摘要:[JQM][008][MVC 4 Mobile Features]listview加入隔版,方便眼睛瀏覽(data-role="list-divider")
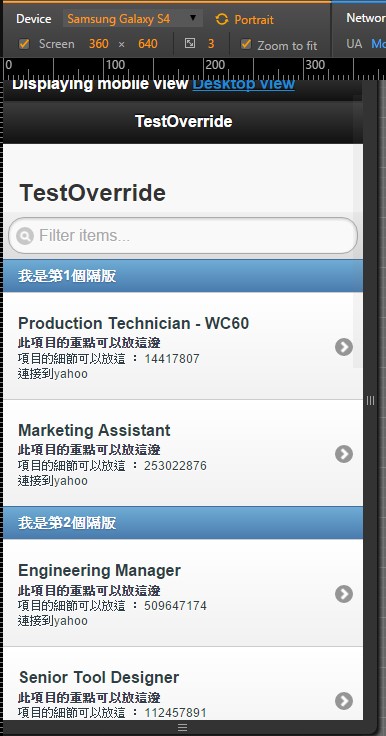
先直接看執行結果:
程式碼只要在html的<li>標籤加上data-role="list-divider"屬性即可
<ul data-role="listview" data-filter="true">
@{
int i = 0;
}
@foreach (var item in Model)
{
//每兩筆資料就加入一個隔版
if(i % 2 ==0)
{
<li data-role="list-divider">我是第@{@(i/2+1)}個隔版</li>
}
i++;
<li>
<a href="http://tw.yahoo.com">
<h3>@Html.DisplayFor(modelItem => item.Title)</h3>
<p><strong>此項目的重點可以放這邊</strong></p>
<p>項目的細節可以放這 : @Html.DisplayFor(modelItem => item.NationalIDNumber)</p>
<p>連接到yahoo</p>
</a>
</li>
}
</ul>本篇大概是這樣。
ASP.NET MVC 4 Mobile Features系列介紹大概到這裡結束囉。
參考資料:
ASP.NET MVC 4 Mobile Features
http://www.asp.net/mvc/overview/older-versions/aspnet-mvc-4-mobile-features