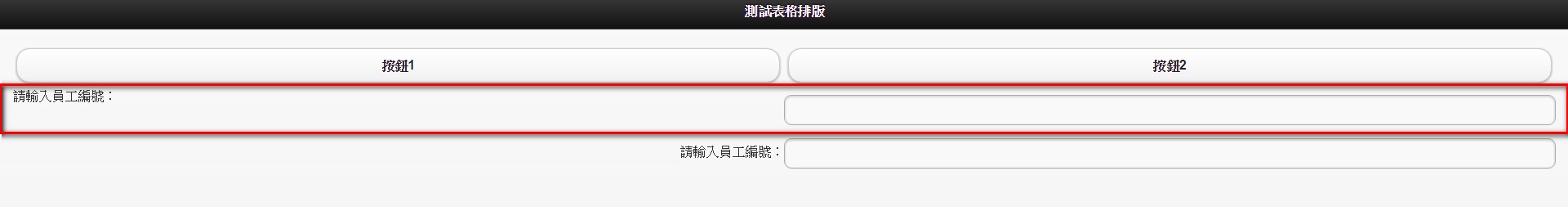
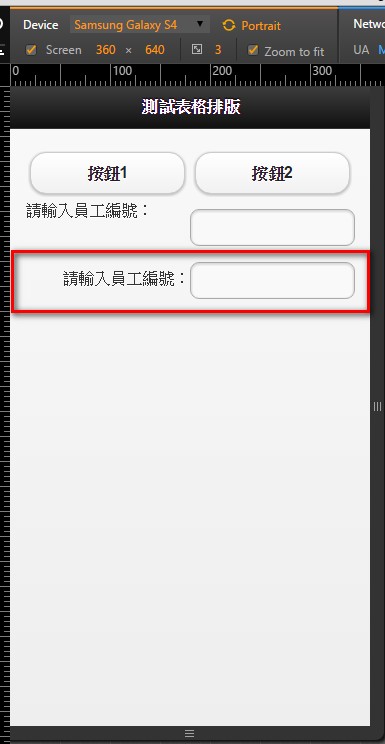
結果執行結果,整個文字的位置都歪掉了.....:
上面的結果是因為,jquery mobile預設的文字的align是align left + align top,因此我們需要加上一些額外的css設定
css的部分:概念主要就是要將div設定為table,細節的實做,請看程式碼中的註解:
/*需要改變text-align的div必須設定為table元素且必須設定高度*/
.ui-block-a {
display: table;
height: 50px;
}
/*同上*/
.ui-block-b {
display: table;
height: 50px;
}
/*將想要置右置左置中的文字用p標籤包起來,且必須指定為tabel-cell元素,然後再設定置右置左置中*/
.ui-block-a > p {
display: table-cell;
vertical-align: middle;
text-align: right;
}
/*同上*/
.ui-block-b > p {
display: table-cell;
vertical-align: middle;
text-align: left;
}
html的部分:概要主要就是將你要調整位置的文字,用p標籤包起來,以便於與其他的表格作區分,才不會全部的表格都套用了剛剛的css
<div class="ui-grid-a">
<div class="ui-block-a" >
<p >請輸入員工編號:</p>
</div>
<div class="ui-block-b" >
<p><input type="text" /></p>
</div>
</div>
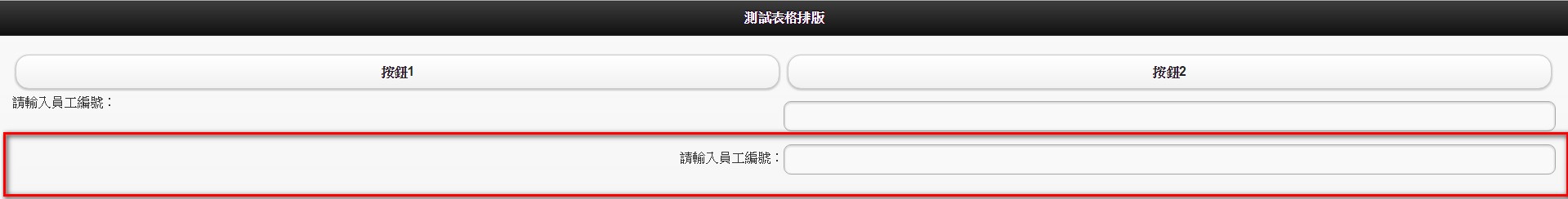
執行結果:這樣就正確了:
此外,如果想要在表格中建立多列資料,就要重複block a, block b的寫法,範例如下:
<div class="ui-grid-a">
<div class="ui-block-a">
<p>請輸入姓名:</p>
</div>
<div class="ui-block-b">
<p><input type="text" /></p>
</div>
<div class="ui-block-a">
<p>請輸入身份字號:</p>
</div>
<div class="ui-block-b">
<p><input type="text" /></p>
</div>
</div>
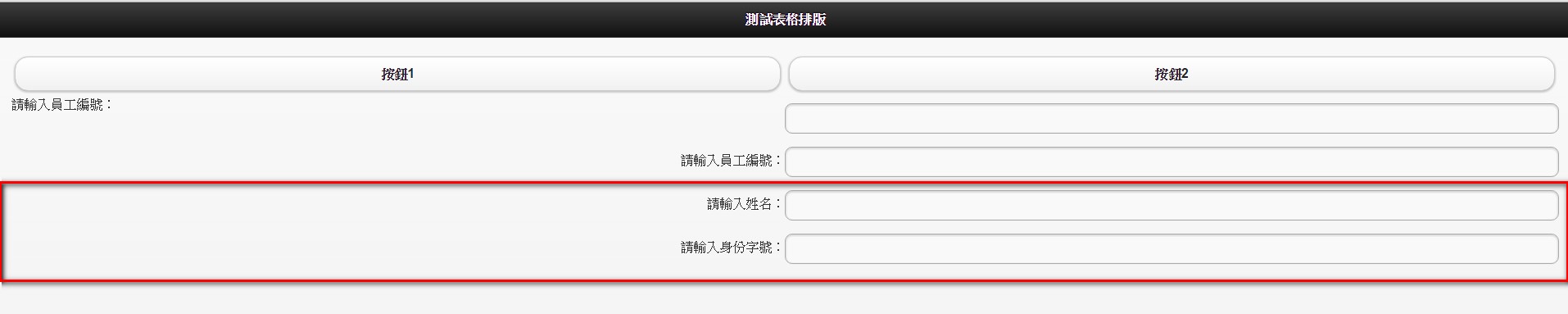
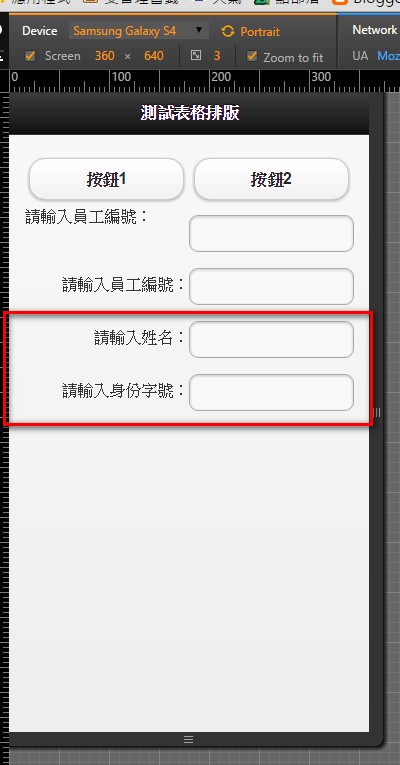
執行結果:
完整程式碼_TestUIGrid.cshtml:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>測試表格排版tab</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
@Styles.Render("~/Content/Mobile/css", "~/Content/jquerymobile/css")
@Scripts.Render("~/bundles/jquery", "~/bundles/jquerymobile")
@*也可用官方的CDN,比nuget:jquery.mobile.mvc內建的新,嗚嗚*@
@*<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>*@
