摘要:[JQM][006][MVC 4 Mobile Features]建立瀏覽器專屬的頁面Create browser specific view
可以針對特殊瀏覽器做客製化網頁,例如iphone,只要副檔名是.iphone.cshtml即可
以之前[JQM][003][MVC 4 Mobile Features]建立第一個jquery mobile行動網頁建立的TestOverride.cshtml為例的話
先直接從TestOverride.cshtml複製一份一模一樣的檔案,並且取名為TestOverride.iphone.cshtml
在標題稍微做點修改就好,如下, 加上一些iphone字眼即可
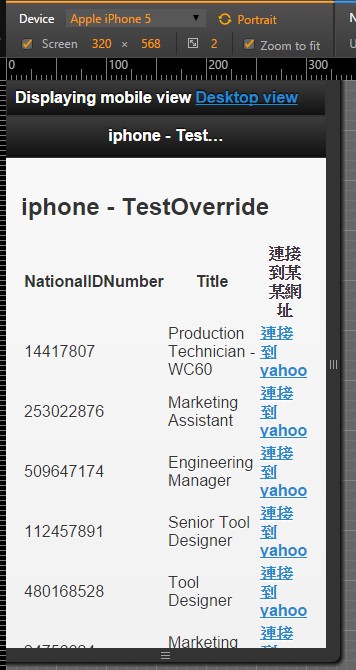
@model IEnumerable<JQueryMobileMVC.Models.Employee> @{ ViewBag.Title = "iphone - TestOverride"; } <h2>iphone - TestOverride</h2>
並且在Global.asax加入下面using:
using System.Web.WebPages;
以及在Application_Start加入下列程式碼:
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
然後用iphone模擬器執行,就可以看到已經套用TestOverride.iphone.cshtml囉:
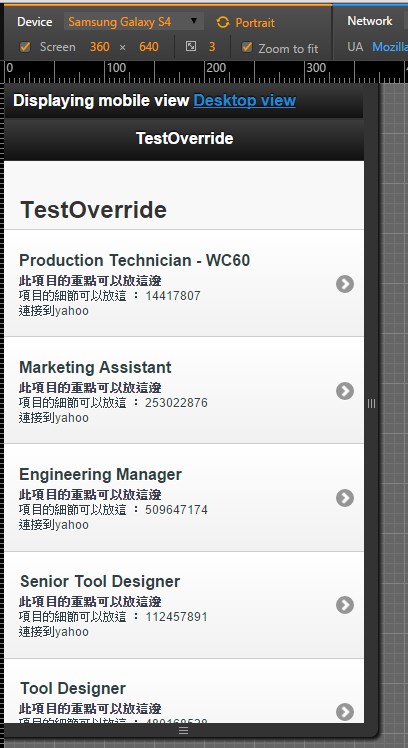
如果你用Samsung S4模擬瀏覽器去看,當然是看不到iphone專用頁面的,哈哈
同樣的道理也可以套用在template, 例如:新增_Layout.iphone.cshtml作為template即可當作iphone專用的template,原理跟上面一樣,
同樣的道理也可以套用在其他的瀏覽器上,因此就不多說了
這篇大概就是這樣。
參考文章:
ASP.NET MVC 4 Mobile Features
http://www.asp.net/mvc/overview/older-versions/aspnet-mvc-4-mobile-features