摘要:[JQM][003][MVC4+JQM]一堆上一頁(返回)按鈕的實做法(add a return or back button to header)
利用在這邊建立的範例,直接拿TestMultiPageTemplate.mobile.cshtml來修改:
[JQM][002][書:MVC4+JQM+行動網站開發]建立第一個多頁面的版面配置(Create your first multi page template)
1.首先介紹在標頭加入上一頁按鈕的方法:
在<div data-role="page">裡面加入屬性data-add-back-btn="true"即可,
而預設的上一頁按鈕的文字是"Back",可以利用屬性data-back-btn-text="我是上一頁按鈕的文字"自訂想要的文字內容,程式片段範例如下:
<div data-role="page" id="two" data-theme="a" data-add-back-btn="true" data-back-btn-text="我是上一頁按鈕">
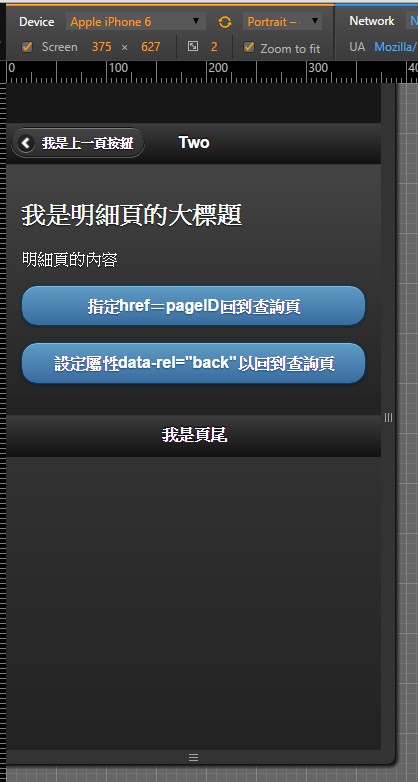
執行結果如下:不過你如果在第二個page按下重新整理的話,上一頁的按鈕就不見了!ps.另外兩種上一頁按鈕不會不見
2.+3.然後一口氣介紹兩種上一頁按鈕,一種是直接在超連結的href屬性加上指定的page的id,一種是直接加上屬性data-rel="back",如下:
<p><a href="#one" data-role="button" data-theme="b">指定href=pageID回到查詢頁</a></p>
<p><a href="#one" data-rel="back" data-role="button" data-theme="b">設定屬性data-rel="back"以回到查詢頁</a></p>
執行結果如下:
以上三種的上一頁按鈕的程式完整範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Multi-page template</title>
@*<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.1/jquery.mobile-1.1.1.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.1/jquery.mobile-1.1.1.min.js"></script>*@
@Styles.Render("~/Content/Mobile/css", "~/Content/jquerymobile/css")
@Scripts.Render("~/bundles/jquery", "~/bundles/jquerymobile")
<script>
$(document).ready(function () {
$.mobile.ajaxEnabled = false;
});
</script>
</head>
<body>
<!-- Start of first page: #one -->
<div data-role="page" id="one">
<div data-role="header">
<h1>Multi-page</h1>
</div><!-- /header -->
<div data-role="content">
<h2>我是查詢頁的大標題</h2>
@RenderSection("Query", false)
<h3>顯示其他頁面:</h3>
<p><a href="#two" data-role="button">顯示明細頁面</a></p>
</div><!-- /content -->
<div data-role="footer" data-theme="d">
<h4>頁尾(修改data-theme屬性可變色喔)</h4>
</div><!-- /footer -->
</div><!-- /page one -->
<!-- Start of second page: #two -->
<!--在這邊加入-->
<div data-role="page" id="two" data-theme="a" data-add-back-btn="true" data-back-btn-text="我是上一頁按鈕">
<div data-role="header">
<h1>Two</h1>
</div><!-- /header -->
<div data-role="content" data-theme="a">
<h2>我是明細頁的大標題</h2>
@RenderSection("Detail", false)
<p><a href="#one" data-direction="reverse" data-role="button" data-theme="b">指定href=pageID回到查詢頁</a></p>
<p><a href="#one" data-rel="back" data-role="button" data-theme="b">設定屬性data-rel="back"以回到查詢頁</a></p>
</div><!-- /content -->
<div data-role="footer">
<h4>我是頁尾</h4>
</div><!-- /footer -->
</div><!-- /page two -->
</body>
</html>
本篇大概是這樣。