摘要:[JQM][004][MVC4+JQM]建立開窗(類似showModalDialog)
開窗雖然在這篇文章已經出現過:
[JQM][001][MVC4+JQM]建立第一個多頁面的網頁(Create your first multi page web page)
但是沒有詳細說明,其實在jquery mobile要做到開窗的效果方法有兩種:
1.在超連結加上一個屬性data-rel="dialog",即可把連過去的網頁以開窗的模式打開,例如:
<a href="#popup" data-role="button" data-rel="dialog" data-transition="pop">開窗顯示第三個page</a>
2.將想要被開窗打開的那個page的div的屬性設定為data-role="dialog",例如:
<div data-role="dialog" id="popup">
完整的cshtml程式碼如下:(從這邊[JQM][001][MVC4+JQM]建立第一個多頁面的網頁(Create your first multi page web page)直接拿來改)
新增的_TestDialog.cshtml:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>測試開窗</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.1/jquery.mobile-1.1.1.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.1/jquery.mobile-1.1.1.min.js"></script>
</head>
<body>
<!-- Start of first page: #one -->
<div data-role="page" id="one">
<div data-role="header">
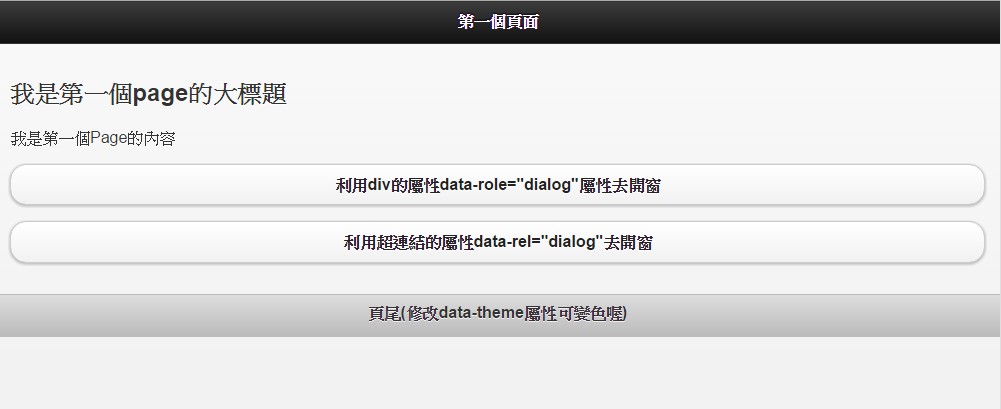
<h1>第一個頁面</h1>
</div><!-- /header -->
<div data-role="content">
<h2>我是第一個page的大標題</h2>
<p>我是第一個Page的內容</p>
<p><a href="#two" data-role="button">利用div的屬性data-role="dialog"屬性去開窗</a></p>
<p><a href="#popup" data-role="button" data-rel="dialog" data-transition="pop">利用超連結的屬性data-rel="dialog"去開窗</a></p>
</div><!-- /content -->
<div data-role="footer" data-theme="d">
<h4>頁尾(修改data-theme屬性可變色喔)</h4>
</div><!-- /footer -->
</div><!-- /page one -->
<!-- Start of second page: #two -->
