摘要:[JQM][002][MVC4+JQM]建立第一個多頁面的版面配置(Create your first multi page template)
參考上一篇文章建立一個新的template:_LayoutMultiPage.mobile.cshtml
[JQM][001][書:MVC4+JQM+行動網站開發]建立第一個多頁面的網頁(Create your first multi page web page)
http://www.dotblogs.com.tw/kevinya/archive/2015/11/06/153813.aspx
template內容如下:重點是cshtml裡面有兩個<div data-role="page">達成一個檔案有兩個page的效果,以及兩個@RenderSection("MySectionName", false)給View那邊做引用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Multi-page template</title>
@*<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.1/jquery.mobile-1.1.1.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.1/jquery.mobile-1.1.1.min.js"></script>*@
@Styles.Render("~/Content/Mobile/css", "~/Content/jquerymobile/css")
@Scripts.Render("~/bundles/jquery", "~/bundles/jquerymobile")
<script>
$(document).ready(function () {
$.mobile.ajaxEnabled = false;
});
</script>
</head>
<body>
<!-- Start of first page: #one -->
<div data-role="page" id="one">
<div data-role="header">
<h1>Multi-page</h1>
</div><!-- /header -->
<div data-role="content">
<h2>我是查詢頁的大標題</h2>
@RenderSection("Query", false)
<h3>顯示其他頁面:</h3>
<p><a href="#two" data-role="button">顯示明細頁面</a></p>
</div><!-- /content -->
<div data-role="footer" data-theme="d">
<h4>頁尾(修改data-theme屬性可變色喔)</h4>
</div><!-- /footer -->
</div><!-- /page one -->
<!-- Start of second page: #two -->
<div data-role="page" id="two" data-theme="a">
<div data-role="header">
<h1>Two</h1>
</div><!-- /header -->
<div data-role="content" data-theme="a">
<h2>我是明細頁的大標題</h2>
@RenderSection("Detail", false)
<p><a href="#one" data-direction="reverse" data-role="button" data-theme="b">回到查詢頁</a></p>
</div><!-- /content -->
<div data-role="footer">
<h4>我是頁尾</h4>
</div><!-- /footer -->
</div><!-- /page two -->
</body>
</html>
為了要測試新的template,需要新增一些測試用的View:
TestMultiPage.cshtml(只是為了讓電腦版的瀏覽器可以正常開啟而已,內容不是這篇的重點)
TestMultiPage.mobile.cshtml(這是示範如何在View中去引用Multi-page template)
以下是上列cshtml的內容,首先是TestMultiPage.cshtml:
這是參考前篇文章[JQM][002][MVC 4 Mobile Features]Overriding Views,Layouts,and Partial Views的TestOverride.cshtml而建立的
其實只是複製過來,改一下檔案名稱而已,為了省事,我還是直接複製貼上在本篇
