摘要:[JQM][001][MVC4+JQM+行動網站開發]建立第一個多頁面的網頁(Create your first multi page web page)
可以從jquery mobile官網的demo直接打開原始碼看
Multi-page template - jQuery Mobile Demos
http://demos.jquerymobile.com/1.1.1/docs/pages/multipage-template.html
當然要再mvc架構測試單純的html的話,用partial view是最好的,可以避開template的套用
編輯中...還要簡化官網的內容,檔案名稱_Multipage.cshtml:
加入到以下路徑~/Views/Home:
其內容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Multi-page template</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.1/jquery.mobile-1.1.1.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.1/jquery.mobile-1.1.1.min.js"></script>
</head>
<body>
<!-- Start of first page: #one -->
<div data-role="page" id="one">
<div data-role="header">
<h1>Multi-page</h1>
</div><!-- /header -->
<div data-role="content">
<h2>我是第一個page的大標題</h2>
<p>我是第一個Page的內容</p>
<p>如果要顯示多行的內容,可以用多個〈P〉標籤〈/P〉</p>
<p>其實jquery mobile是會自動換行拉,應該不用刻意用〈P〉標籤〈/P〉</p>
<h3>顯示其他page:</h3>
<p><a href="#two" data-role="button">顯示第二個頁面</a></p>
<p><a href="#popup" data-role="button" data-rel="dialog" data-transition="pop">開窗顯示第三個page</a></p>
</div><!-- /content -->
<div data-role="footer" data-theme="d">
<h4>頁尾(修改data-theme屬性可變色喔)</h4>
</div><!-- /footer -->
</div><!-- /page one -->
<!-- Start of second page: #two -->
<div data-role="page" id="two" data-theme="a">
<div data-role="header">
<h1>Two</h1>
</div><!-- /header -->
<div data-role="content" data-theme="a">
<h2>我是第二個page的大標題</h2>
<p>也可以在第二個page設定不同的data-theme屬性,所以這個page的顏色變成黑底白字</p>
<p><a href="#one" data-direction="reverse" data-role="button" data-theme="b">回到第一頁</a></p>
</div><!-- /content -->
<div data-role="footer">
<h4>我是頁尾</h4>
</div><!-- /footer -->
</div><!-- /page two -->
<!-- Start of third page: #popup -->
<div data-role="page" id="popup">
<div data-role="header" data-theme="e">
<h1>我是開窗型態的page</h1>
</div><!-- /header -->
<div data-role="content" data-theme="d">
<h2>Popup</h2>
<p>我是第三個page的內容</p>
<p><a href="#one" data-rel="back" data-role="button" data-inline="true" data-icon="back">回到第一頁"</a></p>
</div><!-- /content -->
<div data-role="footer">
<h4>我是頁尾</h4>
</div><!-- /footer -->
</div><!-- /page popup -->
</body>
</html>
Controller加入:
public ActionResult MultiPage()
{
return PartialView("_MultiPage");
}
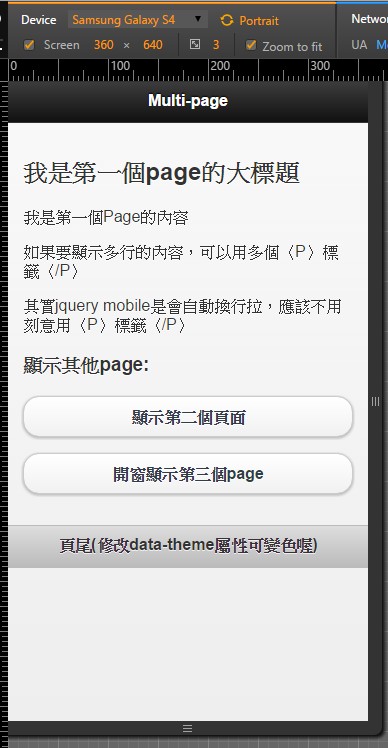
執行結果如下:
這是第一頁:可單獨修改footer的顏色喔
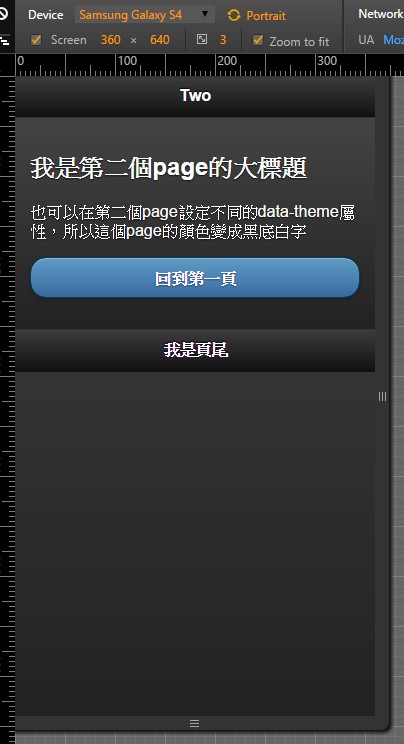
這是第二頁:藉由設定data-theme,可單獨修改為黑底白字喔
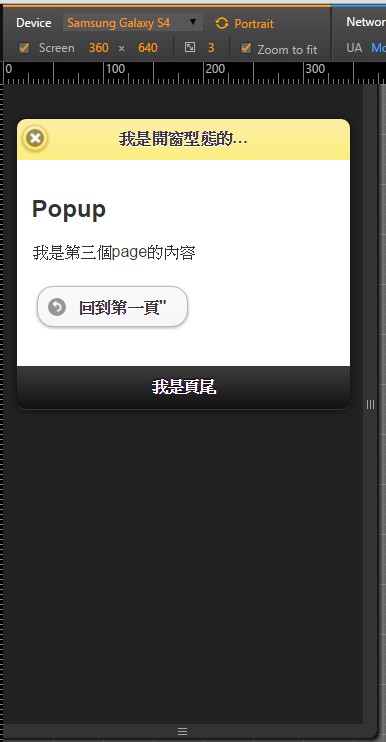
第三頁:是以開窗的方式顯示,效果類似以前的showModalDialog
參考資料:
Multi-Page template
http://demos.jquerymobile.com/1.1.1/docs/pages/multipage-template.html