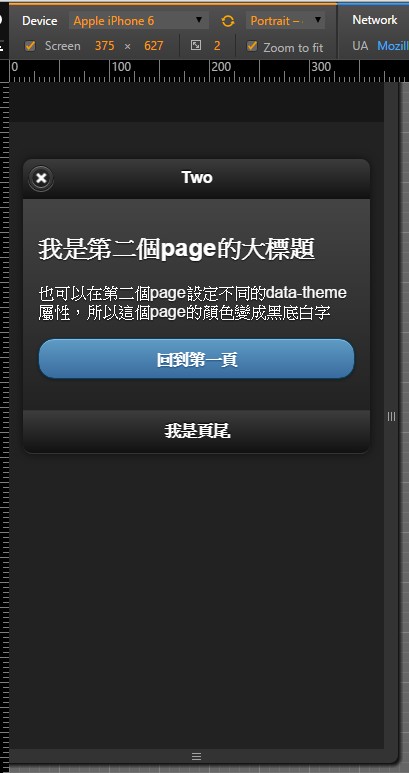
<div data-role="dialog" id="two" data-theme="a">
<div data-role="header">
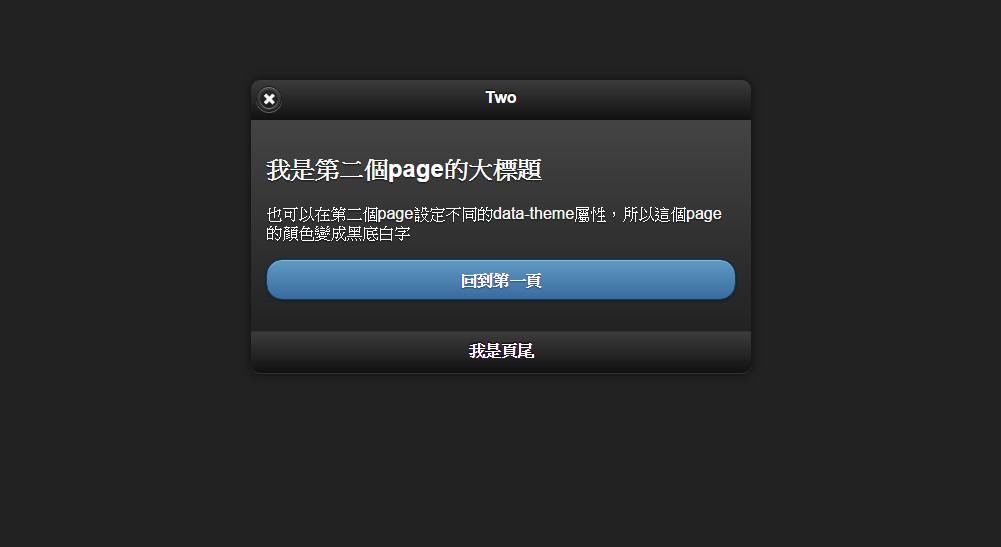
<h1>Two</h1>
</div><!-- /header -->
<div data-role="content" data-theme="a">
<h2>我是第二個page的大標題</h2>
<p>也可以在第二個page設定不同的data-theme屬性,所以這個page的顏色變成黑底白字</p>
<p><a href="#one" data-direction="reverse" data-role="button" data-theme="b">回到第一頁</a></p>
</div><!-- /content -->
<div data-role="footer">
<h4>我是頁尾</h4>
</div><!-- /footer -->
</div><!-- /page two -->
<!-- Start of third page: #popup -->
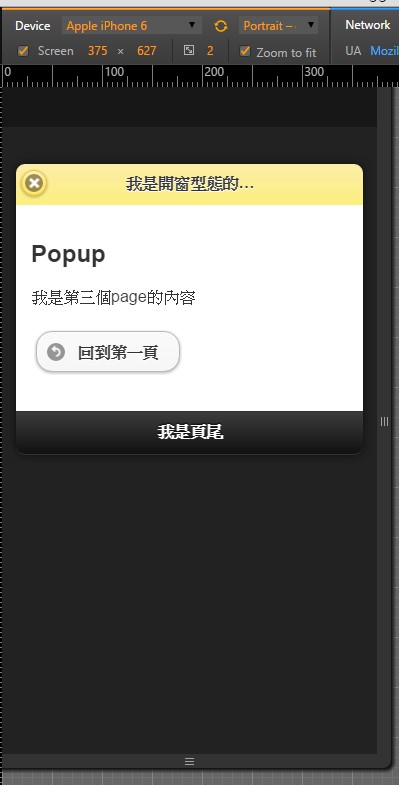
<div data-role="page" id="popup">
<div data-role="header" data-theme="e">
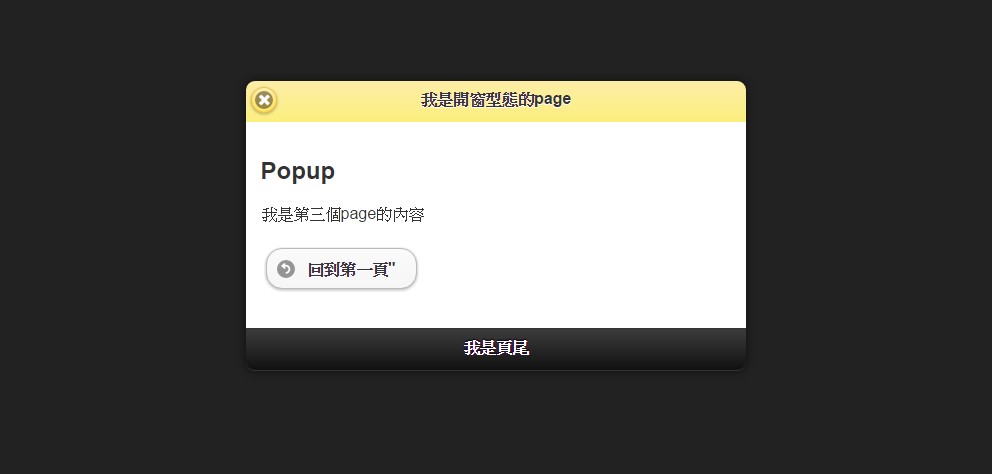
<h1>我是開窗型態的page</h1>
</div><!-- /header -->
<div data-role="content" data-theme="d">
<h2>Popup</h2>
<p>我是第三個page的內容</p>
<p><a href="#one" data-rel="back" data-role="button" data-inline="true" data-icon="back">回到第一頁</a></p>
</div><!-- /content -->
<div data-role="footer">
<h4>我是頁尾</h4>
</div><!-- /footer -->
</div><!-- /page popup -->
</body>
</html>
controller加入:
public ActionResult TestDialog()
{
return PartialView("_TestDialog");
}
執行結果:電腦版跟手機版網頁都一樣,因為是用partialView,因此沒有分成電腦版或是手機版的網頁
首先是電腦版的執行結果:
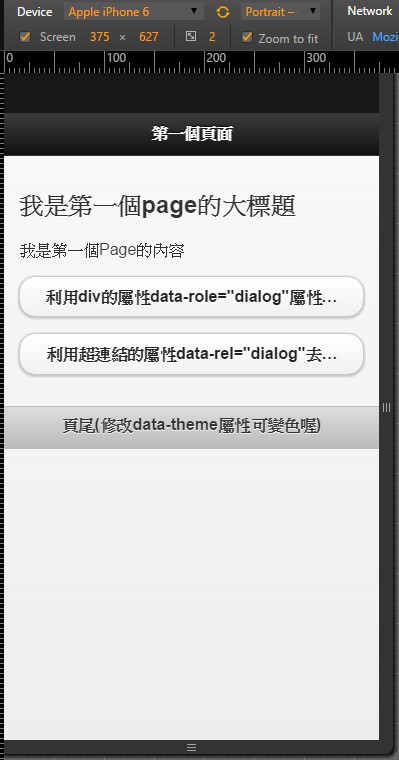
然後是手機版的執行結果:
本篇大概是這樣。
參考資料:
[JQM][001][MVC4+JQM]建立第一個多頁面的網頁(Create your first multi page web page)
http://www.dotblogs.com.tw/kevinya/archive/2015/11/06/153813.aspx