<script>
$(document).ready(function () {
$.mobile.ajaxEnabled = false;
});
</script>
</head>
<body>
<div data-role="page" data-theme="c">
<div data-role="header">
<h1>測試表格排版</h1>
</div>
<style type="text/css">
/*需要改變text-align的div必須設定為table元素且必須設定高度*/
.ui-block-a {
display: table;
height: 50px;
}
/*同上*/
.ui-block-b {
display: table;
height: 50px;
}
/*將想要置右置左置中的文字用p標籤包起來,且必須指定為tabel-cell元素,然後再設定置右置左置中*/
.ui-block-a > p {
display: table-cell;
vertical-align: middle;
text-align: right;
}
/*同上*/
.ui-block-b > p {
display: table-cell;
vertical-align: middle;
text-align: left;
}
</style>
<div data-role="content">
<div class="ui-grid-a">
<div class="ui-block-a">
<a href="#" data-role="button">按鈕1</a>
</div>
<div class="ui-block-b">
<a href="#" data-role="button">按鈕2</a>
</div>
</div>
<div class="ui-grid-a">
<div class="ui-block-a">
請輸入員工編號:
</div>
<div class="ui-block-b">
<input type="text" />
</div>
</div>
<div class="ui-grid-a">
<div class="ui-block-a" >
<p >請輸入員工編號:</p>
</div>
<div class="ui-block-b" >
<p><input type="text" /></p>
</div>
</div>
<div class="ui-grid-a">
<div class="ui-block-a">
<p>請輸入姓名:</p>
</div>
<div class="ui-block-b">
<p><input type="text" /></p>
</div>
<div class="ui-block-a">
<p>請輸入身份字號:</p>
</div>
<div class="ui-block-b">
<p><input type="text" /></p>
</div>
</div>
</div>
</div>
</body>
</html>
Controll程式碼:
public ActionResult TestUIGrid()
{
return PartialView("_TestUIGrid");
}
這篇大概是這樣。
參考資料:
jQueryMobile horizontal align grid-elements
http://stackoverflow.com/questions/22604704/jquerymobile-horizontal-align-grid-elements