@model IEnumerable<JQueryMobileMVC.Models.Employee>
@{
ViewBag.Title = "TestMultiPageTemplate";
}
<h2>TestMultiPageTemplate</h2>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.NationalIDNumber)
</th>
<th>
@Html.DisplayNameFor(model => model.Title)
</th>
<th>
連接到某某網址
</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@Html.DisplayFor(modelItem => item.NationalIDNumber)</td>
<td>@Html.DisplayFor(modelItem => item.Title)</td>
<td><a href="http://tw.yahoo.com">連接到yahoo</a></td>
</tr>
}
</table>
然後是:TestMultiPage.mobile.cshtml:重點是在程式的一開頭,設定強制使用剛剛新建立的multi page template: _LayoutMultiPage.mobile.cshtml
並且有兩個@section MySectionName{該功能的的html碼內容}去傳參數到template裡面
@model IEnumerable<JQueryMobileMVC.Models.Employee>
@{
ViewBag.Title = "TestMultiPageTemplate";
Layout = "~/Views/Shared/_LayoutMultiPage.mobile.cshtml";
}
<h2>TestOverride</h2>
@section Query {
<p>查詢條件:員工代碼</p>
<p><input type="text" /></p>
<ul data-role="listview" data-filter="true">
@foreach (var item in Model)
{
<li>
<a href="http://tw.yahoo.com">
<h3>@Html.DisplayFor(modelItem => item.Title)</h3>
<p><strong>此項目的重點可以放這邊</strong></p>
<p>項目的細節可以放這 : @Html.DisplayFor(modelItem => item.NationalIDNumber)</p>
<p>連接到yahoo</p>
</a>
</li>
}
</ul>
}
@section Detail {
明細頁的內容
}
然後在Controller裡面加上:非常簡單的取得十筆資料
public ActionResult TestMultiPageTemplate()
{
IEnumerable emps;
emps = ad.Employee.Take(10);
return View(emps);
}
然後就可以執行了,電腦版的網頁雖然不重要,但也是要看一下,一個功能總是要做完整,確保不發生錯誤:
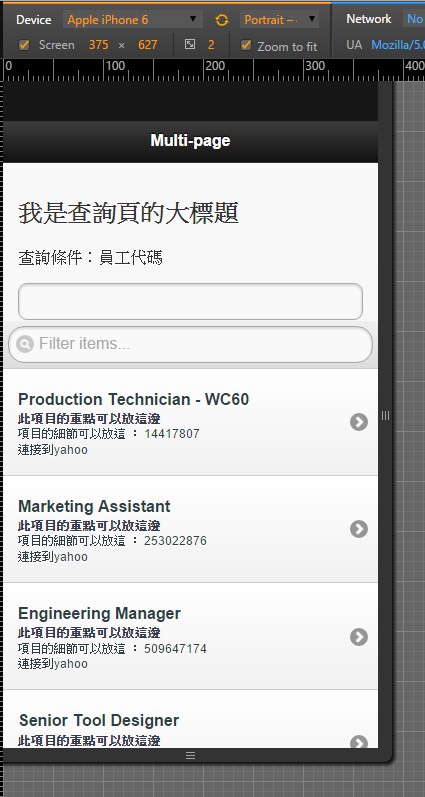
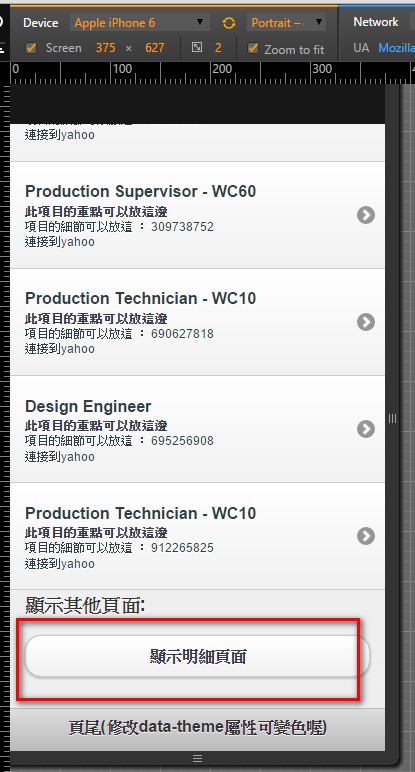
然後用手機模擬器打開此網頁這樣子就大致完成了:
要注意的重點是:
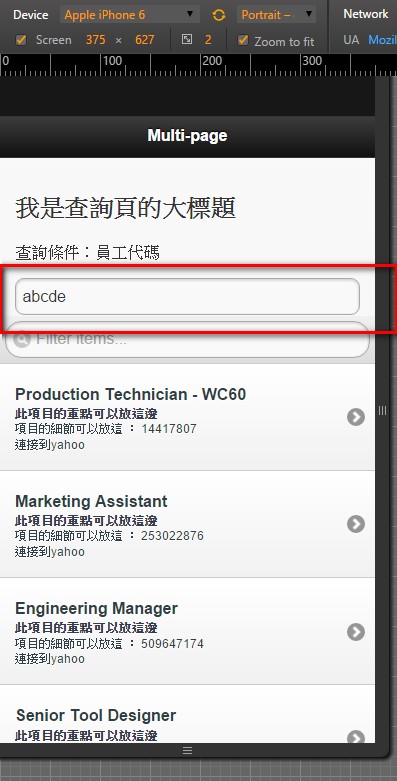
雖然同一個cshtml裡面有多個page,但是本質上仍然是同一個cshtml,因此就算點選最下方的超連結到第二個page之後再按下返回按鈕回到上一頁的話,第一個page的textbox的內容abcdefg仍然會保留的(不管是用瀏覽器內建的上一頁按鈕或是jquery mobile提供的"回到查詢頁"的按鈕都一樣,還是會保留textbox內容):
首先打入abcde到textbox中
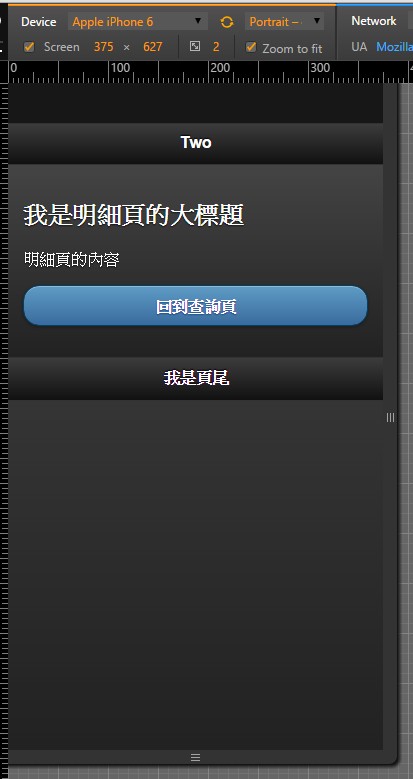
然後點選明細按鈕到達明細page:
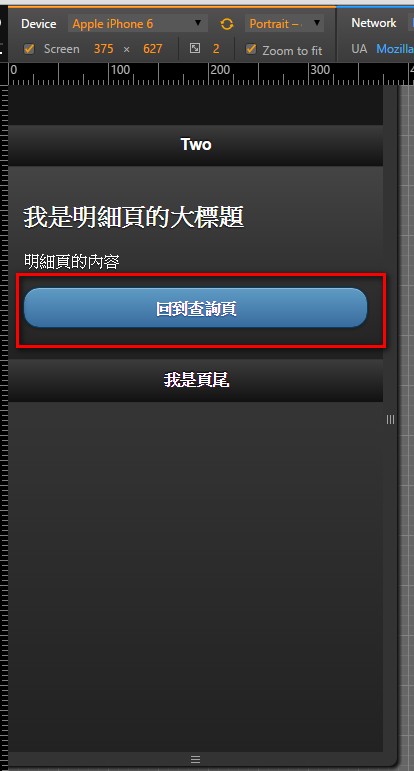
然後按下"回到查詢頁"按鈕回到上一頁(用瀏覽器內建的上一頁也可以),發現剛剛打入的abcde還在
這篇大概是這樣了。
參考資料:
ASP.NET MVC 3: Multiple Html.RenderAction() Problem
http://stackoverflow.com/questions/6590767/asp-net-mvc-3-multiple-html-renderaction-problem